Olá pessoal, estou utilizando a captura de variáveis através do campo extra no .withaccount no código script do blip chat, porém tem uma variável que só é preenchida no carregamento completo da página event gtm.load. Como eu faço para capturar essa variável que só é preenchida depois na camada de dados?
Página 1 / 1
@Victor_Tonello_da_Si tudo bem ?
Recomendo que crie uma função e de um await nela e na construção do blipchat widget só que isso implica em um delay consideravel até que a tela está toda carregada e só apos isso o blip chat iria funcionar.
Legal, como eu faria isso em código? Não sou um conhecedor técnico de javascript, tô indo na raça mesmo kkk
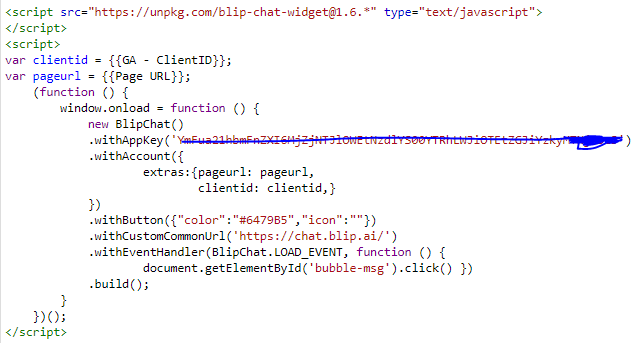
Hoje utilizo o código assim:

@Victor_Tonello_da_Si de uma olhada nessa documentação : Funções assíncronas - JavaScript | MDN para ter um norte sobre a função abaixo um exemplo:
<script src="https://unpkg.com/[email protected].*" type="text/javascript"></script>
<script>
let clienteid = await gaclientidget();
(function () {
window.onload = function () {
var blipClient = new BlipChat()
.withAppKey('YOUR-APP-KEY')
.withEventHandler(BlipChat.CREATE_ACCOUNT_EVENT, function () {
blipClient.sendMessage({
"type": "text/plain",
"content": "Start"
});
});
blipClient.build();
}
})();
</script>
Ai teria que prototipar a função gaclientidget() para ter o retorno do dado quando a pagina estivesse carregada.
Comente
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

