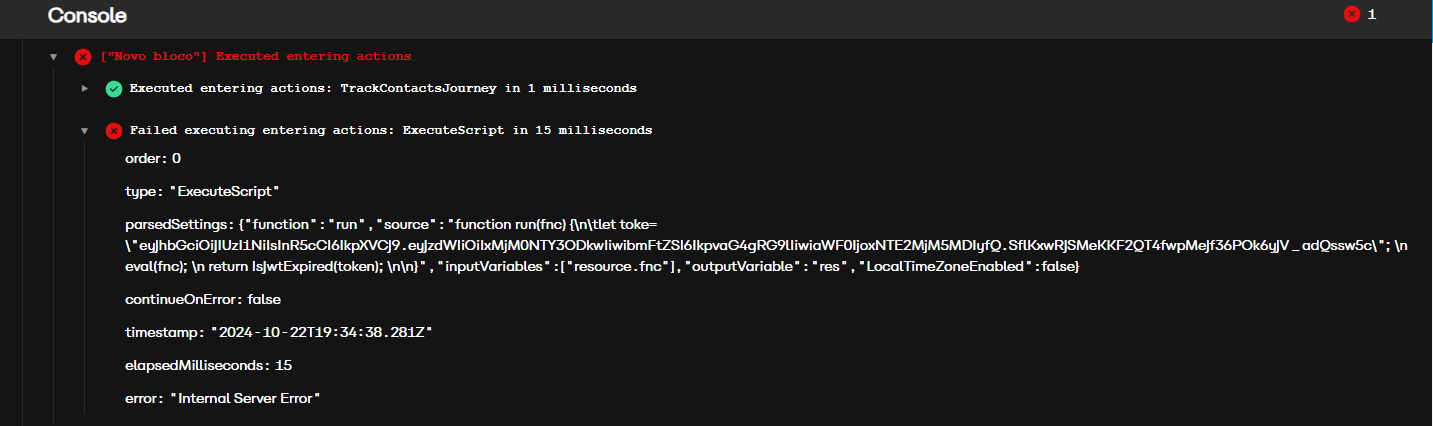
Boa tarde !!!! Estou com um problema ja fiz isso outras vezes e funcionou porem agora para essa função em especifico da “internal server error ” e nao consigo saber o verdadeiro erro que esta dando para tratar, eu tenho uma função que fica em um json em resources, eu chamo ela mando ela para um eval(funcao) e da internal server error alguem sabe me dizer qual o problema ? eu ja retirei comentarios e aspas duplas mas o problema continua se fizer no vscode funciona mas no blip nao vai nem com bomba.
A função é essa abaixo :
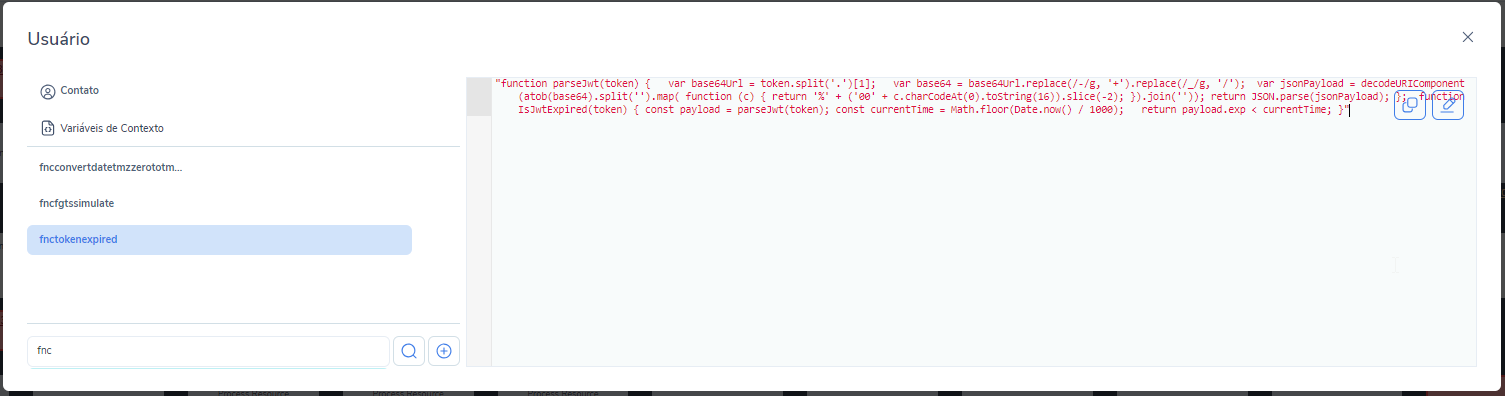
"function parseJwt(token) { var base64Url = token.split('.')k1]; var base64 = base64Url.replace(/-/g, '+').replace(/_/g, '/'); var jsonPayload = decodeURIComponent(atob(base64).split('').map( function (c) { return '%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2); }).join('')); return JSON.parse(jsonPayload); }; function IsJwtExpired(token) { const payload = parseJwt(token); const currentTime = Math.floor(Date.now() / 1000); return payload.exp < currentTime; }"
Chamada da função :
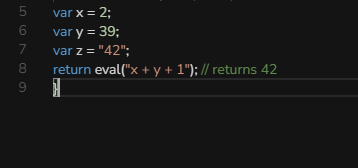
function run(fnc, token) {
eval(fnc);
return IsJwtExpired(token);
}