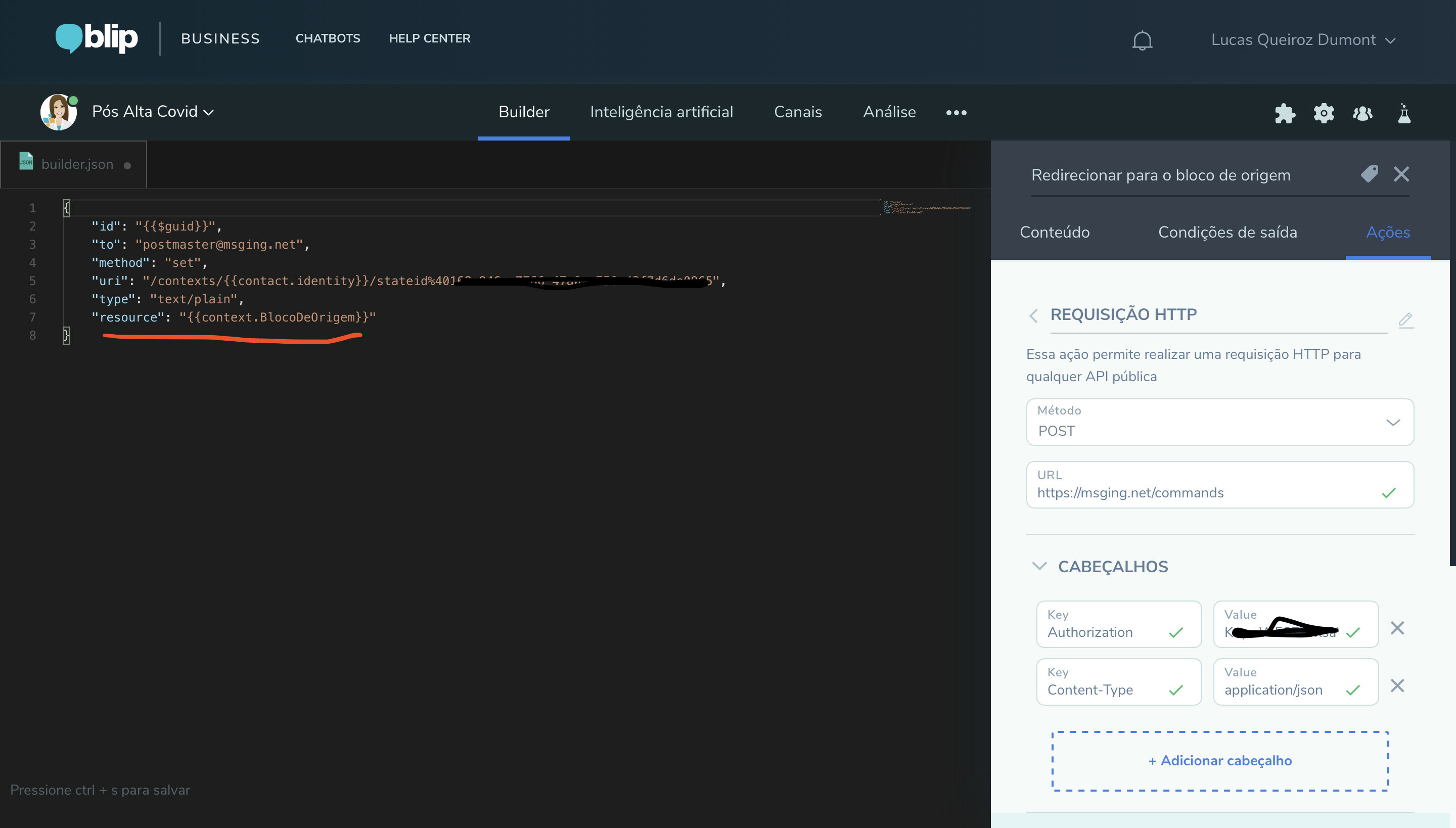
Usando essa API de Change User State eu diria ser a mais “inteligente”.
Você tentou fazer o update do state de forma manual, pra validar se você está passando as informações corretas na API ? Eu geralmente testo isso via Postman… digo isso pois você pode estar digitando o BlocoDeOrigem errado.
De qualquer forma, melhor do que você definir o BlocoDeOrigem, é usar a var {{state.previous.id}}. Essa var retorna o ID do último bloco que seu cliente passou, rs, mas ela é nativa do Blip… então você não precisaria de criar essa {{context.BlocoDeOrigem}}.
O único problema do Change User State é que ele não devolve as mensagens do bloco após enviar o cliente, vamos de exemplo de como aconteceria somente com a API do Change User State:
- Bloco Sentimento:
Bot: Oi, como você está se sentindo agora?
Bot: <Aguardando resposta do usuário>
Bot: Tempo de inatividade atingido
Bot: Direciona pro bloco “Inatividade”
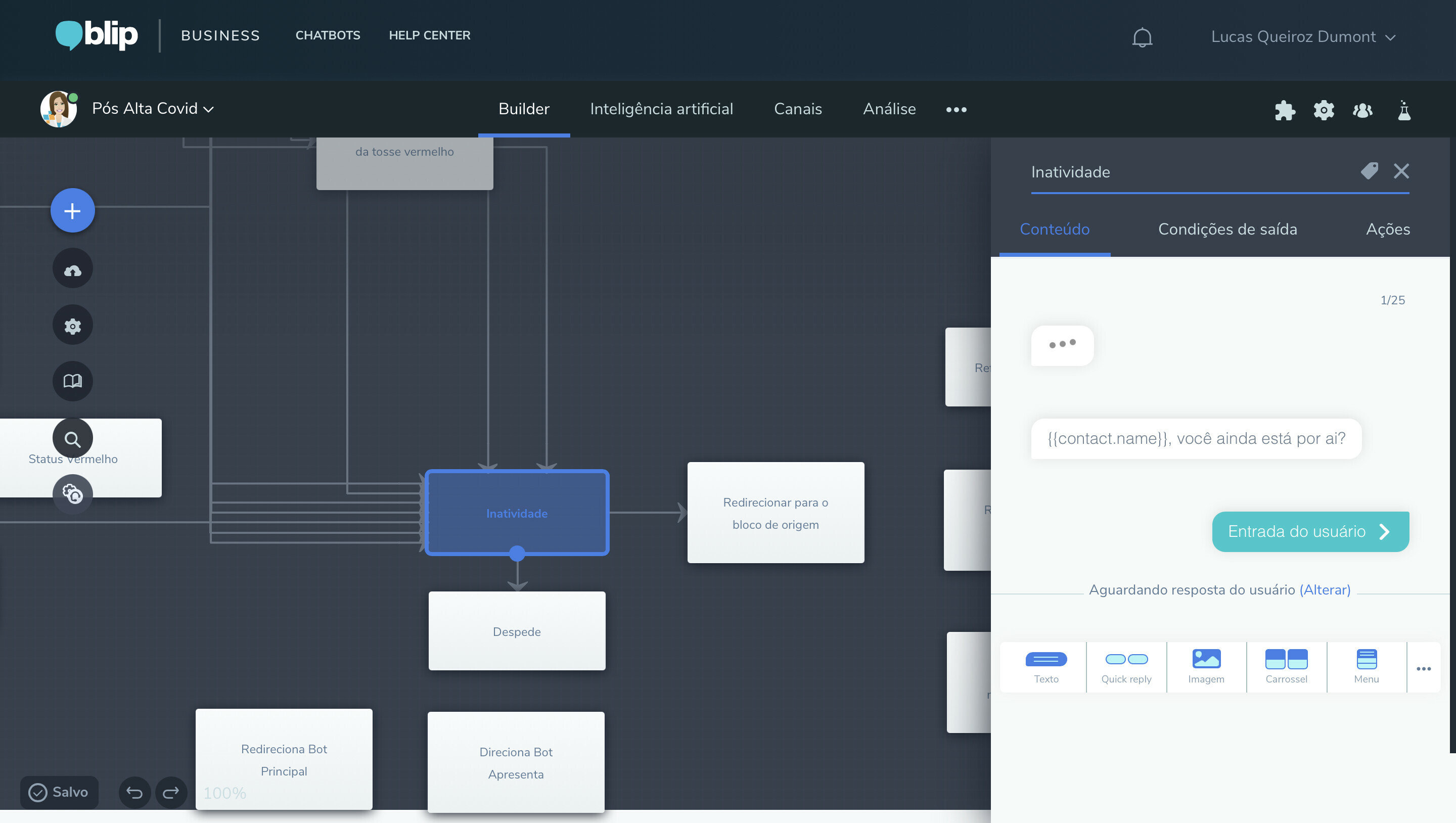
- Bloco Inatividade:
Bot: {{contact.name}}, você ainda está por aí?
Cliente: Sim
Bot: Direciona pro bloco anterior via API Change User State
- Bloco Sentimento:
Bot: <Aguardando resposta do usuário>
Você sentiu falta da mensagem “Oi, como você está se sentindo agora?” também? Eu sinto falta dela, mas ainda não achei uma solução inteligente pra isso… sem precisar mexer com condições de saídas ou digitar as mensagens tudo novamente em algum local…
Espero que tenha te ajudado de alguma forma, para que você me ajude a achar uma solução inteligente pra repetir a mensagem do bloco pro cliente após ele ter o state alterado. hahaha
@GabrielPetrone testei pelo Postman e funcionou tranquilo. Vou tentar utilizar {{state.previous.id}}, mas vou sentir fala da mesma coisa que você. Vou acabar tendo que fazer todas a possibilidades de saída 😞
To esperando uma luz!
Esses dias eu descobri sobre o Redirect, mas não é isso ainda… por um tempo eu quase achei que fosse…
#vqv