Boa tarde, galera, como você estão?
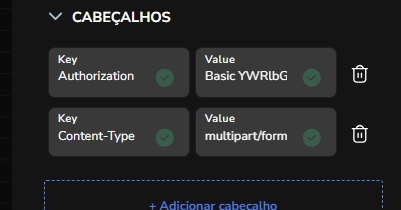
Preciso de uma ajudinha, estou tentando fazer algumas requisições com API, uma delas é enviar um arquivo, de acordo com a documentação, precisa estar nesse formato: multipart/form-data. Eu não sei como enviar o arquivo via API, como posso fazer, alguém já fez algo parecido e consiga me compartilhar como é feito?
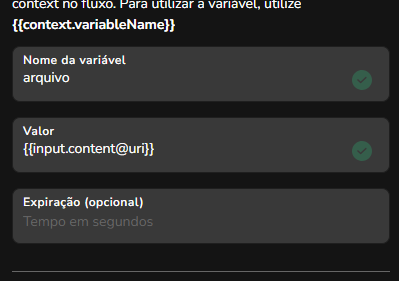
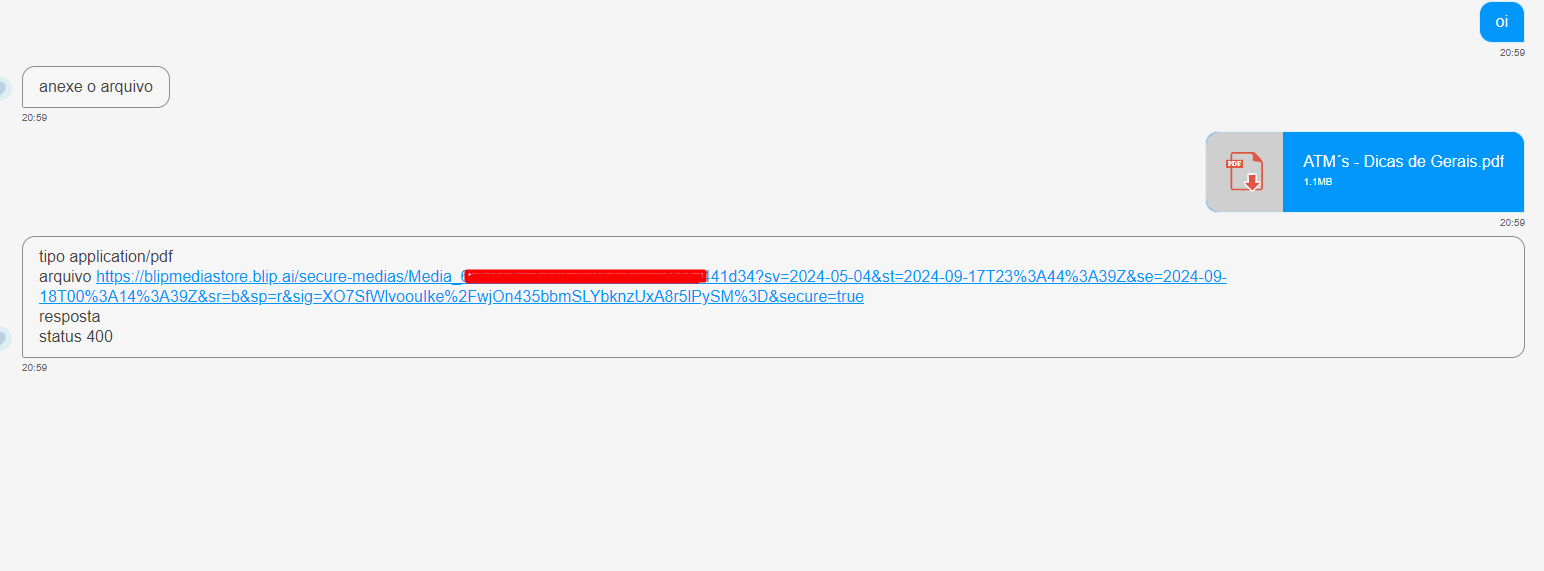
Basicamente o usuário irá anexar um arquivo, e esse arquivo será enviado através da API
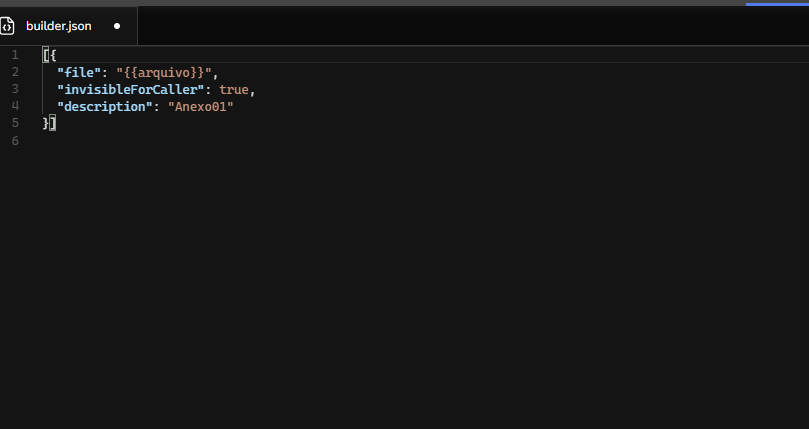
Exemplo Value:
{
"file": "string",
"invisibleForCaller": true,
"description": "string"
}





 Abaixo compartilho com a comunidade a resolução do time de Suporte, caso outros membros tenham a mesma dúvida ou necessidade:
Abaixo compartilho com a comunidade a resolução do time de Suporte, caso outros membros tenham a mesma dúvida ou necessidade: