Tenho a seguinte situação:
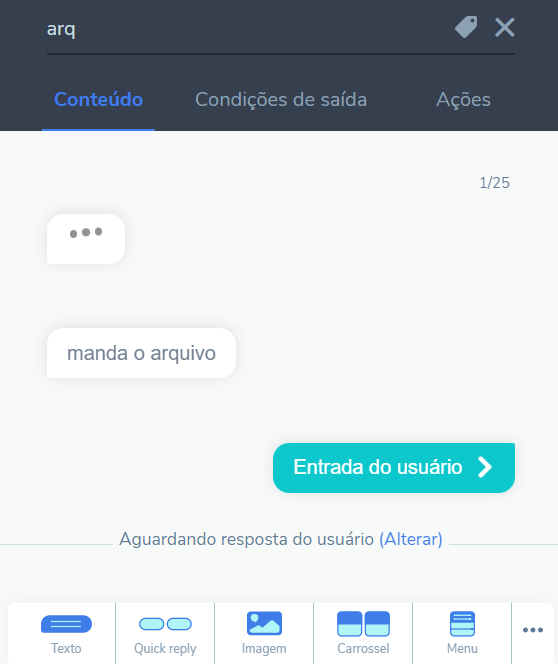
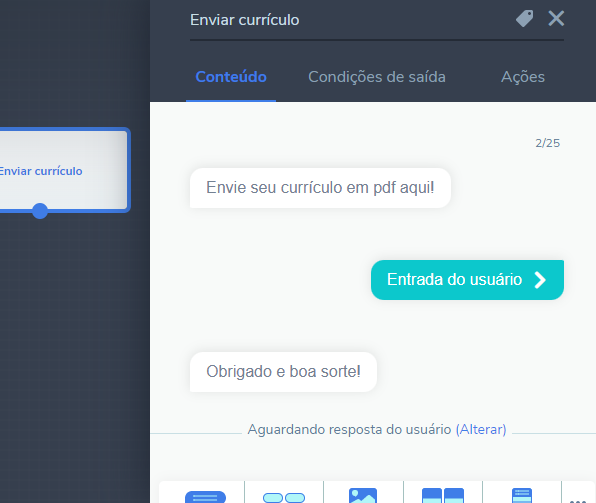
Quero criar um fluxo para o departamento pessoal, onde o candidato a vaga em nossa empresa pode anexar seu currículo em PDFou WORD. Quero que esse mesmo pdf ao final do atendimento dentro do WhatsApp seja enviado de forma automática para o e-mail do setor pessoal. Existe essa possibilidade?
@Rafael_Figueiredo
Olá @Rafael_dos_Anjos1 tudo bem ?
Informo que é possível sim, faça o send email : e use no body o input content que é o anexo do usuário no body.
@Rafael_Figueiredo a ideia é a seguinte acima, quando o candidato envia o currículo para o WhatsApp da nossa empresa, esse currículo chegue no e-mail do setor pessoal. Tentei fazer mas não funcionou
@Rafael_dos_Anjos1 Como você montou a requisição http do email ?
pois é tipo assim :
{
"to":"inicioemail%[email protected]",
"type":"text/plain",
"content":"{{input.content}}"
}
Oi @Rafael_Figueiredo
No bloco enviar e-mail eu fiz o seguinte:
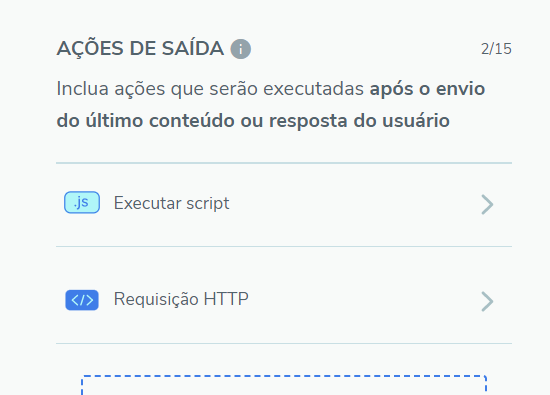
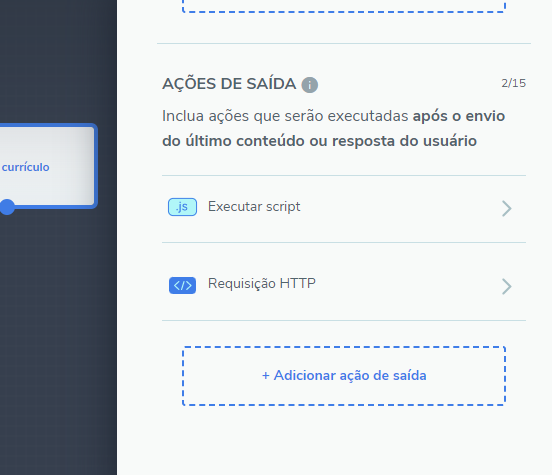
Ações de saída
Requisição: HTTP
Método: POST
Url: https://http.msging.net/messages
Cabeçalho: Authorization / Chave do meu bot
Corpo:
{
“to”:“rafael%[email protected]”,
“type”:“text/plain”,
“content”:“Olá Setor Pessoal, segue currículo”
}
Olá @Rafael_dos_Anjos1 tudo bem ?
Segue teste que eu fiz, mas dividi em duas partes
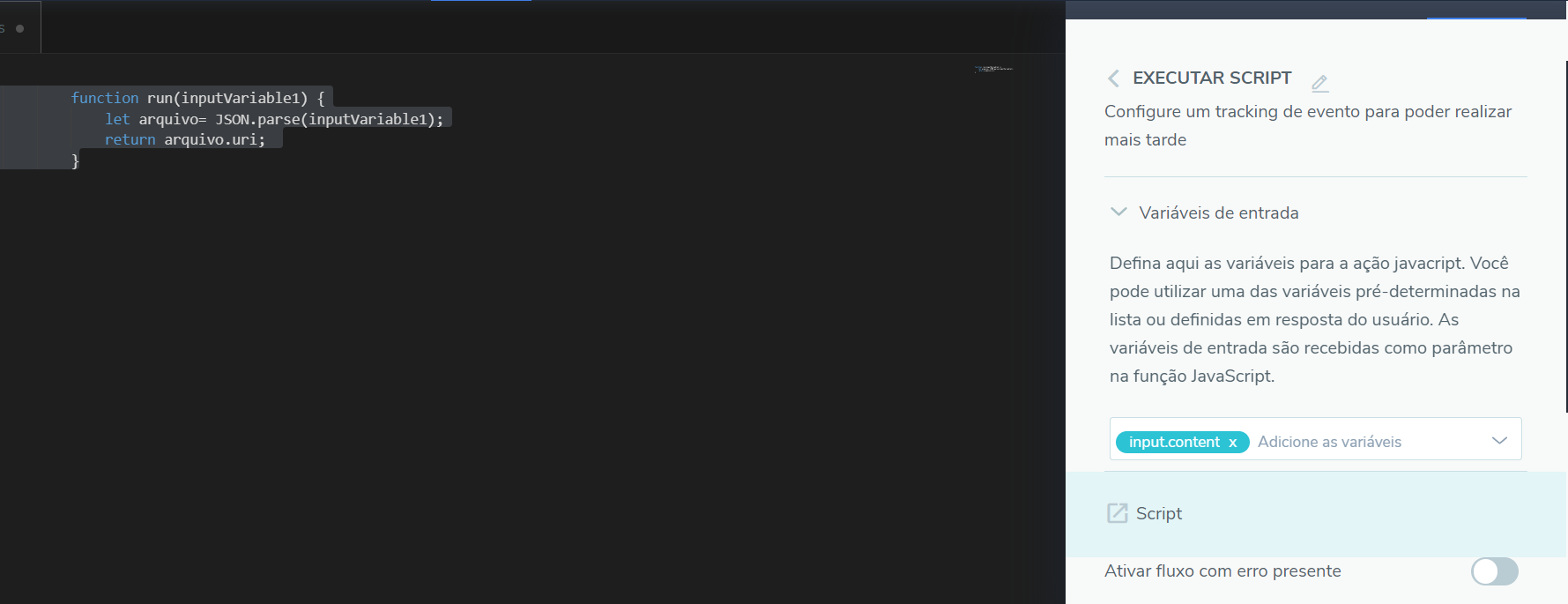
1° pegar a uri do arquivo com script
function run(inputVariable1) {
let arquivo= JSON.parse(inputVariable1);
return arquivo.uri;
}

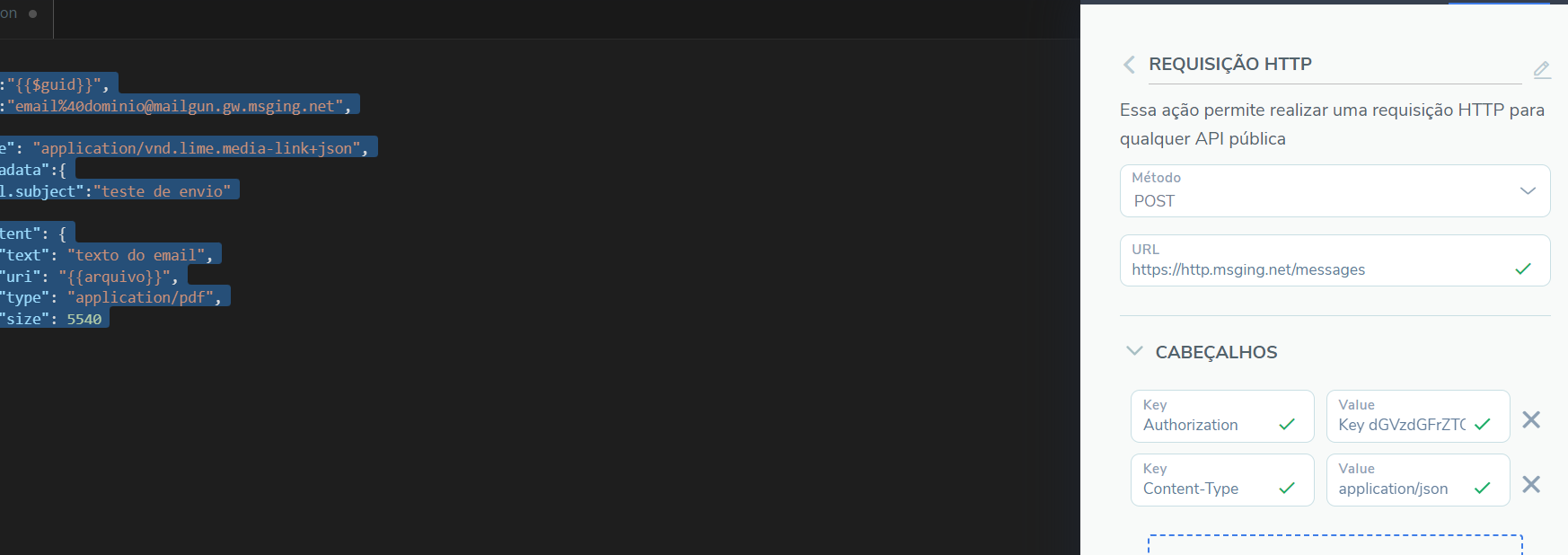
2° enviar o email com esse body
{
"id":"{{$guid}}",
"to":"email%[email protected]",
"type": "application/vnd.lime.media-link+json",
"metadata":{
"mail.subject":"teste de envio"
},
"content": {
"text": "texto do email",
"uri": "{{arquivo}}",
"type": "application/pdf",
"size": 5540
}
}
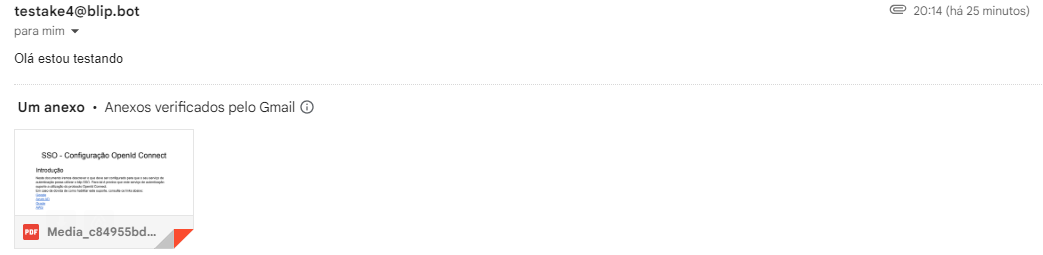
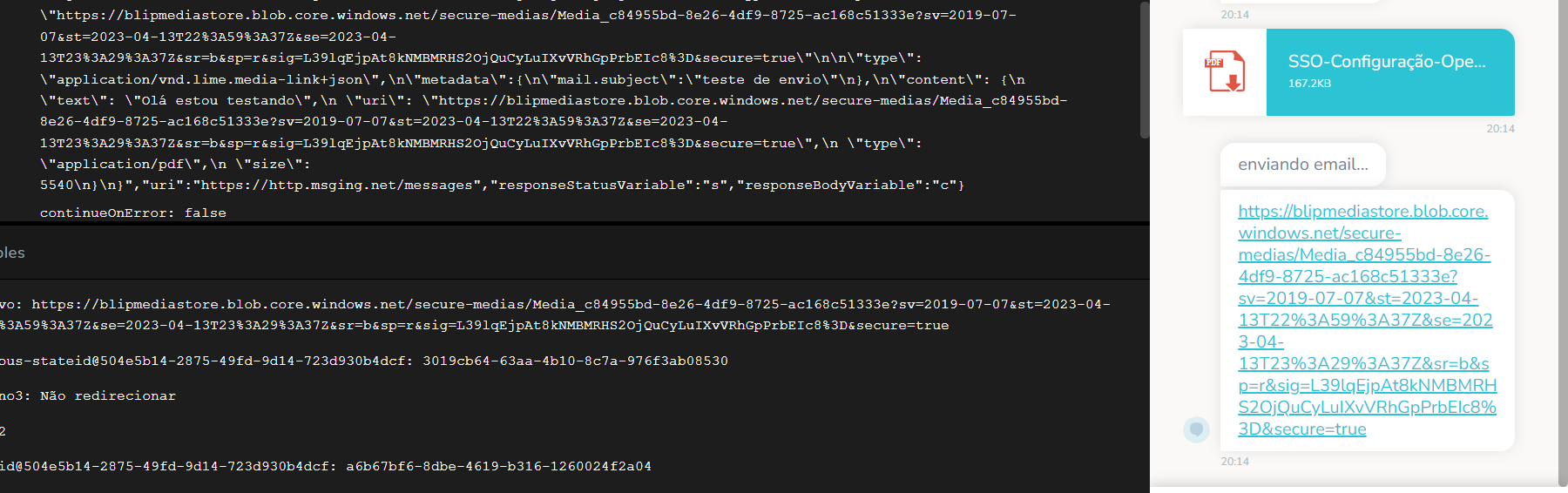
Funcionando com êxito :
@Rafael_Figueiredo bom dia!
Fiz como no exemplo acima mas não tive sucesso.
Olá @Rafael_dos_Anjos1 você ta usando um pdf para o envio ou é outro formato ?
Estou usando um pdf como teste
Não consegui replicar
@Rafael_dos_Anjos1 no debug da algum erro ?
nao deu erro
Olá @Rafael_dos_Anjos1 poderia informar o retorno da request e a mensagem.
@Rafael_Figueiredo muito obrigado pelo suporte, funcionou perfeito com sua ajuda.
Dá para adaptar a requisão HTTP para enviar qualquer um desses arquivos?
Dá para adaptar a requisão HTTP para enviar qualquer um desses arquivos?
Olá
Informo que da sim, você tem que ajustar apenas o type, que tambem pode converter em variavel e pegar direto do arquivo enviado pela pessoa igual fizemos com o arquivo.uri :
"type": "image/jpeg"
ou
"type": "application/doc",
ou
"type": "application/pdf",1-No bloco que recebe o arquivo, criei um scritp que identifica e retorna o tipo de arquivo se ele for valido ou false se for inválido:
function run(inputVariable) {
// Tipos de arquivo permitidos
var allowedTypes = "application/pdf", "image/jpeg","image/png"];
// Parâmetros do arquivo enviados pelo Blip
var file = JSON.parse(inputVariable);
var fileUri = file.uri;
var fileType = file.type;
// Verifica se o tipo de arquivo é permitido
if (allowedTypes.includes(fileType)) {
return fileType;
} else {
return false;
}
}2-Em seguida, o blip executa um outro script que retorna a URI do arquivo válido:
function run(inputVariable1) {
let arquivo= JSON.parse(inputVariable1);
return arquivo.uri;
}3-Dependendo do tipo de arquivo o fluxo é desviado para o bloco com a requisição HTTP correspondente aquele tipo ou, se o tipo for invalido, desviado para um bloco que informa que o arquivo é invalido.
Não deve ser a solução mais elegante, mas funcionou.
Muito obrigado pela ajuda!
Comente
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.