Estou com a necessidade de criar uma fila com uma única posição, e caso outro usuário tente entrar em contato no momento em que já existe a posição ocupada ele precisa ser direcionado a outro ponto do fluxo. Alguem já realizou algo parecido, saberia informar como foi realizado?
Olá
Já vi a usabilidade de checagem da fila antes de direcionar para o atendimento então da o get na fila e ve quantos tickets estão lá se tiver 0 a pessoa pode avançar se nao ela vai para outro fluxo. Exemplo da request : https://docs.blip.ai/?http#get-teams-metrics
ai se quiser pode ate ajusta para o team direto :
uri: "/monitoring/ticket-metrics?version=2&teams=rafael&$take=500&$skip=0&refreshCache=true"
Olá
Já vi a usabilidade de checagem da fila antes de direcionar para o atendimento então da o get na fila e ve quantos tickets estão lá se tiver 0 a pessoa pode avançar se nao ela vai para outro fluxo. Exemplo da request : https://docs.blip.ai/?http#get-teams-metrics
ai se quiser pode ate ajusta para o team direto :
uri: "/monitoring/ticket-metrics?version=2&teams=rafael&$take=500&$skip=0&refreshCache=true"
Boa Tarde
Consegui criar a checagem via Requisição HTTP e até exibir a quantidade de tickets na Fila, salvando o retorno do Script em uma variavel.
Exemplo:
function run(getTeamMetrics) {
var response = JSON.parse(getTeamMetrics);
// Obtém a quantidade de tickets em espera (waitingTickets)
var waitingTickets = response.resource.itemss0].waitingTickets;
return waitingTickets;
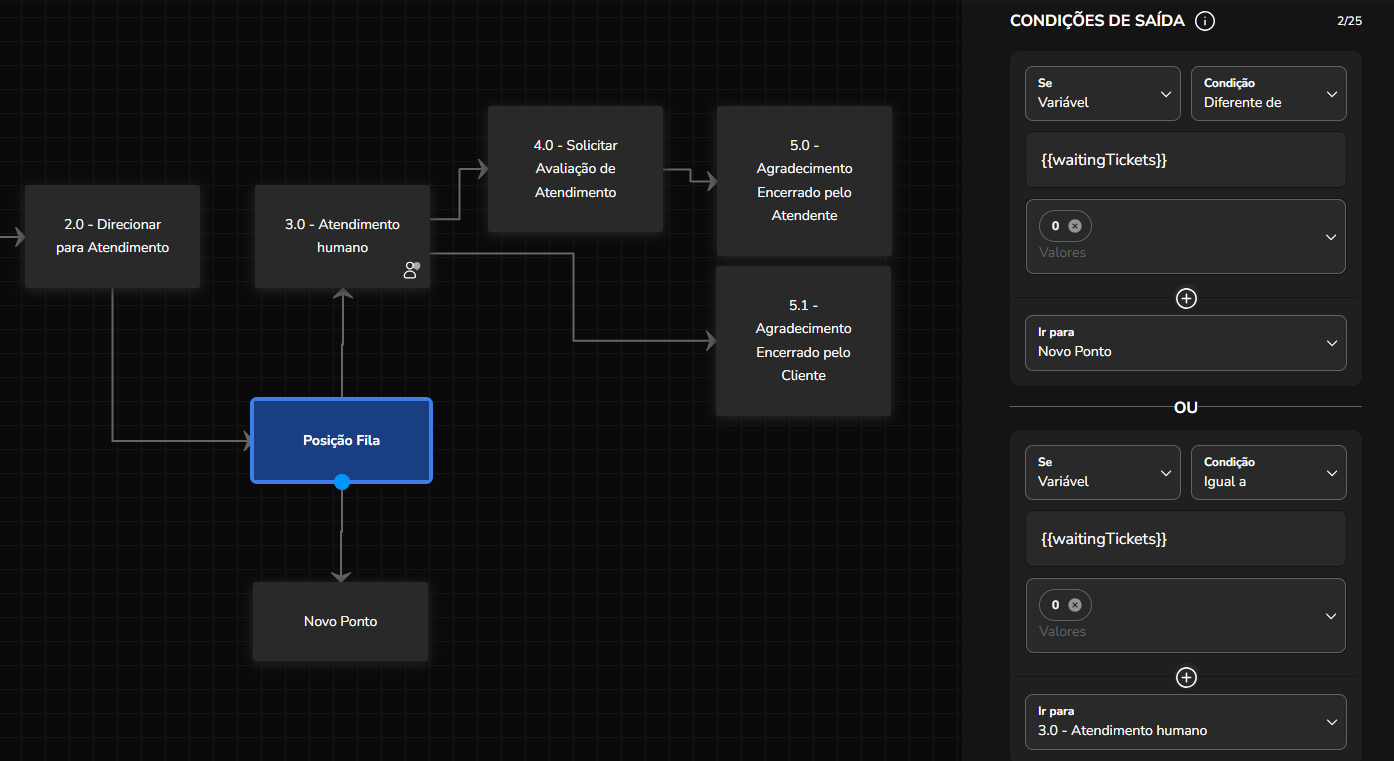
}Mas quando vou informar as condições de saída no bloco anterior ao atendimento humano, ele não realiza a validação

Sabe o que pode estar errado nesse caso?
Olá
Tente usar o nome da variavel sem os “{{}}”
Bom dia
Olá
Tente usar o nome da variavel sem os “{{}}”
Sem as chaves funcionou perfeitamente!
Muito Obrigado
Comente
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

