Galera, estou consumindo uma API e tenho no retorno um array, preciso percorrer esse array e apresentar em forma de menu para o meu cliente.
Tentei buscar em alguns tópicos a solução para a minha dúvida, por exemplo o tópico abaixo é um deles, entretanto não obtive sucesso.
O Retorno da minha API é este:
{
"ID": 150931809,
"NOME": "VICTOR FELIPE DOLCE CARDOSO",
"CONTRATOS": ,
{
"ID_CREDOR": 34578003,
"ID_CONTRATO": 124794373,
"NUMERO": "200"
},
{
"ID_CREDOR": 34578003,
"ID_CONTRATO": 109461887,
"NUMERO": "20230106"
}
]}
Eu consegui criar um script e apresentar apenas os contratos com o script abaixo
function run(result) {
result = JSON.parse(result);
result = result.CONTRATOS;
contratos= '';
cont = 0;
result.forEach(function(contrato) {
cont ++;
contratos+= 'CONTRATO ' + cont + ': ' + contrato.NUMERO + "\n";
})
return contratos;
}
Para este script eu obtive o seguinte retorno:
CONTRATO 1: 200
CONTRATO 2: 20230106
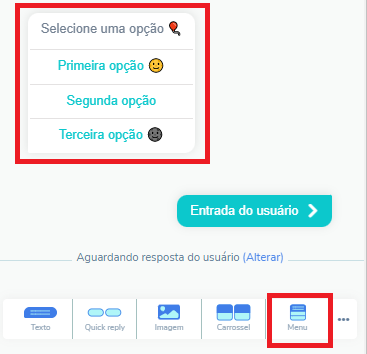
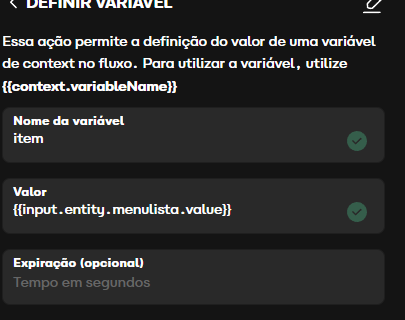
Entretanto meu objetivo é apresentar ao cliente o‘numero’ presente no array de ‘contratos’, e de acordo com o selecionado pelo cliente, obter o ID_CONTRATO seguindo os fluxos posteriores.
Pensando em um cenário web, criaria um laco de repeticao sobre o array de contratos e dinamicamente criaria botões onde cada um deles iria representar um contrato, atribuindo NUMERO ao texto e ID_CONTRATO ao id do botão. (Resumidamente).
Como seria isso utilizando o builder? Qual seria a melhor forma?