opa amigo, só puxar o content e tratar o json que vem pra pegar o nome do atendente, se quiser tenho uns script pra tu usar, só tem que adaptar pra sua necessidade
entendi obrigado!
opa pode me passar aqui!
[email protected]
te passo mais pro fim da tarde, agora to meio corrido, qualquer coisa me lembra
ok Obrigado Pedro! Vai ajudar muito viu!
@Pedro_Lucas lembrete , hehe
Ei @Guilherme_Augusto_Ro! Você está em ótimas mãos, viu? O @Pedro_Lucas é ótimo no Blip!
Quando vocês conseguirem solucionar essa dúvida, não esqueçam de vir aqui reportar para a Comunidade, hein?
sai agora da empresa foi mal kkk
olha vou deixar bem resumido, caso queira algo mais detalhado eu faço, mas vms la
faça uma execução de script com esse script
so que ao invés de tags puxe a chave responsável pelo nome do atendente
function run(content) {
var jason=JSON.parse(content);
return JSON.stringify(jason.tags);
}
coloque como variavel de entrada o input.content
depois só receber a variavel e ser feliz, se precisar de algo mais bem explicado avisa
@Pedro_Lucas Muito obrigado Pedro! Vou tentar aqui e te dou um retorno
@Bia Aqui o pessoal não me deixa na mão nunca hehe obrigado pela ajuda pessoal
Nego uma diga, faz um teste de retorno do input content, e veja onde ele está armazenado exatamente assim pode ver qual a chave exata que deseja, caso encontre algum problema, me avisa que eu te dou uma ajuda, eu sou cheio das ideias malucas pra resolver problema kkkk
juro que se olhar meu fluxo ele é tão maluco quanto eu kkkk
O importante é que funciona hahahaha 🤪
eae deu certo ? to curioso
@Pedro_Lucas opa! Consegui retornar o email do atendente, você tem ideia como retorno o nome?
cara faz um scrip, que le o email do atendente e traduz pro nome, acho que é o mais facil de se fazer nesse momento, acho que éo mais viavel, talvez gee trablho com troca de funcionario, mas acho que daria super certo
Entendi, manualmente, certo? Boa ideia, são uns 11 atendentes, então acho que vai ser tranquilo
sim sim, se fazendo por script vai ser mt de boas, se quiser ajuda me avisa que fazemos acontecet
@Pedro_Lucas ta tranquilo aqui! Muito obrigado pela ajuda mesmo! sucesso
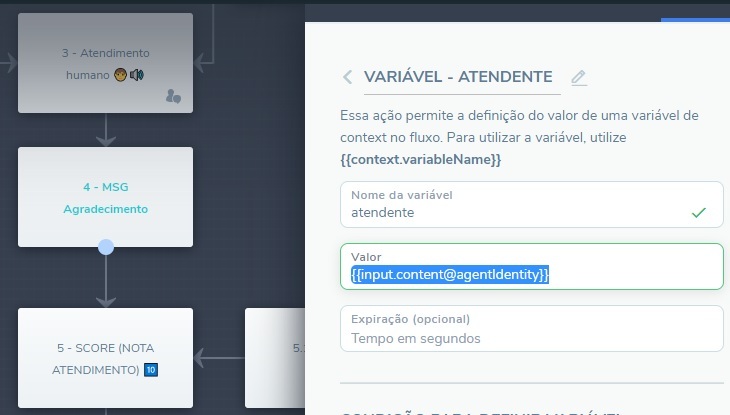
Eu criei um bloco após o bloco de atendimento humano e defini uma variável com o nome “atendente” usando o valor da variável “{{input.content@agentIdentity}}”. Segue abaixo a tela capturada.
Esta variável busca a identidade do agente no formato name@domain. Aí eu usei o SCRIPT abaixo para buscar somente o nome.
Variáveis de entrada: atendente
Variável para o valor de retorno: nomeAtendente
SCRIPT:
// Método split() - Divide uma string em uma matriz de substrings.
function run(name) {
var nomeAtendente = name.split("%",1);
nomeAtendente = nomeAtendente.toString();
return FirstLetter(nomeAtendente);
}
// Somente a 1ª letra em Maiúscula
// método charAT(0) - Retorna o primeiro caractere de uma string
// método slice(1) - Seleciona o 1º elemento de uma matriz.
function FirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
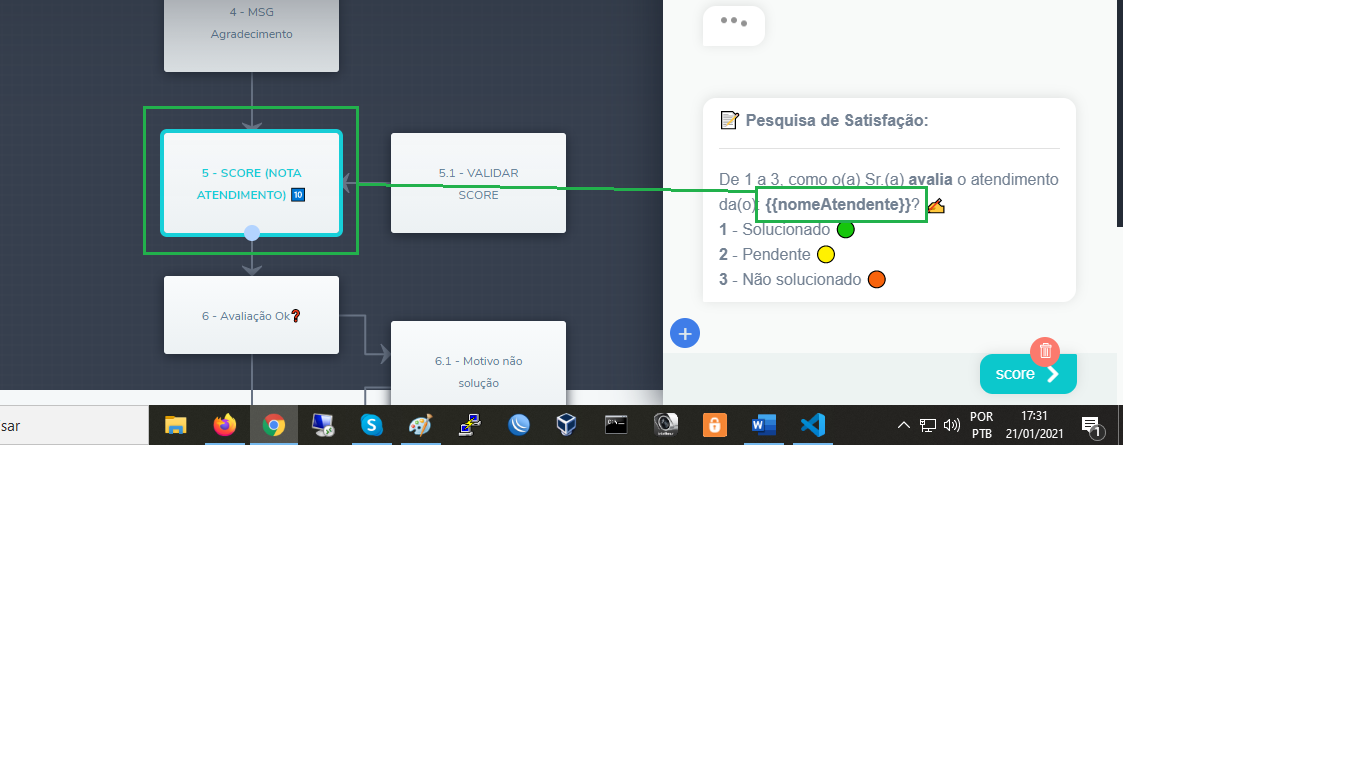
No próximo bloco eu utilizo a variável com o nome do atendente. Conforme imagens abaixo.
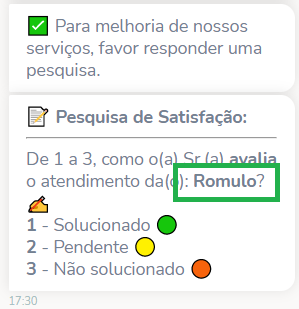
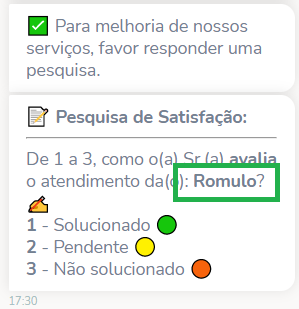
Segue teste executado no blip:

Excelente contribuição, @Localiza_Imoveis!
Obrigada por compartilhar conosco. 😉 Adorei como os emojis ajudam na dinâmica e deixam o texto bem mais amigável. Mandou bem!
Bom dia @Bia,
Agradeço o feedback. Se tiver interesse também fiz um script para buscar o nome e sobrenome do(a) Atendente.
A única premissa é criar os emails de acesso a plataforma com nome seguido de “.” (ponto) e sobrenome, exemplo: [email protected].
Se quiserem eu mando, só encaminhar o e-mail.
Interessante a alternativa! Muito bom
Este tópico foi fechado automaticamente 7 dias depois da úlima resposta. Novas respostas não são mais permitidas.