Quero aceitar apenas imagens no upload de arquivo feito pelo usuário.
Já tentei utilizando a validação nativa, Tipo application/vnd.lime.media-link+json mas isso aceita de tudo.
Já tentei usando uma Expressão Regular “/.(gif|jpg|jpeg|tiff|png)$/i” mas também não funciona.
Como fazer?
Olá @Jhoni_Desb,
para realizar este tipo de validação você precisará criar um bloco adicional no seu fluxo.
Faça uma validação da seguinte forma:
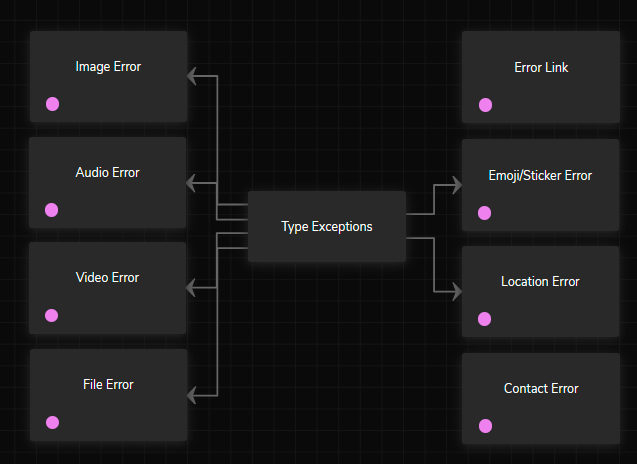
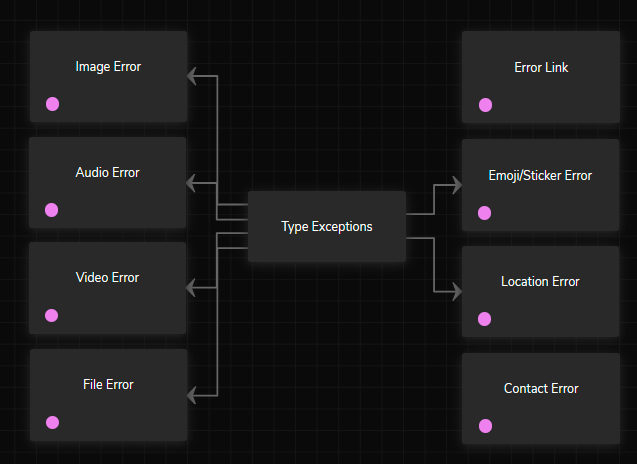
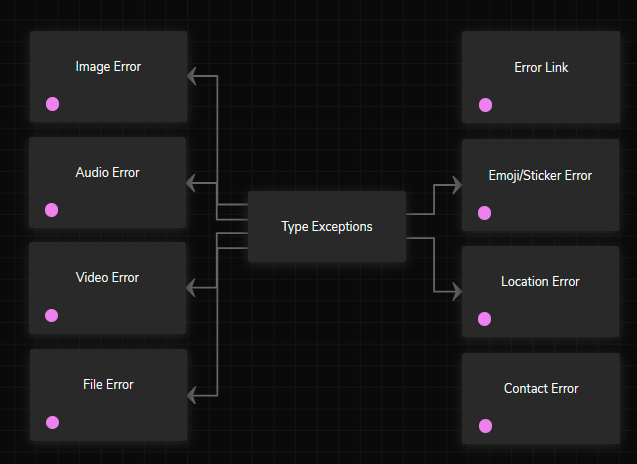
A condição de saída do bloco que recebe o arquivo do cliente deverá fazer uma validação do tipo de conteúdo recebido. Caso seja um dos tipos de imagens que sua aplicação aceita envie o cliente para o próximo bloco, caso contrário envie-o para um bloco auxiliar que informa o erro e solicita novamente o arquivo correto.
Funcionou!
Mas agora, como fazer o Else, ou seja, o não contém?
Não tem a condição “Não contém” e já precisei dela algumas vezes.
Sobre o input.content@type, onde posso explorar mais sobre isso? Documentação?
Se você criar uma condição e ela não for satisfeita o Builder começa a processar a próxima. Ou seja o else, neste caso, é a próxima condição de saída que você definir (ou a condição padrão).
Para ver todos os detalhes do objeto MediaLink (objeto que representa o arquivo enviado pelo cliente) veja o link abaixo:
https://docs.blip.ai/#media-link
Olá @Jhoni_Desb,
para realizar este tipo de validação você precisará criar um bloco adicional no seu fluxo.
Faça uma validação da seguinte forma:
A condição de saída do bloco que recebe o arquivo do cliente deverá fazer uma validação do tipo de conteúdo recebido. Caso seja um dos tipos de imagens que sua aplicação aceita envie o cliente para o próximo bloco, caso contrário envie-o para um bloco auxiliar que informa o erro e solicita novamente o arquivo correto.
Boa tarde! Gostaria da imagem com o exemplo, está indisponível!
Boa noite

dentro do type exceptions eu verifico, ai la nas api docs vc pode ver os tipos que podem ser identificados :

Boa noite

dentro do type exceptions eu verifico, ai la nas api docs vc pode ver os tipos que podem ser identificados :

Boa noite Bruno, entendi o processo, porém fiquei com dúvidas em relação a construção.
Qual está sendo o ponto inicial para ele cair nessa validação? E qual a saída?
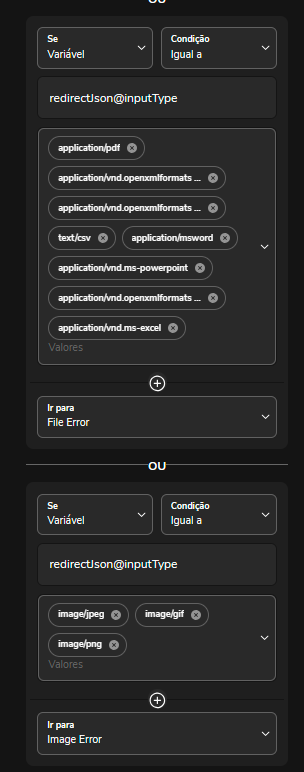
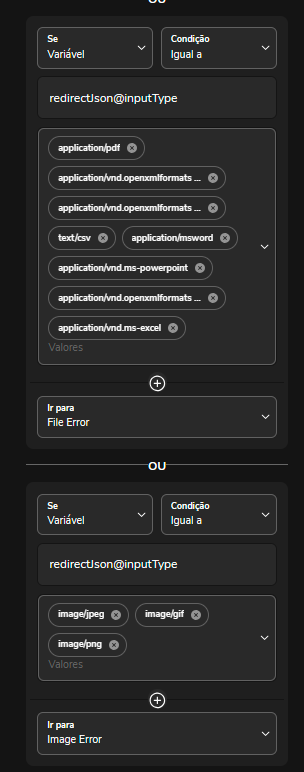
Vejo que ao verificar o valor da variável , se compatível ao que foi definido encaminha para ‘file error’ e assim sucessivamente, não deveria ir para outro bloco sem ser erro visando o tipo definido?
Não sei se ficou claro o que falei, se puder me direcionar, fico grata  !!
!!
Bom dia
Bom dia
Minha outra dúvida no momento é como transfiro ou pego esse json com o tipo do arquivo?
Sei que no log ele retorna um content contendo um json com os dados
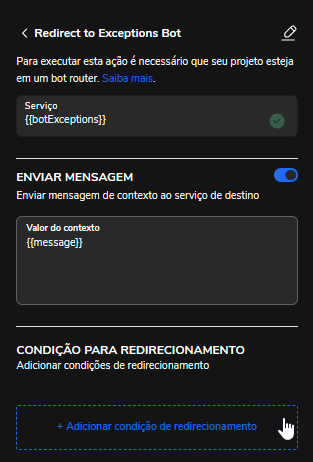
Quando vc manda o json de um bot para outro vc manda ele como valor do contexto em um redirect para o bot de destino e no bot de destino vc cria um script para dar um parse no input.content e pegar os valores que estao no json.
redirect do bot que esta enviado a exceção

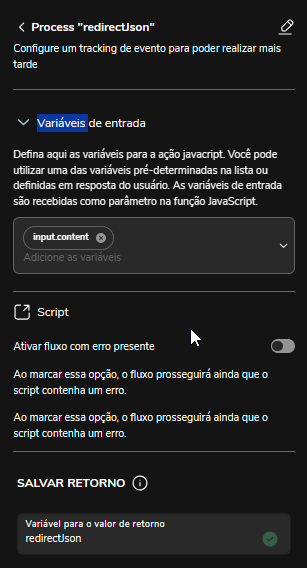
entrada do bot que esta recebendo a exceçao ou seja vc cria esse process redirectjson para dar um parse no input.content assim vc consegue pegar tudo que esta vindo dentro do json e tratar

function run(inputContent) {
try {
var _json = JSON.parse(inputContent);
return _json;
} catch (error) {
return 'str';
}
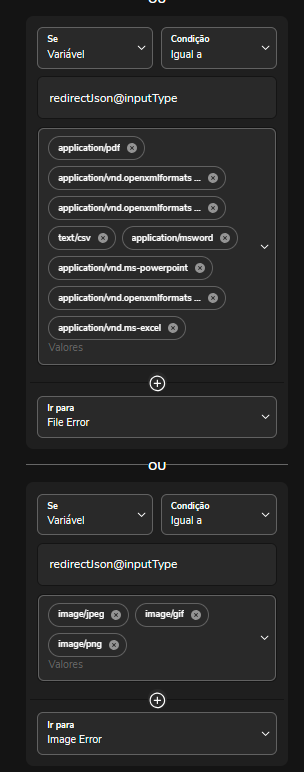
}ai conseguindo pegar o retorno que do input.type que esta no json vc cria os blocos de validação verificando que tipo de arquivo é


compreendi, obrigadaa!
Que bom que consegui ajudar,
Comente
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.



