Não sei se o que fiz foi certo mas consegui fazer funcionar…
Para as pessoas que passaram pela mesma dificuldade que eu (um novato no Blip), eu criei a variável “blipClient” no Builder
Depois disso funcionou o atendimento do Bot
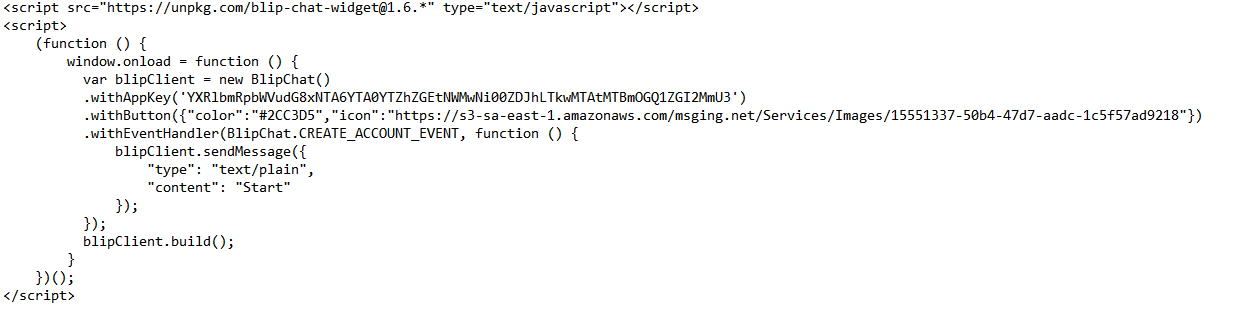
Eu consegui fazer da seguinte forma:
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript">
</script>
<script>
(function () {
window.onload = function () {
var customStyle = `.slideshow-track ul.item-list {
display: flex !important;
flex-direction: column !important;
margin-right: 0;
margin-left: auto;
}
div#app div#thread {
height: 100% !important;
}
div#blip-chat-container div#blip-chat-open-iframe:before {
content: 'Olá, tenho uma novidade';
position: absolute;
width: 200px;
right: 72px;
background: #fff;
padding: 5px 14px;
text-align: center;
font-size: 14px;
border-radius: 6px;
border: 2px solid #dbccf1;
color: #261c35;
}
div#blip-chat-container div#blip-chat-open-iframe:after {
content: '';
position: absolute;
width: 16px;
height: 16px;
background: #fff;
transform: rotate(45deg);
right: 69px;
border-radius: 5px;
box-shadow: 3px -3px 0px -1px #dbccf1;
}
div#blip-chat-open-iframe.opened:before {
display: none;
}
.slideshow-track.options {
max-width: 100%;
}`
var blipClient = new BlipChat()
.withAppKey('API KEY AQUI')
.withCustomStyle(customStyle)
.withButton({"color":"#261c35","icon":"https://s3-sa-east-1.amazonaws.com/msging.net/Services/Images/5c65e788-47cb-4b4e-a481-6efe4635e3e5"})
.withEventHandler(BlipChat.ENTER_EVENT, function () {
console.log('enter')
})
.withEventHandler(BlipChat.LEAVE_EVENT, function () {
console.log('leave')
})
.withEventHandler(BlipChat.LOAD_EVENT, function () {
console.log('chat loaded')
})
.withEventHandler(BlipChat.CREATE_ACCOUNT_EVENT, function () {
console.log('account created')
blipClient.sendMessage({
"type": "text/plain",
"content": " "
});
});
blipClient.build();
}
})();
</script>
Nessa chamada “.withEventHandler(BlipChat.CREATE_ACCOUNT_EVENT, function ()”
eu envio uma mensagem automaticamente ao iniciar o chat, assim o bot continuar o processo.