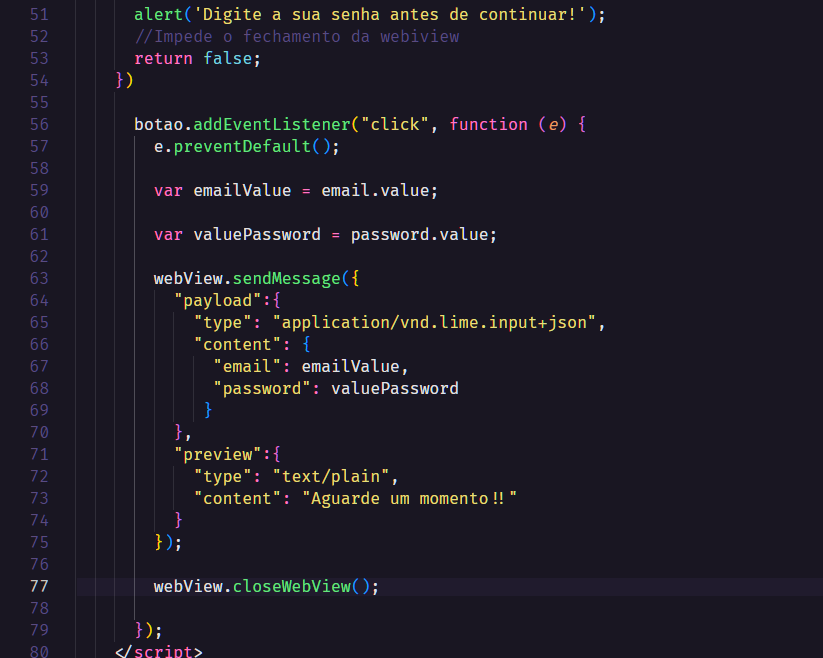
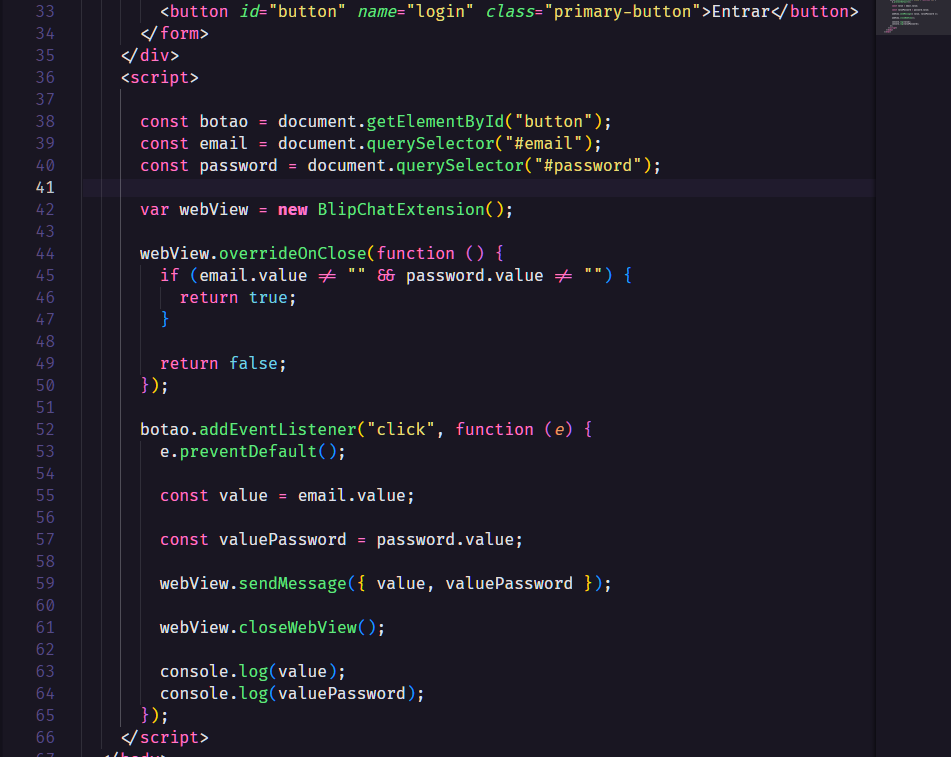
Olá pessoal, tudo bem? Eu estou fazendo um formulário para Login utilizando o weblink e o blip-chat-extension, eu fiz uma página em html e realizei o deploy da mesma no firebase para colocar no weblink, porém estou tentando utilizar o mesmo não está funcionando, não estou conseguindo ter interação com a página testando no blip chat ou seja não consigo pegar o valores de e-mail e senha e salvar em uma variável para utilizar o no meu bot e a página não fecha ao clicar no botão! Alguém consegue me ajudar a verificar no meu código o erro? Segue o código abaixo!

Alguém pode me ajudar aqui por favor?
Mano tu ta tentando embarcar o blip num app? ta tentando trazer o desk pra dentro da sua ferramenta, é isso?
@Pedro_Lucas bom dia! Eu estou tentando fazer uma webview com o weblink para o usuário fazer o login dentro do whatsapp para poder realizar uma criação de comunicado, e estou usando o blip-chat-extension, só que eu quero pegar os valores de email e senha que usuário fornecer nesse weblink e depois fazer a requisição de login. Só que não estou conseguindo fazer funcionar esse weblink, na verdade não consigo pegar esses dados informados, colocar em uma variável no bot e fechar esse weblink! Eu fiz de acordo com a documentação, porém não está funcionando!! Então queria saber onde está o erro nesse código e como eu posso resolver esse problema!!
@GabrielPetrone consegue me ajudar? Por favor, é que estou com prazo para entregar esse bot!!
não seria mais facil fazer uma verificação de duas etapas com um codigo enviado por sms pro numero cadastrado na conta do cliente?
Até seria, mas a empresa que estou trabalhando não quer dessa maneira, eles querem realmente fazendo o login em uma webview!!
hmmm pior que disso não entendo muito vou ver se conheço alguém que já mexeu pra te ajudar
Se conseguir vai me ajudar muito, preciso entregar essa tarefa hoje!! Eu estou travado nessa tarefa pois não consegui resolver esse problema!
Estou tentando resolver o meu problema, porém não estou conseguindo eu só quero passar esses valores de email e senha e guardar em uma variável para fazer uma requisição http para realizar o login ou posso realizar o login diretamente no webview, só que estou na dúvida de como fazer para guardar esses valores da requisição no proprio bot e como eu posso acessa-las! Por favor se alguém puder me ajudar @GabrielPetrone @Rafael_Figueiredo @Rafael_dos_Anjos @Pedro_Lucas. Estou sendo cobrado nessa tarefa!!
Olá @Wellington_de_Brito tudo bem ?
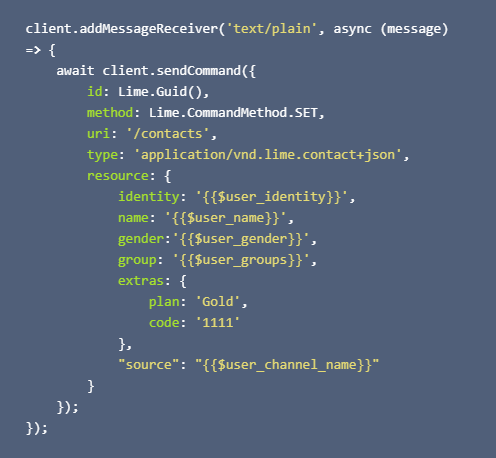
Para salvar isso no contato utilize essa request : Blip Docs | API Reference adicionando nos extras a senha e o seu valor, mas o triste de se fazer isso é que vai ficar visivel para quem tiver acesso ao seu bot na aba de contatos.
uma dúvida @Rafael_Figueiredo {{$user_name}} ele é a variável feita em Javascript que eu pego o valor do meu input certo?

@Wellington_de_Brito o {{$user_name}} é variável que vem do javascript mesmo ai substitui para as que vc vai usar a única obrigatória e o user identity
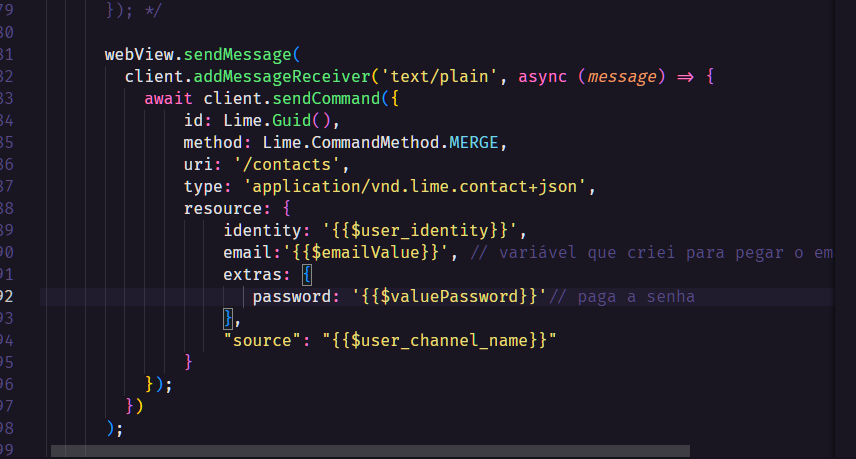
@Rafael_Figueiredo então é essa a configração mesmo né?

@Wellington_de_Brito sim.
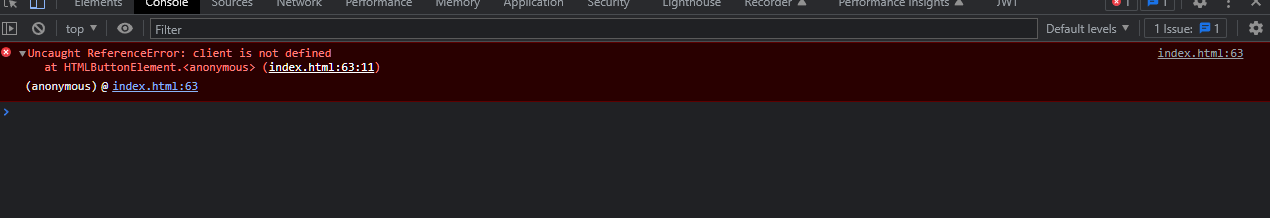
Só que não está funcionando! O webview não fecha e os dados não vão para o contato…
@Wellington_de_Brito você tem que montar o client para a request http.
Como eu faria isso? A documentação está muito confusa!!
@Wellington_de_Brito tem duas maneiras uma fazendo com os dados do bot : Blip Docs | API Reference
O outro é criar a cliente de http request tipo o exemplo abaixo:
var myHeaders = new Headers();
myHeaders.append("Authorization", "<your-chatbot-api-key>");
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({
"id": "3862feca-e188-4e15-ad3c-8fed19df8325",
"method": "get",
"uri": "/threads?refreshExpiredMedia=true"
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("https://msging.net/commands", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
Ok @Rafael_Figueiredo ! Duas dúvidas onde encontro o chatbot-api-key e eu não preciso usar o BlipChatExtension?
@Wellington_de_Brito Acho que não é necessário o BlipChatExtension e sobre a chave do bot você encontra dentro da plataforma dentro do bot em configurações>informações de conexão.
Ok! Vou testar aqui!!
@Rafael_Figueiredo bateu uma outra dúvida, os dados que eu desejo enviar eu coloco no raw, esse id é seria o que? Onde coloco os valores de e-mail e senha no body?
@Wellington_de_Brito nesse caso o envio é pelo raw e o id pode passar um randômico.
então eu posso colocar assim:
var raw = JSON.stringify({
"id": "3862feca-e188-4e15-ad3c-8fed19df8325",
"method": "get",
"uri": "/threads?refreshExpiredMedia=true",
"email": emailValue,
"extras": {
"password": passwordValue
}
});
Comente
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.