Fala blippers, gostaria de compartilhar uma implementação que fiz lá em dezembro/2020 com vocês - uma forma de informar ao seu cliente a posição na fila e tempo médio de espera para atendimento humano. Legal né?
Antes de começar,se inscreva, dê joinha e ative o sininho!!
Informe a posição de fila e tempo médio de espera para o seu cliente
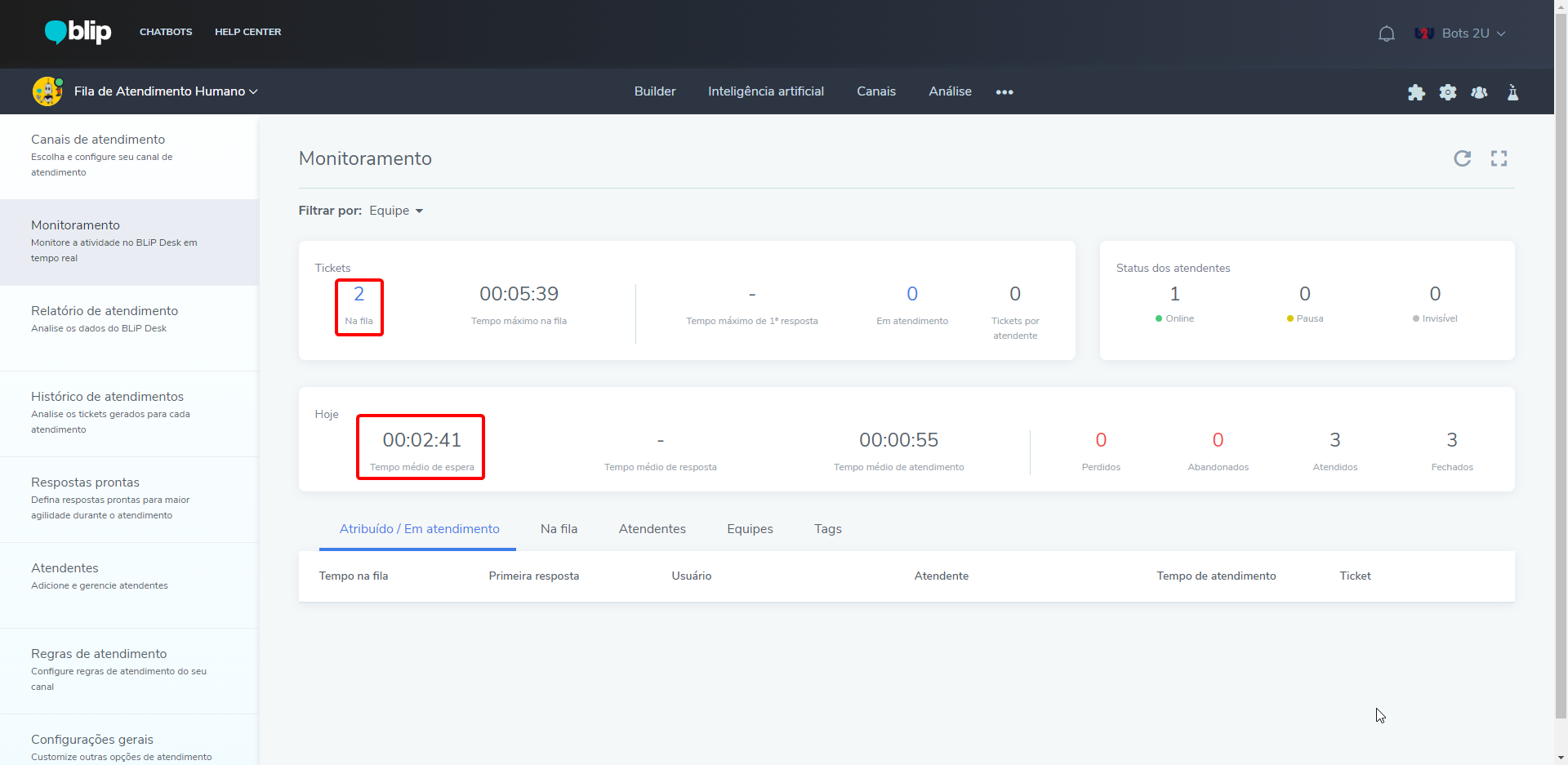
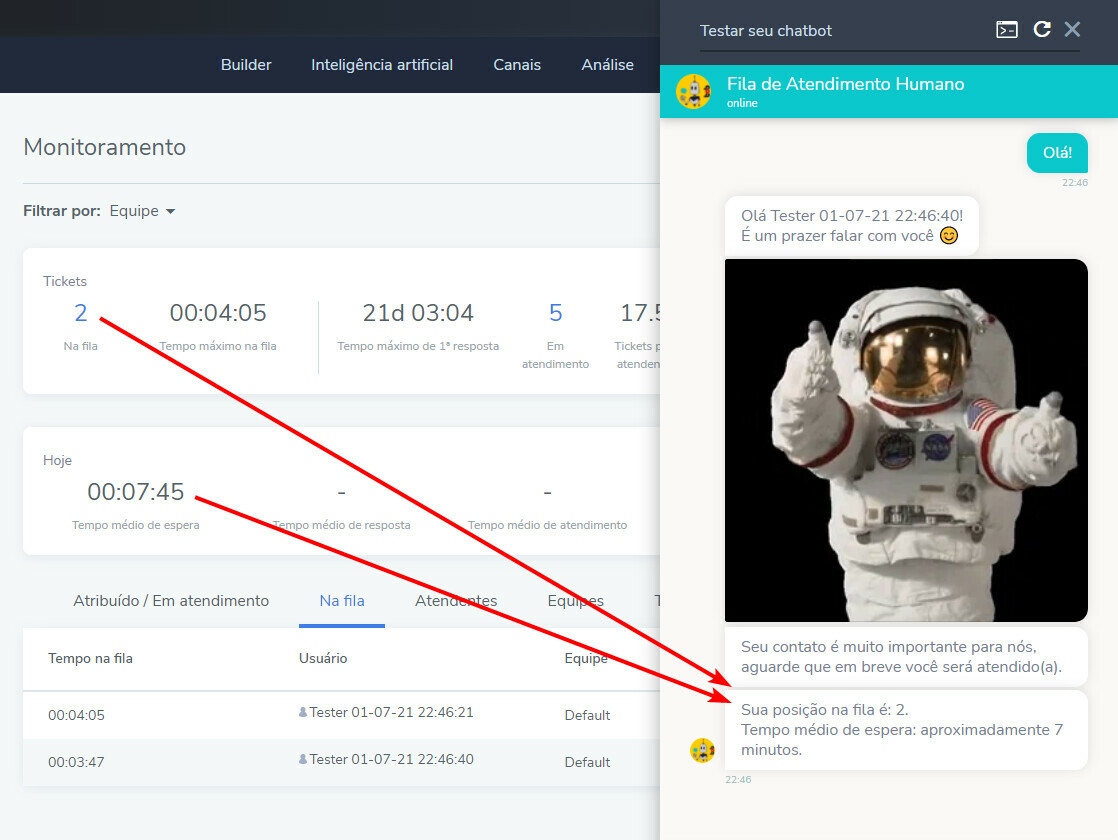
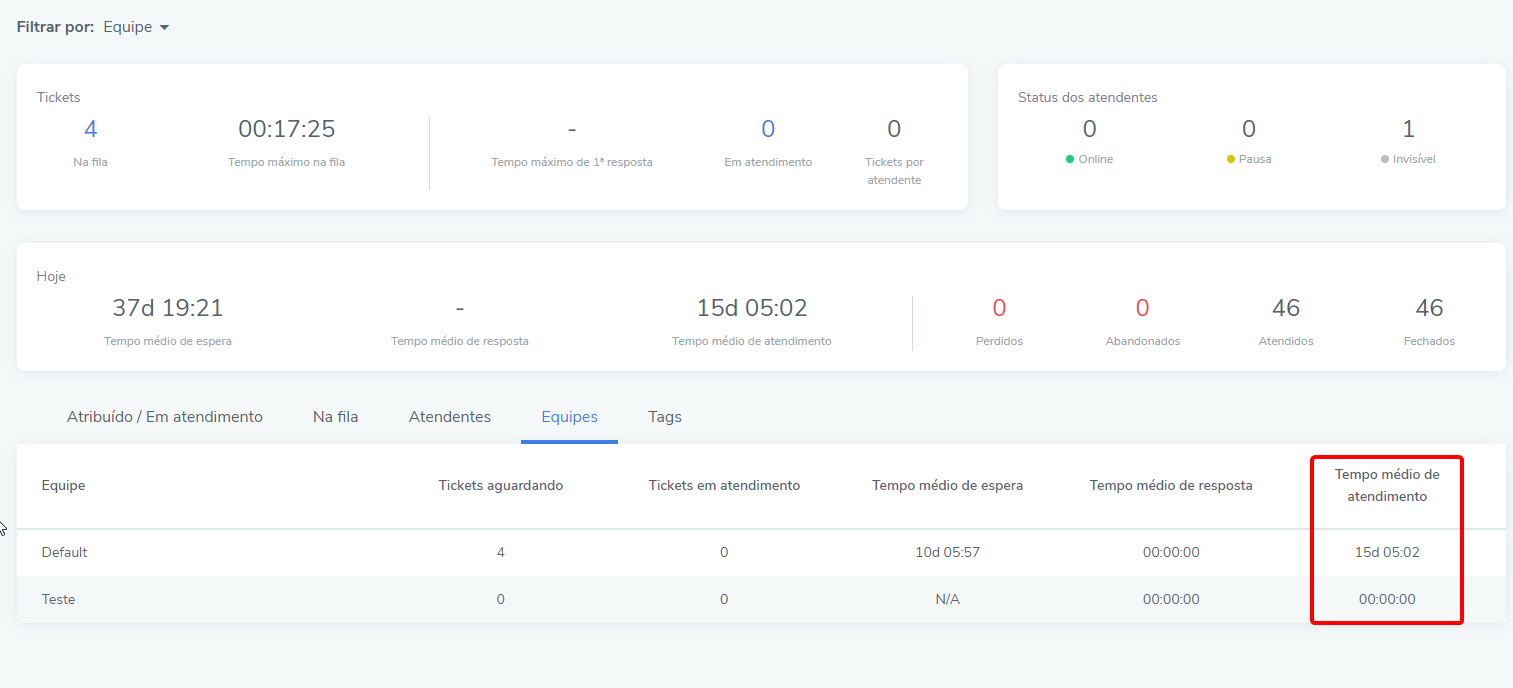
O conceito por trás dessa implementação é informar os valores que são apresentados na tela de Monitoramento do seu bot:
Passo a passo de como informar a posição de fila e tempo médio de espera para o seu cliente:
- Criar um bloco antes do Atendimento Humano
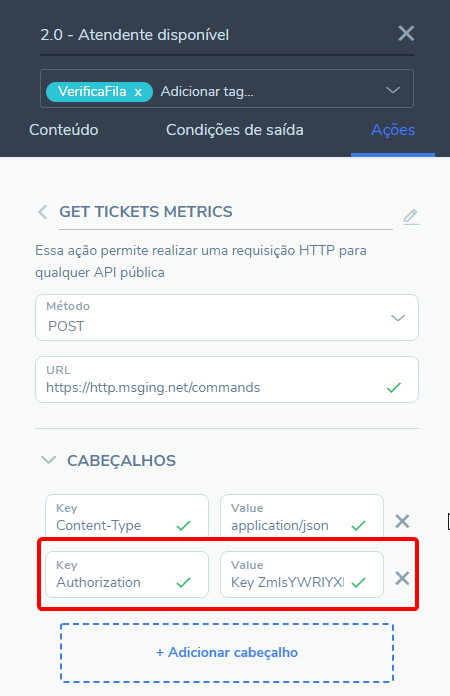
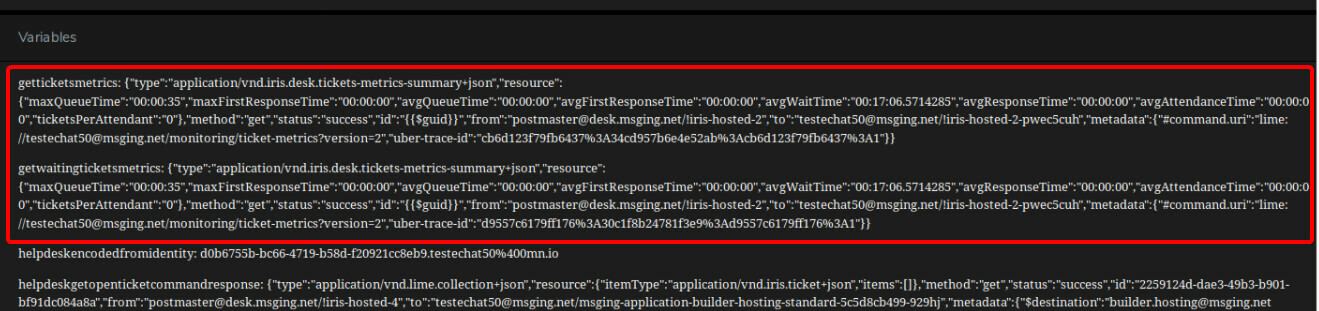
- Adicione um Processar Comando nas Ações de Entrada do bloco e utilize o método Get Ticket Metrics , armazenando a resposta em uma variável (neste exemplo a variável será
getTicketsMetrics) - Adicione um Processar Comando nas Ações de Entrada do bloco e utilize o método Get Waiting Tickets Metrics , armazenando a resposta em uma variável (neste exemplo a variável será
getWaitingTicketsMetrics) - Agora, adicione uma ação de Executar script
4.1. Informe em Variáveis de entrada as variáveis de resposta das suas requisições HTTP (getTicketsMetrics&getWaitingTicketsMetrics)
4.2. No corpo do seu script, adicione o seguinte código:
function run(getTicketsMetrics, getWaitingTicketsMetrics) {
var metric = JSON.parse(getTicketsMetrics);
var queue = queuePos(getWaitingTicketsMetrics);
if (queue == 1) {
var queueText = "Sua posição na fila é: " + queue + ".";
return queueText;
} else {
var waitTime = metric.resource.avgWaitTime;
var queueText = "Sua posição na fila é: " + queue + ". Tempo médio de espera: " + waitTime.split(".")[0];
return queueText;
}
}
function queuePos(getWaitingTicketsMetrics) {
var queue = JSON.parse(getWaitingTicketsMetrics);
var queueCount = queue.resource.total;
if (queueCount === undefined) {
queueCount = 1;
return queueCount;
} else {
queueCount = queueCount + 1;
return queueCount;
}
}
4.3. Salve o retorno com uma variável (neste exemplo a variável será queueText)
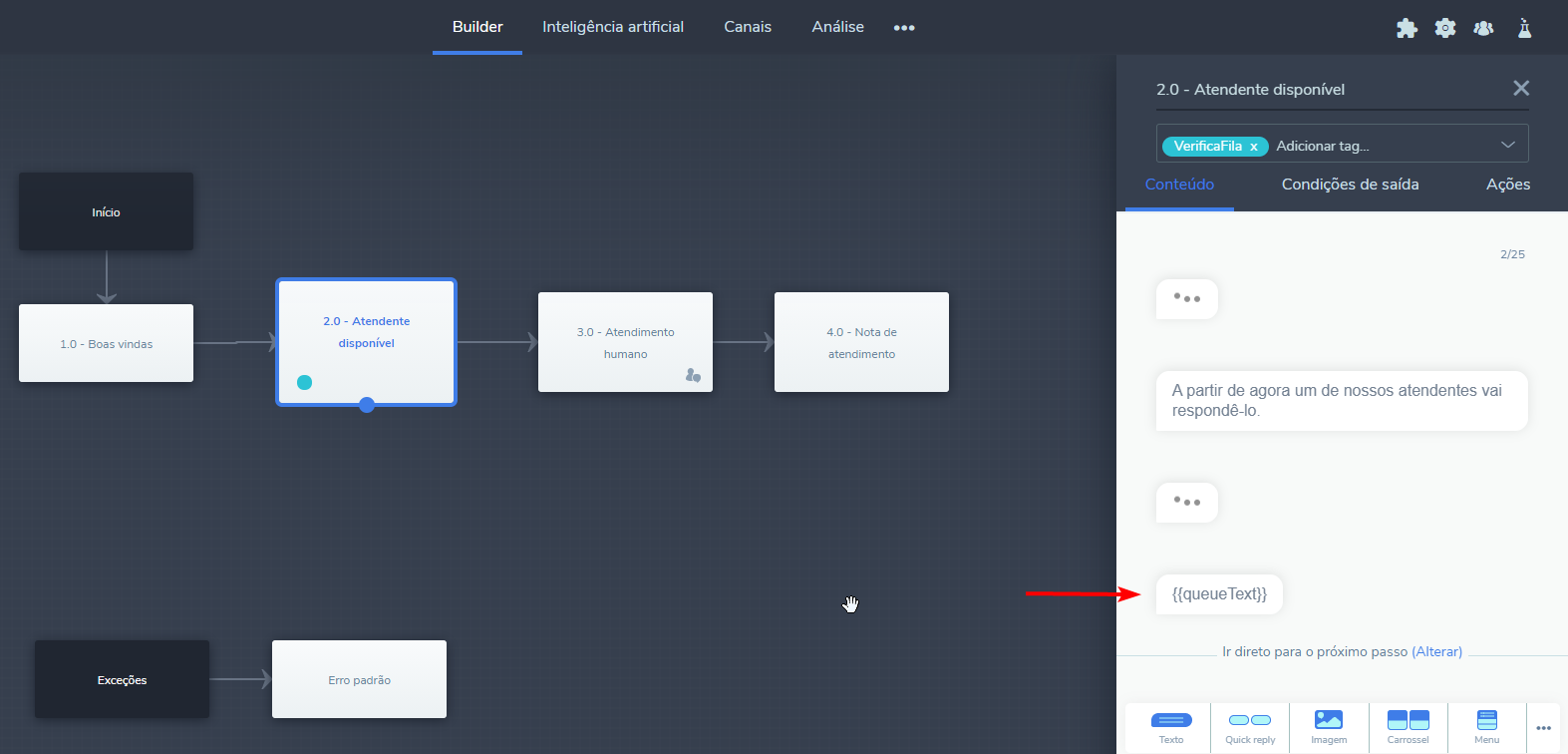
- Agora, adicione a variável de resposta do script no Conteúdo do seu Bloco:
- Não se esqueça de transferir o seu cliente para o próximo bloco (atendimento humano) sem aguardar uma resposta, hein!
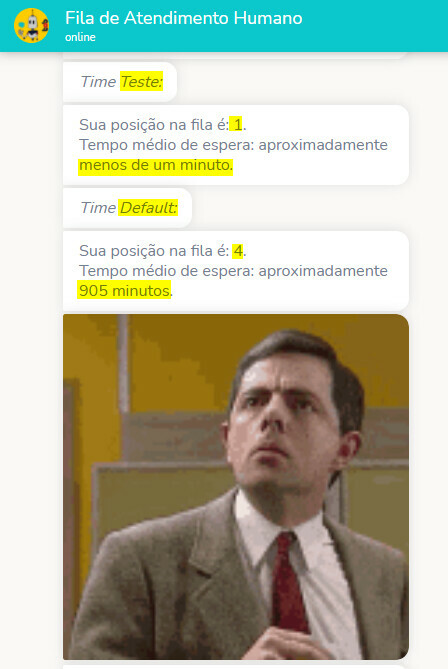
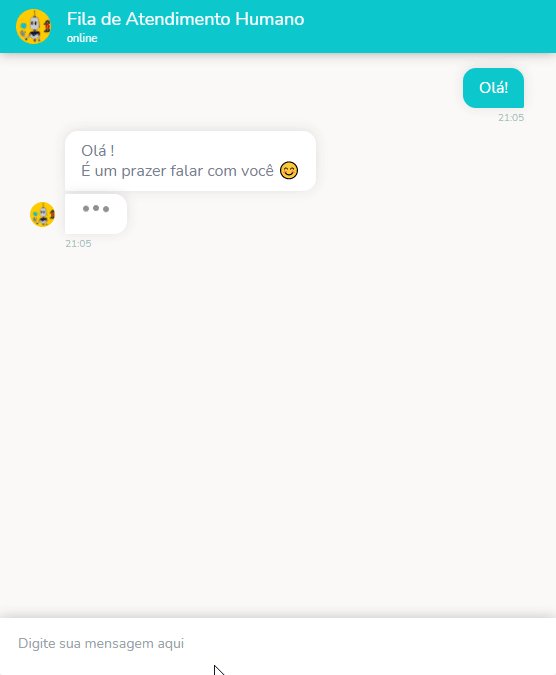
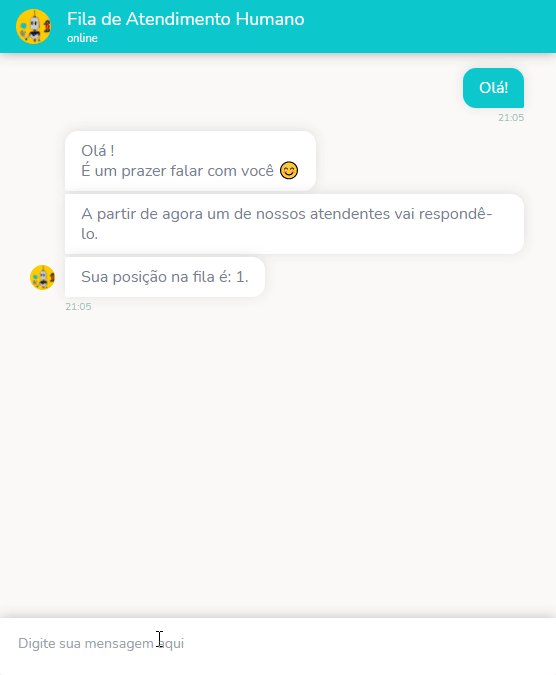
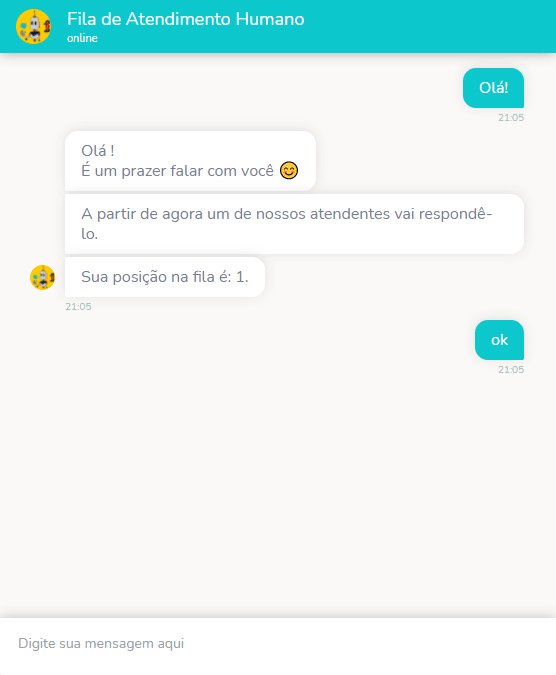
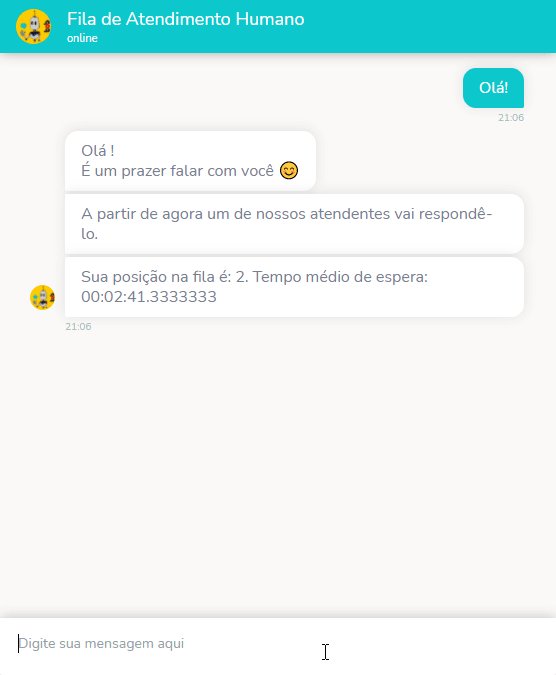
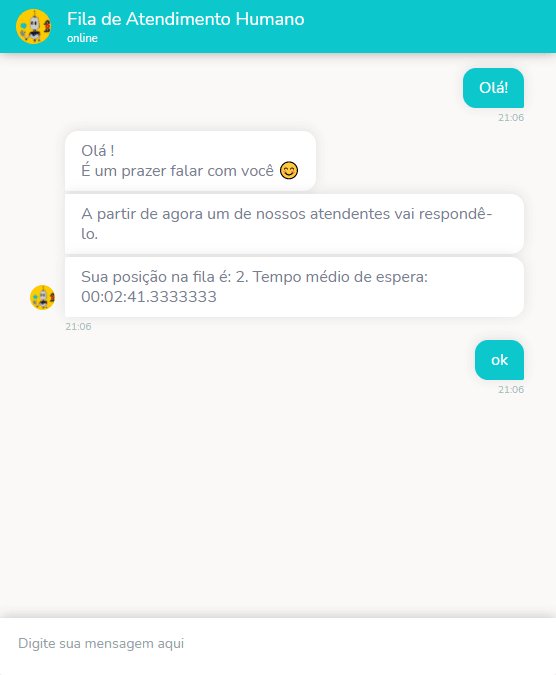
O resultado será:
- Quando você for o primeiro na fila de atendimento:

- Quando você for o segundo ou + na fila de atendimento

Espero ter ajudado.
Para uma versão mais avançada dessa solução, a extensão “Desk mensagem de espera na fila” está disponível na Blip Store.
![]()
![]()