Olá pessoal, tudo bem com vocês? Espero que sim!
Hoje, trago um guia sobre como criar mensagens dinâmicas que variam conforme a fila de atendimento, o dia da semana e o horário configurado.
Caso de Uso
O objetivo é enviar uma mensagem dinâmica que muda de acordo com a fila de atendimento, o dia da semana e o horário estabelecido.


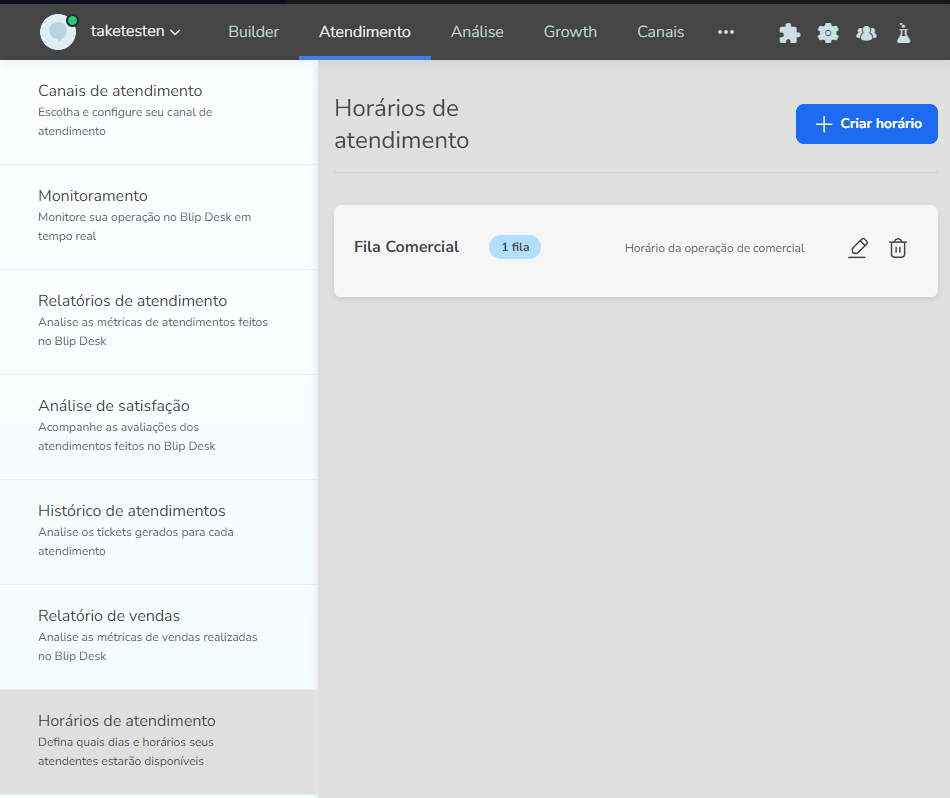
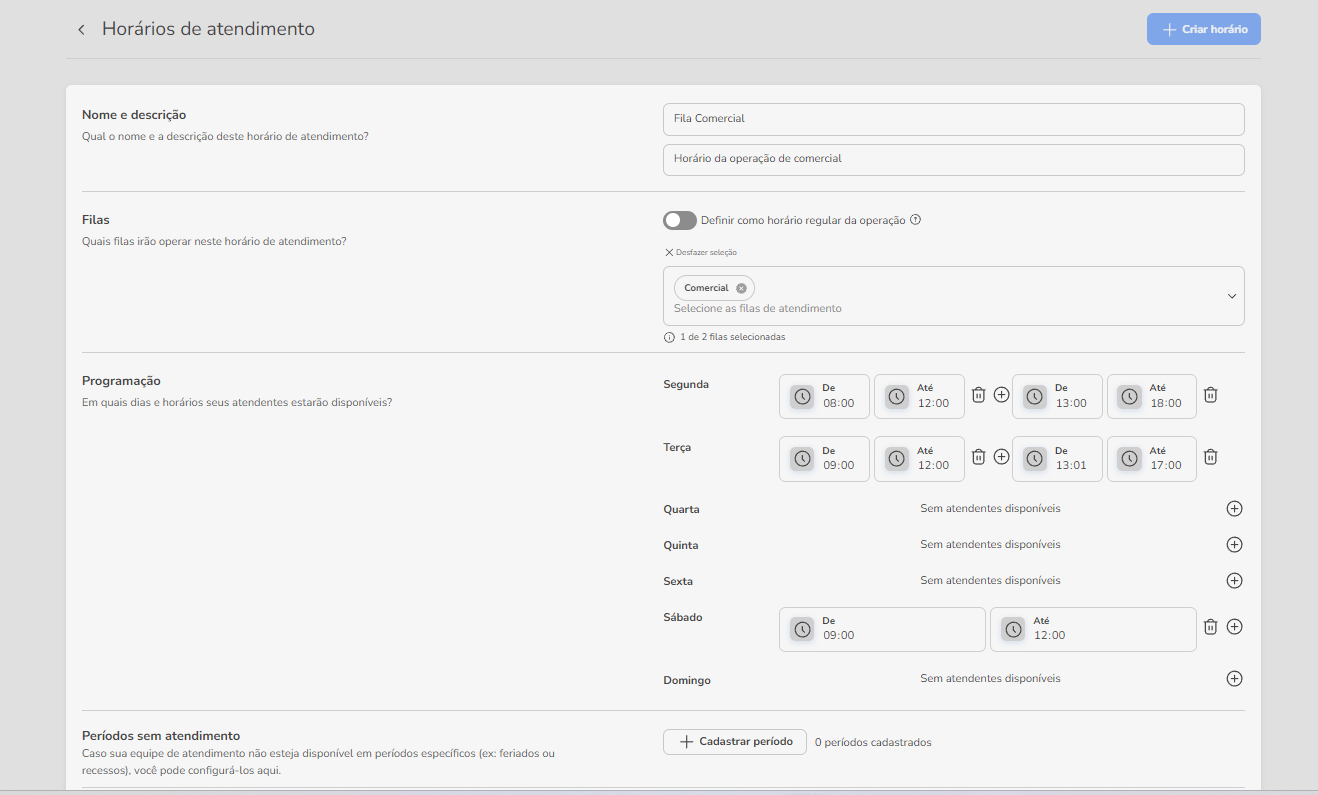
1° Passo: configuração do horário de atendimento
Após configurar seu horário de atendimento, utilize as seguintes requisições HTTP para coletar os dados:
Obter filas de atendimento:
curl --location 'https://iddocontrato.http.msging.net/commands' \
--header 'Authorization: Key dobot' \
--header 'Content-Type: application/json' \
--data-raw '{
"method": "get",
"to": "[email protected]",
"uri": "/attendance-queues?$skip=0&$take=9999&$ascending=true",
"id": "{{$guid}}"
}'
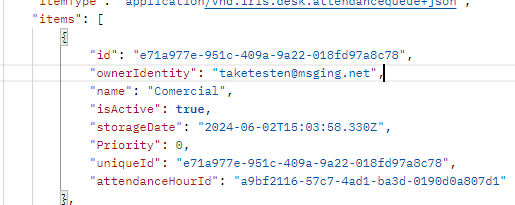
Essa requisição retornará todas as filas, e você precisará coletar o attendanceHourId da fila desejada.

2° Passo: obter horários da fila
Agora, faça a requisição abaixo para pegar os horários da fila escolhida:
curl --location 'https://iddocontrato.http.msging.net/commands' \
--header 'Authorization: Key dobot' \
--header 'Content-Type: application/json' \--data-raw '{
"method": "get",
"to": "[email protected]",
"uri": "/attendance-hour-container/{{attendanceHourId}}",
"id": "{{guid}}"
}'
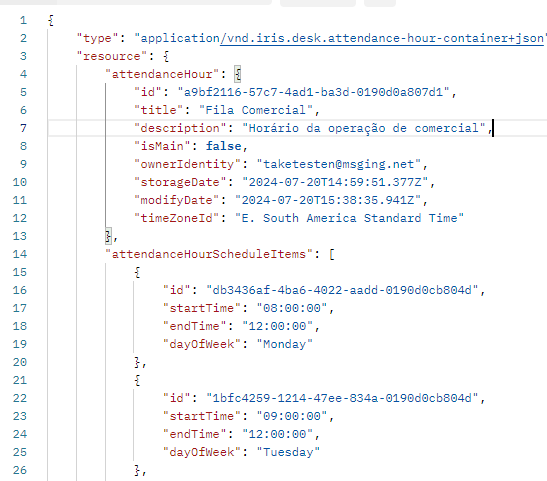
Essa requisição retornará todos os dias da semana com os horários de início e fim, caso estejam configurados.
3° passo: scripts para o bot
O bot receberá o retorno da primeira requisição e a fila escolhida durante a navegação. Com isso, ele fará a segunda requisição, e para o próximo script, precisaremos de variáveis de entrada: calendarHour, calendarDayOfWeek e responseHours, que é o retorno da segunda requisição.
Script para capturar attendanceHourId:
function run(refilas,filaescolhida) {
let hourid = "";
let response = JSON.parse(refilas);
if (response.resource && response.resource.items) {
response.resource.items.forEach(item => {
if (item.name === filaescolhida) {
hourid = item.attendanceHourId;
}
});
}
return hourid;
}
Script para analisar horários:
function run(calendarHour, calendarDayOfWeek, responsehours) {
let horariomanhadeinicio = "";
let horariomanhadefim = "";
let horariotardeinicio = "";
let horariotardefim = "";
// Parse the JSON response
let data = JSON.parse(response);
// Check if the response has the required structure
if (data.resource && data.resource.attendanceHourScheduleItems) {
// Iterate through the schedule items to find the matching dayOfWeek
data.resource.attendanceHourScheduleItems.forEach(item => {
if (item.dayOfWeek.toLowerCase() === calendarDayOfWeek.toLowerCase()) {
const startTime = item.startTime.split(':');
const endTime = item.endTime.split(':');
const startHour = parseInt(startTime[0], 10);
const endHour = parseInt(endTime[0], 10);
// Check if the time is in the morning or afternoon
if (startHour < 12) {
horariomanhadeinicio = item.startTime;
horariomanhadefim = item.endTime <= "12:00:00" ? item.endTime : "12:00:00";
}
if (endHour >= 12) {
horariotardeinicio = item.startTime >= "12:00:00" ? item.startTime : "12:00:00";
horariotardefim = item.endTime;
}
}
});
}
return {
horariomanhadeinicio,
horariomanhadefim,
horariotardeinicio,
horariotardefim
};
}
Com isso, teremos um objeto de retorno com quatro variáveis para montar um texto dinâmico. Caso não haja pausa, você pode utilizar apenas duas variáveis de retorno.
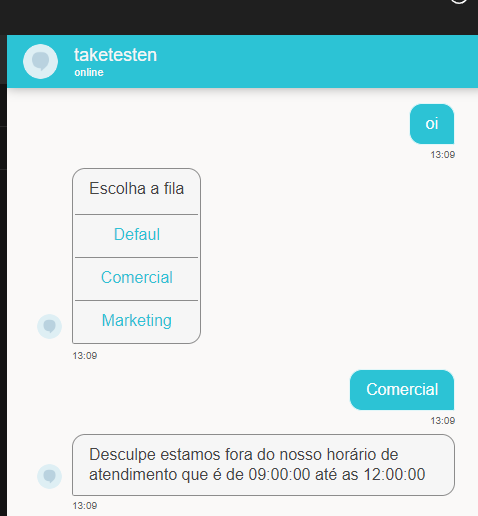
Exemplo de comunicação
A mensagem dinâmica será construída com base nas variáveis de horário coletadas, adaptando-se ao contexto do atendimento.

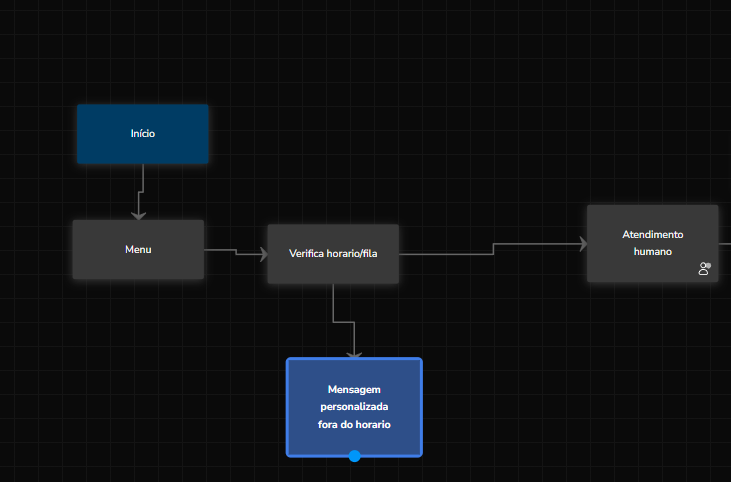
Fluxo de exemplo
💡 Observação: Esse caso de uso pode variar, e a melhor parte é a disponibilização da API, que pode ser empregada em várias partes do bot.