Olá pessoal, tudo bem com vocês ?
Espero que sim, a um bom tempo venho querendo trazer esse conteúdo para vocês para poder empoderar ainda mais a utilização do Blip.
A nossa plataforma é sandbox e a criação dos bots pode se dizer que é open source caso use SDK ou http e ainda low code caso use o builder. Dto isso, quero informar que todos os dados vistos no portal em específico desse guia na parte de atendimento podem ser consultados via API possibilitando a extração dos dados de forma automática e montar relatórios para inúmeras situações que envolvem o atendimento humano.
Guia de nível: Intermediário.
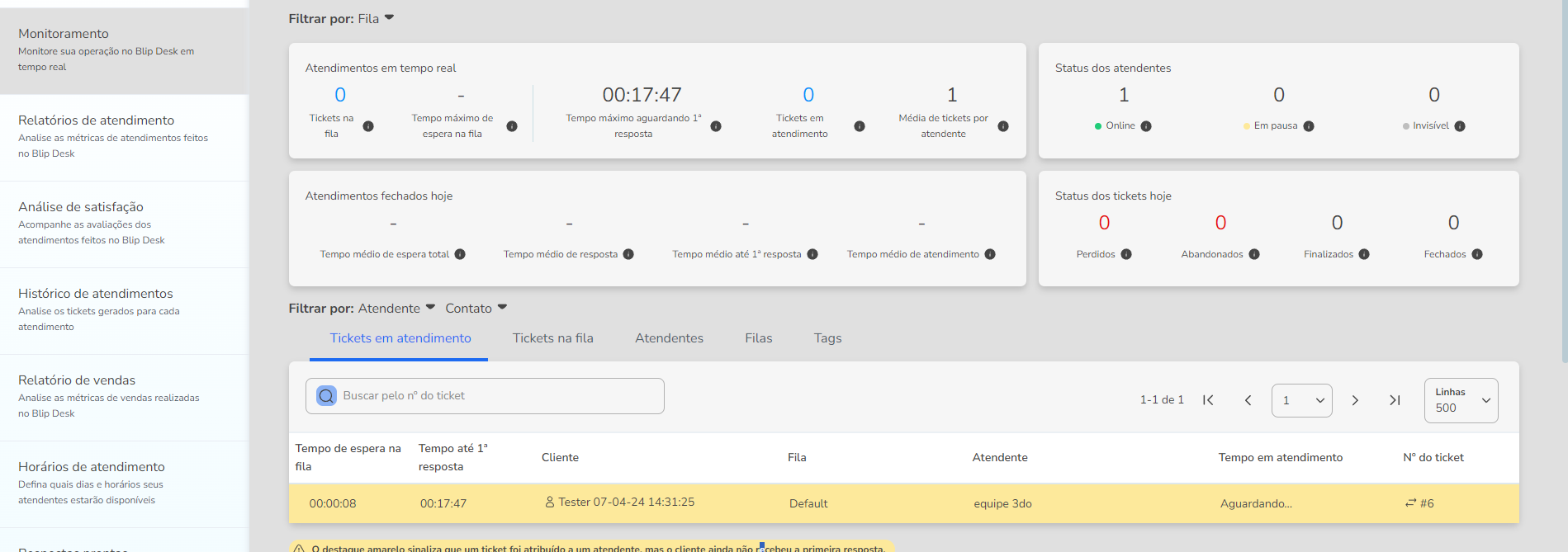
1° Passo acesse a área de atendimento e depois em Monitoramento

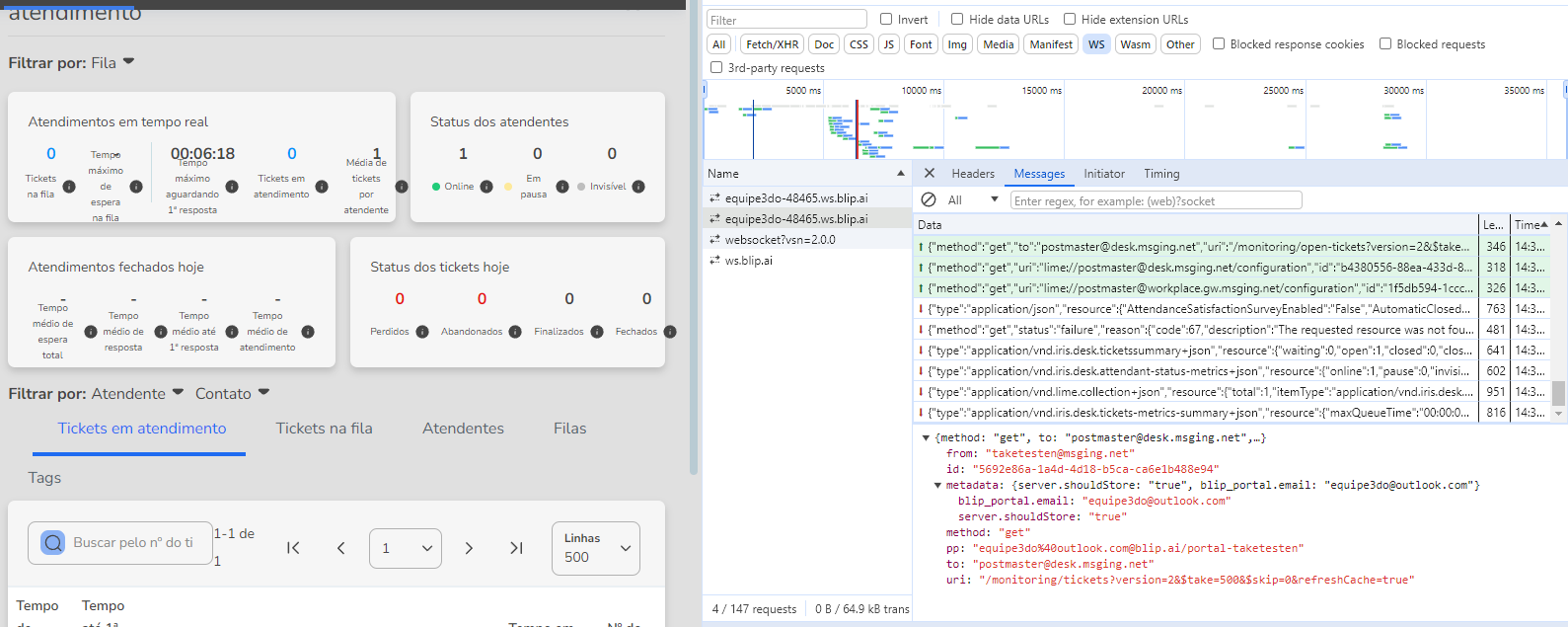
Ative o modo de inspeção ou devtools do navegador no Google Chrome o atalho é o F12.
No Devtools vá até a parte de network (conexão) e deixa em ws atualize a página ou de F5
Selecione o ws e procure por monitoring (observe que sempre tem 2 ws que apontam para o contrato e em um deles tem os dados que precisamos)

2° Identificado a request feita pelo portal

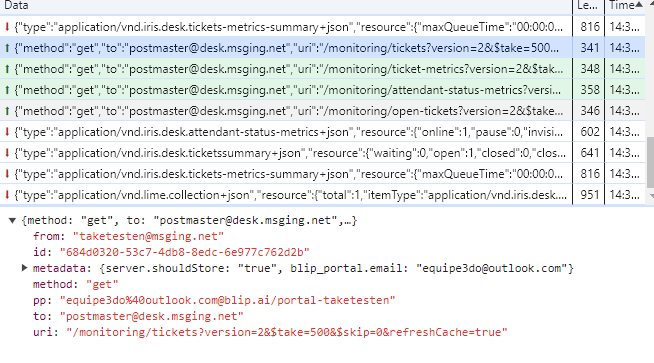
Os que estão de verde são as request e o de vermelho as responses.
Sendo assim esse vai ser o primeiro que vamos usar:
{
"method": "get",
"to": "[email protected]",
"uri": "/monitoring/tickets?version=2&$take=500&$skip=0&refreshCache=true",
"metadata": {
"server.shouldStore": "true",
"blip_portal.email": "[email protected]"
},
"id": "684d0320-53c7-4db8-8edc-6e977c762d2b",
"from": "[email protected]",
"pp": "equipe3do%[email protected]/portal-taketesten"
}Com a request acima vamos reorganizar ela e formatar para ser executada pelo postman
* Lembre de pegar a chave do bot para a autenticação e a url de comandos
Removemos o metadata que não é preciso nem o pp e o id vamos passar o padrão guid
vai ficar assim:
{
"id": "{{$guid}}",
"method": "get",
"to": "[email protected]",
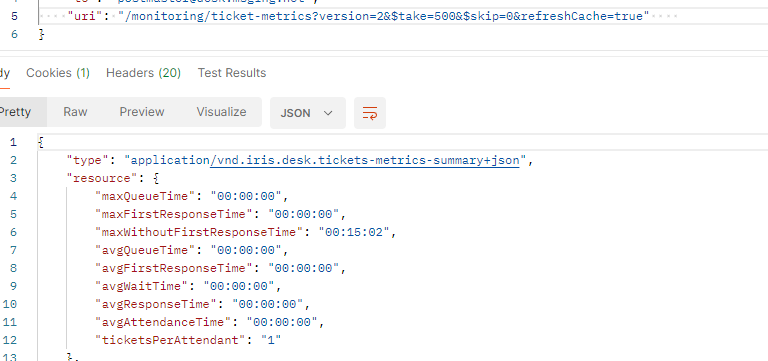
"uri": "/monitoring/tickets?version=2&$take=500&$skip=0&refreshCache=true"
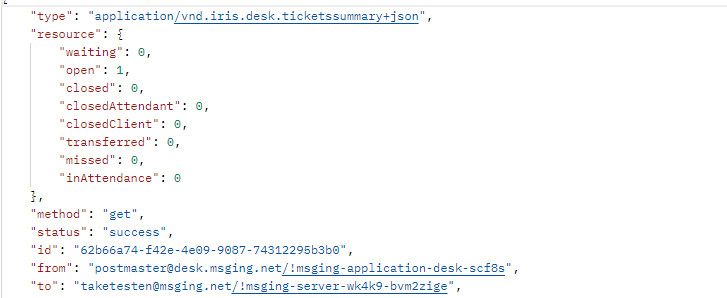
}esse é o dado de retorno

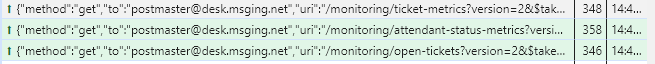
ai agora para esses 3

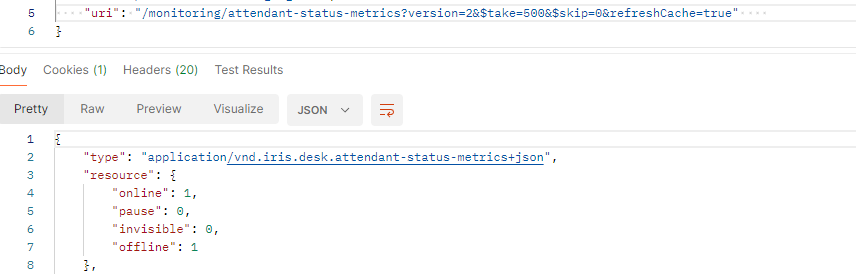
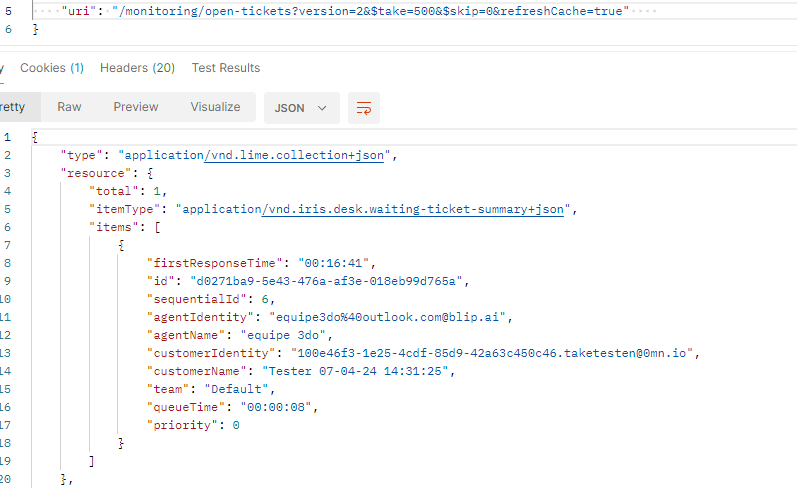
podemos apenas mudar a uri da nossa request no postman vai ficar assim as 3 requests



Com isso nos finalizamos as 4 requisições e o que elas representam?
Basicamente a pagina de monitoramento com as seguintes informações:

aqui deixo o curl de uma request completa caso precisem
curl --location 'https://iddocontrato.http.msging.net/commands' \
--header 'Authorization: Key dobot' \
--header 'Content-Type: application/json' \
--data-raw '{
"id": "{{$guid}}",
"method": "get",
"to": "[email protected]",
"uri": "/monitoring/open-tickets?version=2&$take=500&$skip=0&refreshCache=true"
}'

