Olá, Pessoal.
Estou aparecendo aqui pela primeira vez e gostaria de compartilhar um tutorial bem bacana com vocês.
O objetivo deste tutorial é permitir que ao final do atendimento humano, seja gerado no Google Drive, um arquivo .txt com a transcrição da conversa, mantendo um backup do lado de vocês, espero que vocês gostem.
Antes de iniciar, queria deixar um agradecimento ao Pedro Mourão, pois o seu tutorial Como Integrar o Blip Com o Google Sheets serviu de inspiração e base para este.
Criação do projeto
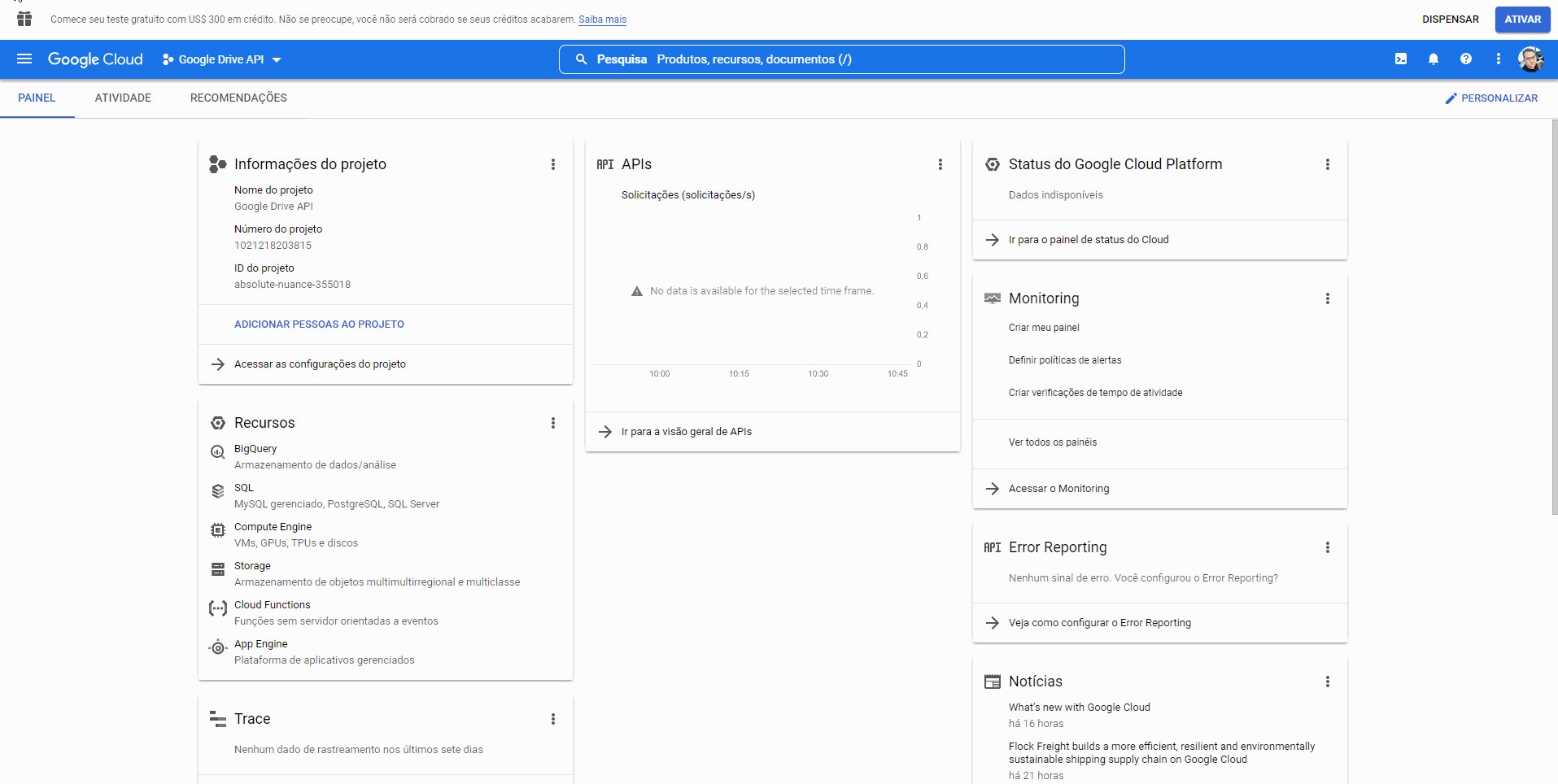
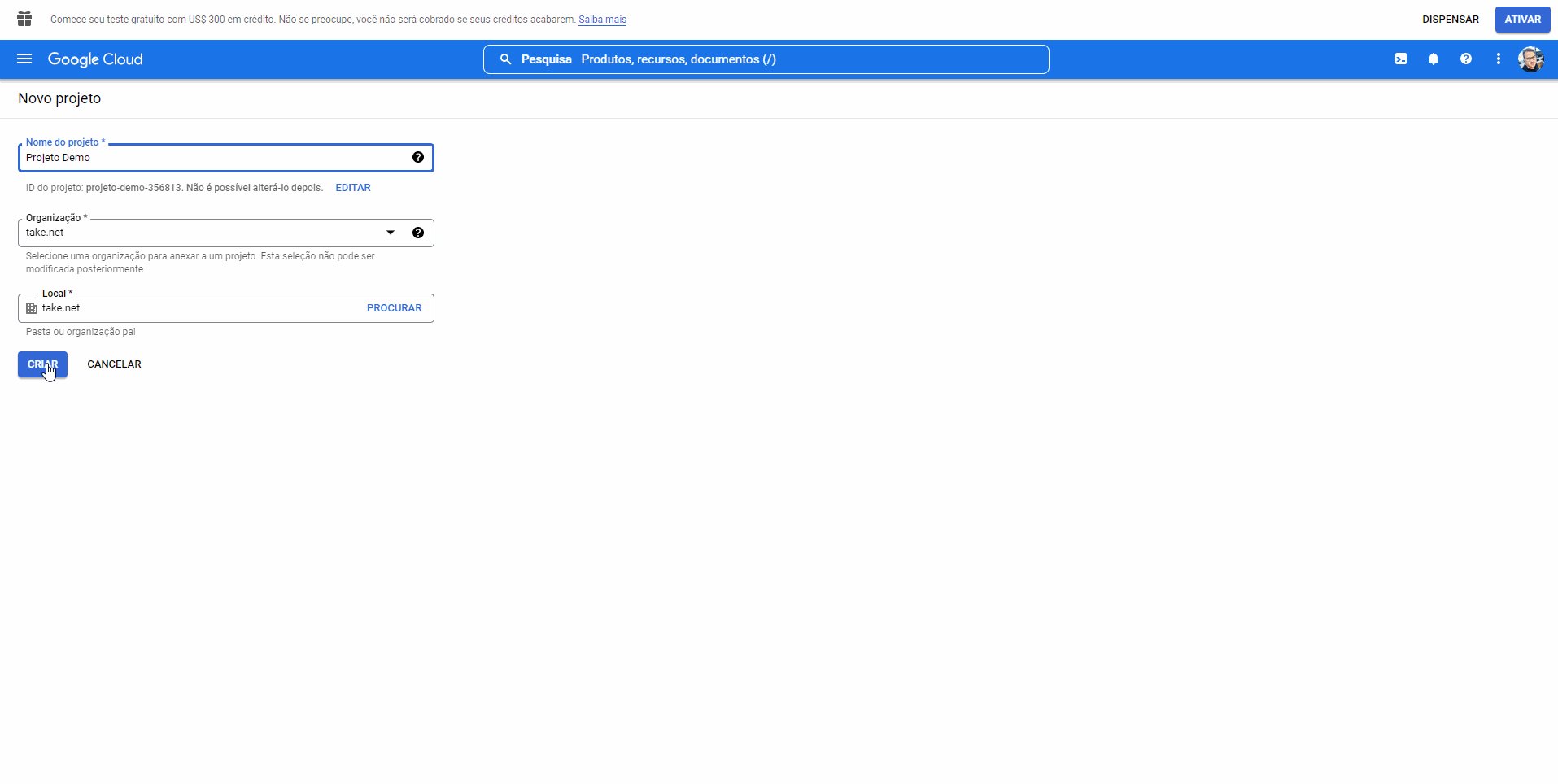
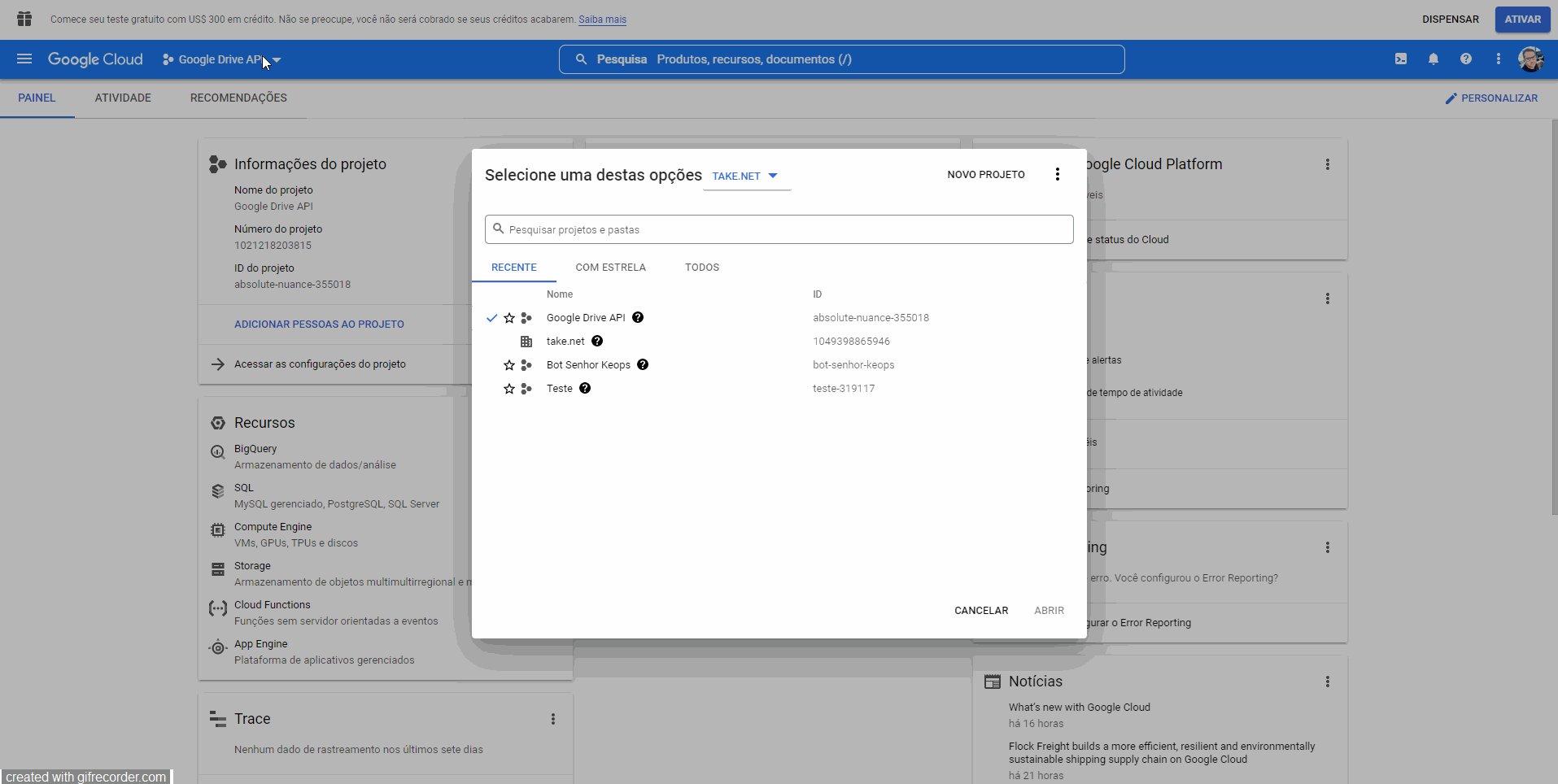
Acesse o Google Developers e em sua tela inicial crie um novo projeto.

Obs: Se o projeto ainda não estiver selecionado, basta acessar o menu do gif acima e seleciona-lo.
Ativação da API do Google Drive
Nesta etapa, vamos acessar a opção de menu do lado esquerdo, APIs e Serviços → Biblioteca, pesquisar pelo Google Drive e por fim ativa-la.
Obs: Caso a API não seja ativada na primeira tentativa, basta clicar novamente no botão Ativar.

Tela de permissão OAuth
Com a API ativada, vamos configurar o permissionamento externo, para isso, no menu esquerdo selecione a opção Tela de permissão OAuth, agora você verá duas opções para User Type , basta selecionar Externo e clicar em CRIAR ! E dando seguimento, aqui também coloquei um GIF com o passo a passo.

Agora, para finalizar essa etapa você deverá definir um nome para a API. Insira o e-mail para suporte e dos desenvolvedores (lembrando, que não precisa preencher mais nada). Vá até o final da página e clique em SALVAR E CONTINUAR. Em seguida, nessa próxima página que irá ser exibida, clique no mesmo botão no final da página de SALVAR E CONTINUAR, até chegar ao final, onde deverá clicar no botão Voltar para o Painel e por fim é só Publicar Aplicativo.
Criação de credenciais
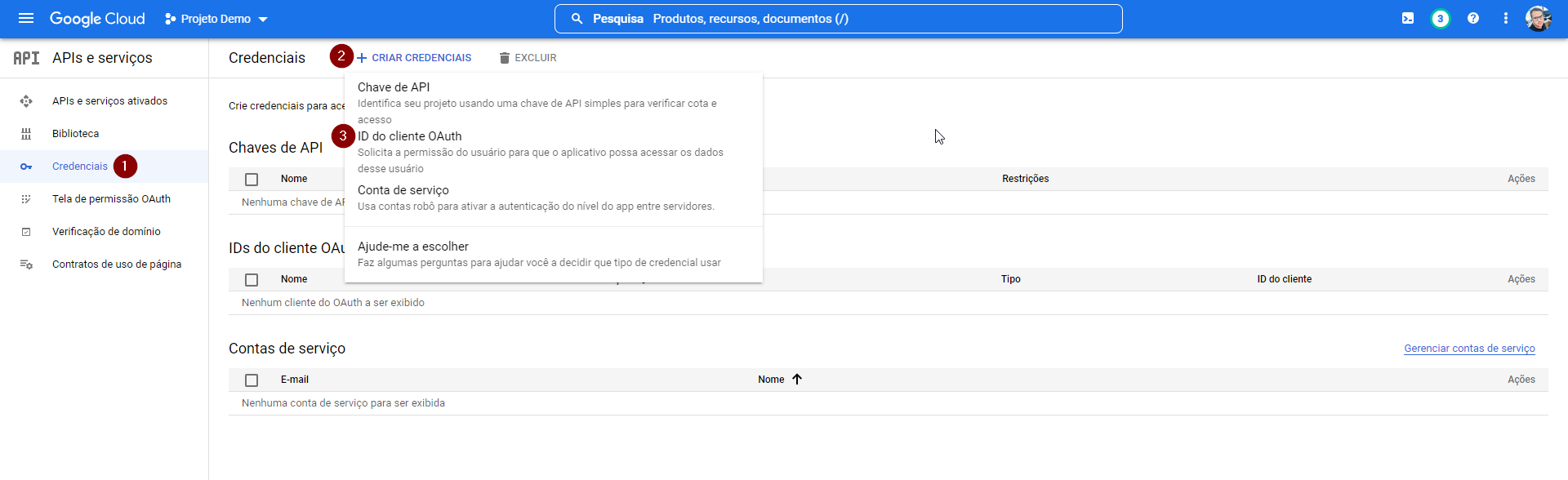
Chegou a hora de criar as credenciais de acesso ao Drive que vão ser utilizados pelo blip, para isso, no menu esquerdo clique em Credenciais → Criar Credenciais → ID do cliente OAuth.
Na nova tela que irá carregar, escolha o tipo de aplicativo como Aplicativo da Web, novas opções serão listadas, navegue até o fim da página e clique em Adicionar URI na opção URIs de redirecionamento autorizados e inclua OAuth 2.0 Playground e clique em Criar.

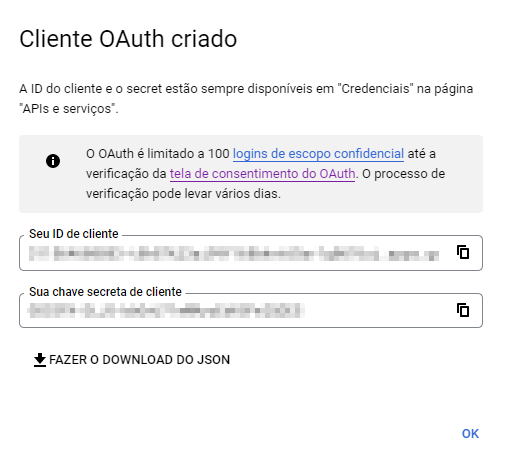
Será exibido uma pop up com o ID do cliente e a chave secreta, copie os valores, SALVE e clique em ok.

Autorizar Credenciais
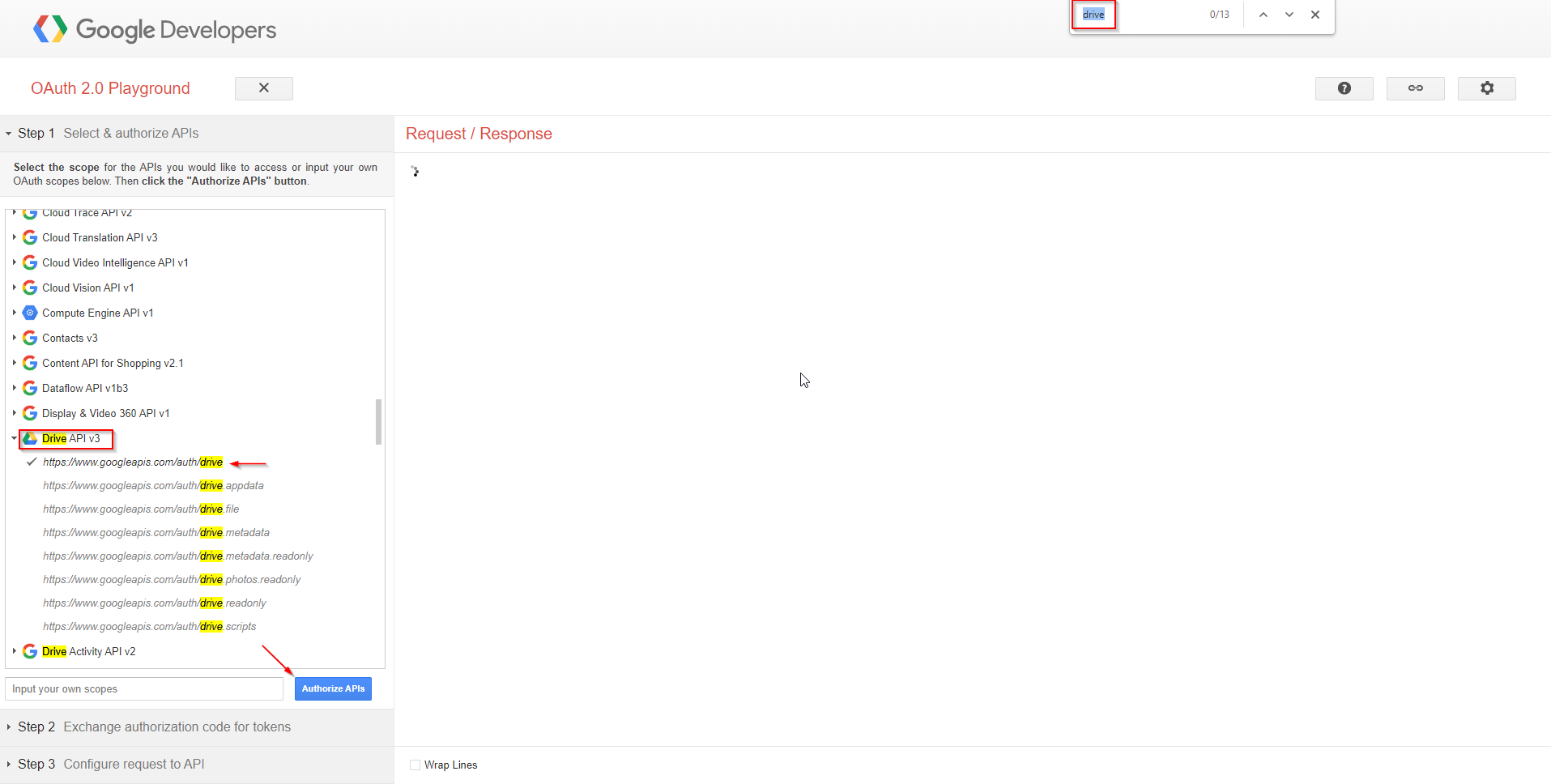
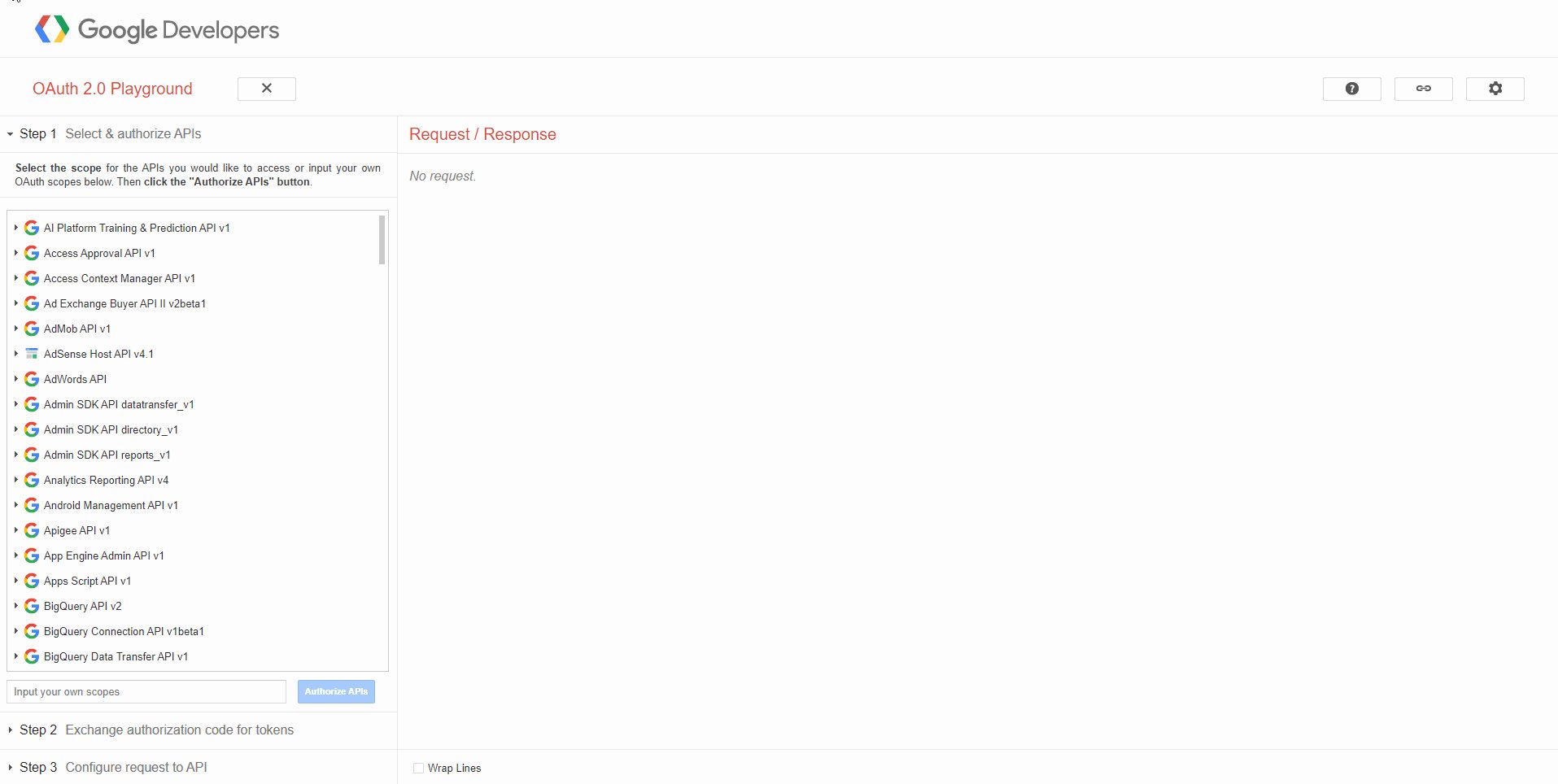
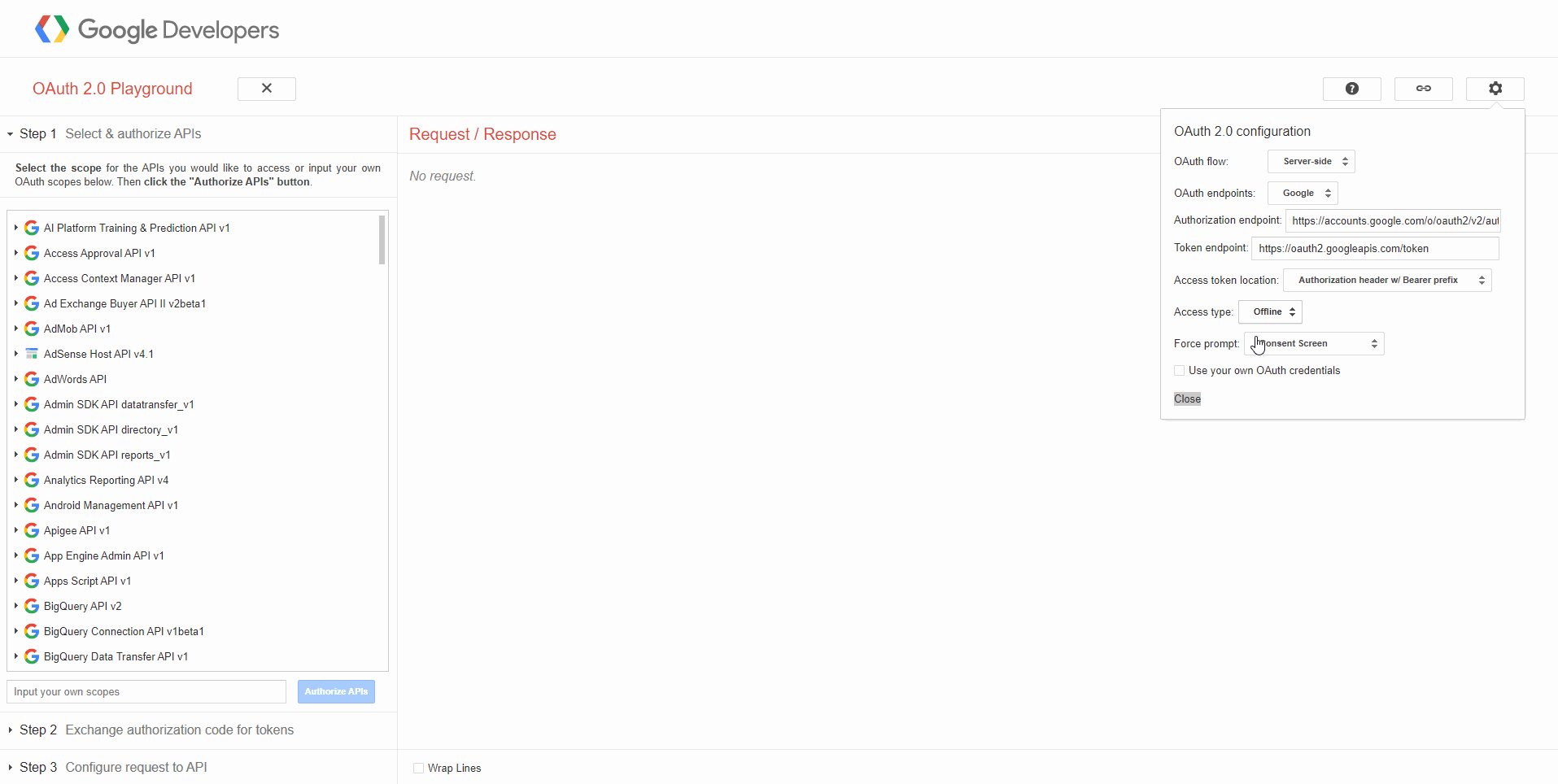
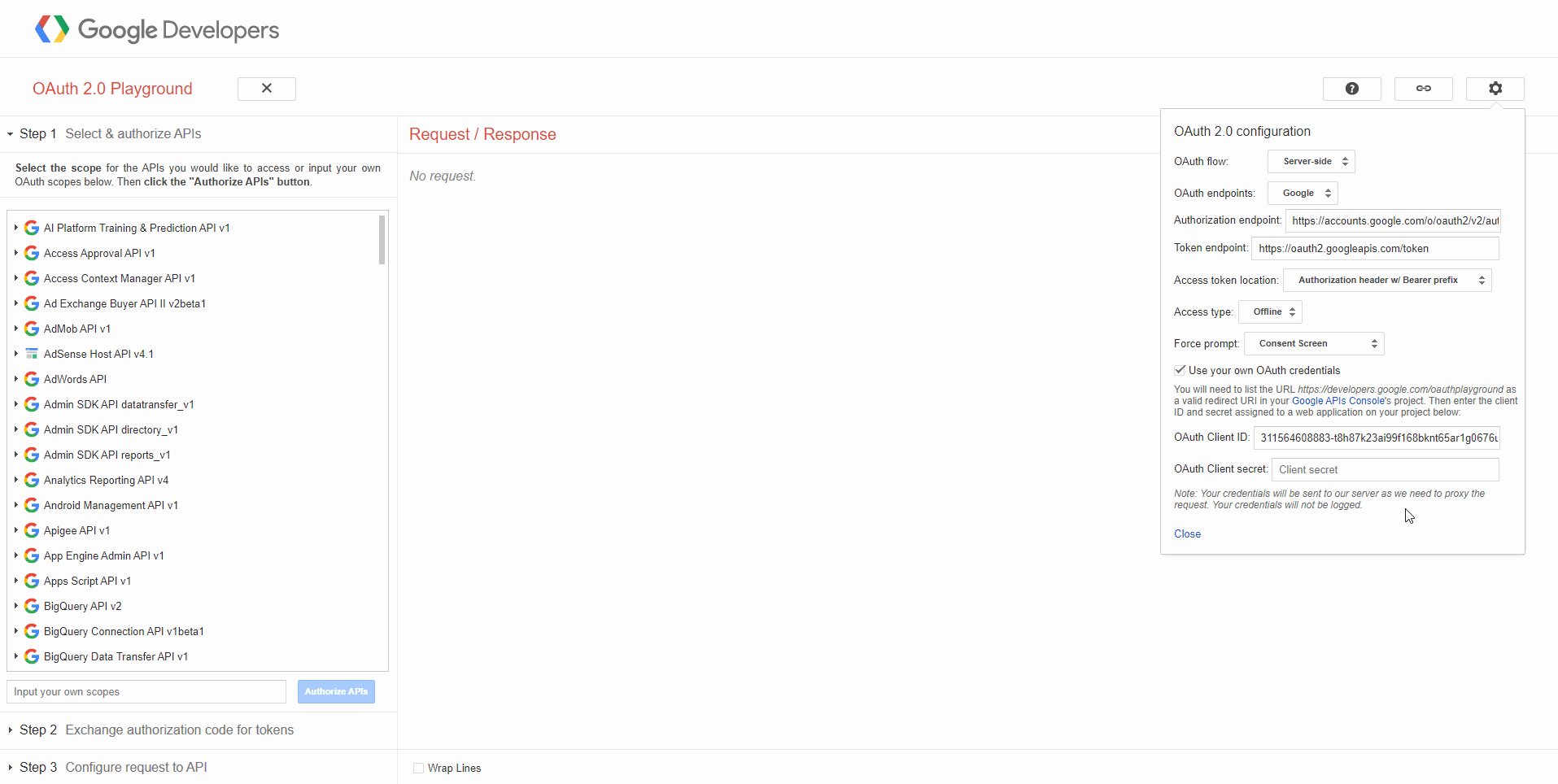
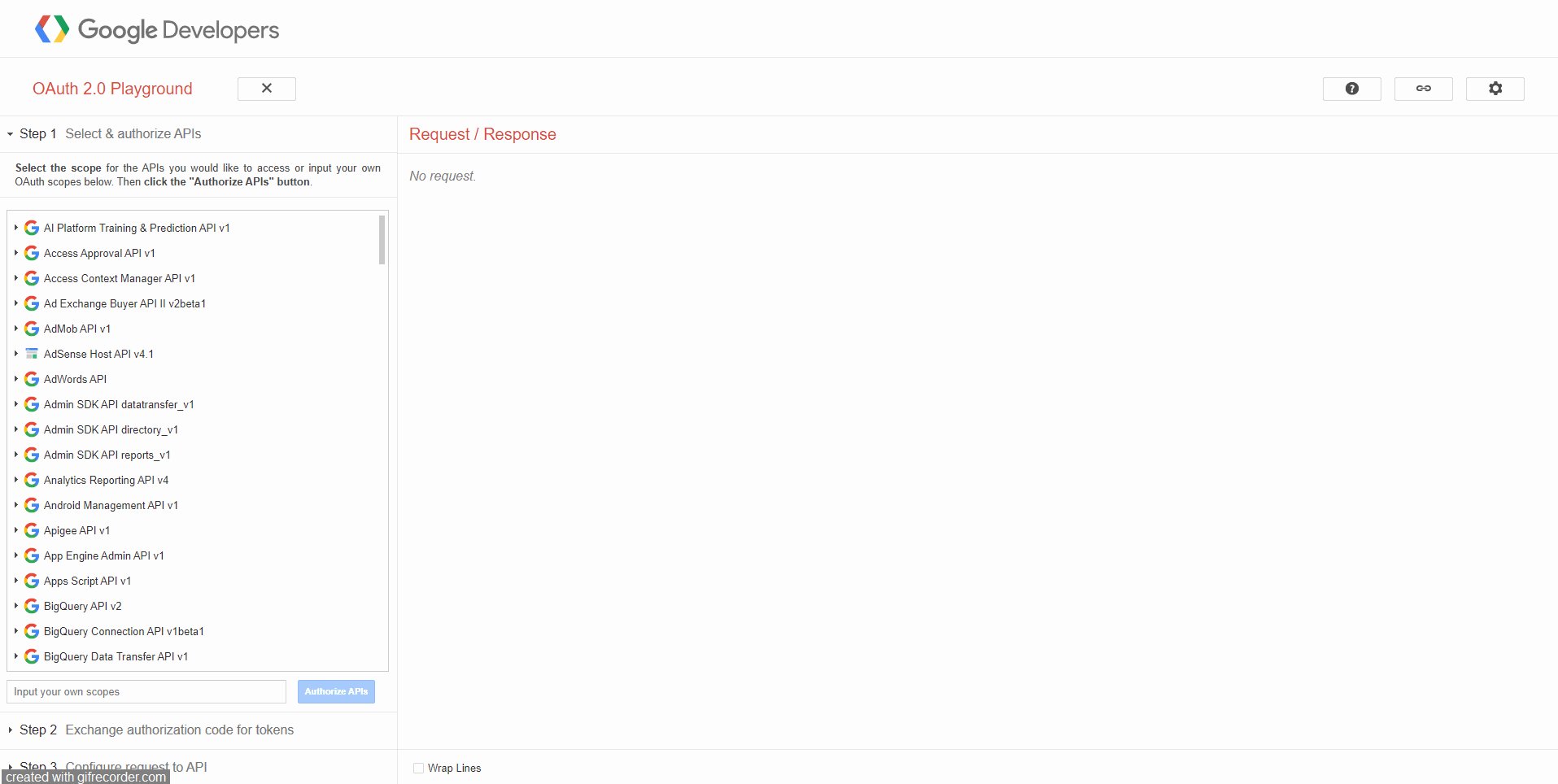
Para finalizar as configurações relativas ao Google Drive, vamos acessar OAuth 2.0 Playground, nessa parte, você deverá clicar na engrenagem no canto superior direito. Nesse novo pop-up habilite a opção Use your own OAuth credentials e preencha com os dados que coletou na etapa anterior. Dê uma olhadinha no .gif abaixo

Agora é só dar um CRTL+F para procurar pela palavra Drive. Selecione a opção para expandi-la. Em seguida, selecione a opção que possui https://www.googleapis.com/auth/drive, como a dessa figura:
Uma nova janela irá se abrir, selecione o email que irá utilziar para autorizar e clique em Permitir, como no .gif abaixo.

Por fim, clique em Exchange authorization code for tokens para obter o refresh token, copie o seu valor salve com as credenciais já salvas nos passos anteriores.
Configuração de fluxo
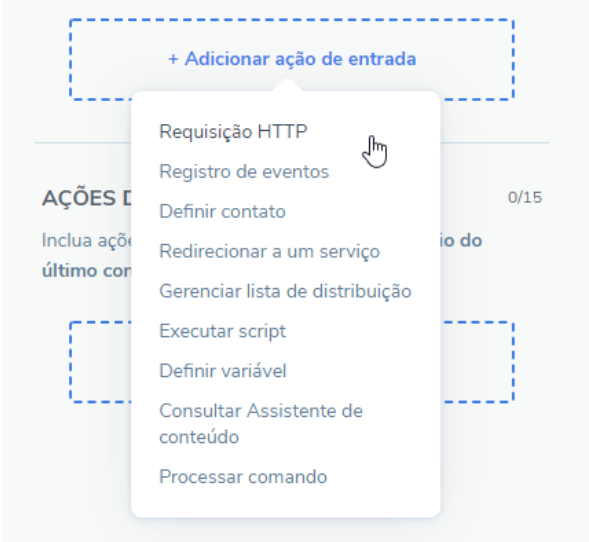
A primeira etapa para salvar o histórico é obter o token da requisição dentro do fluxo do builder, então nas ações de entrada do bloco imediatamente seguinte ao de atendimento humano, deve-se realizar as seguintes configurações.
Crie uma ação de entrada do tipo Requisição HTTP.
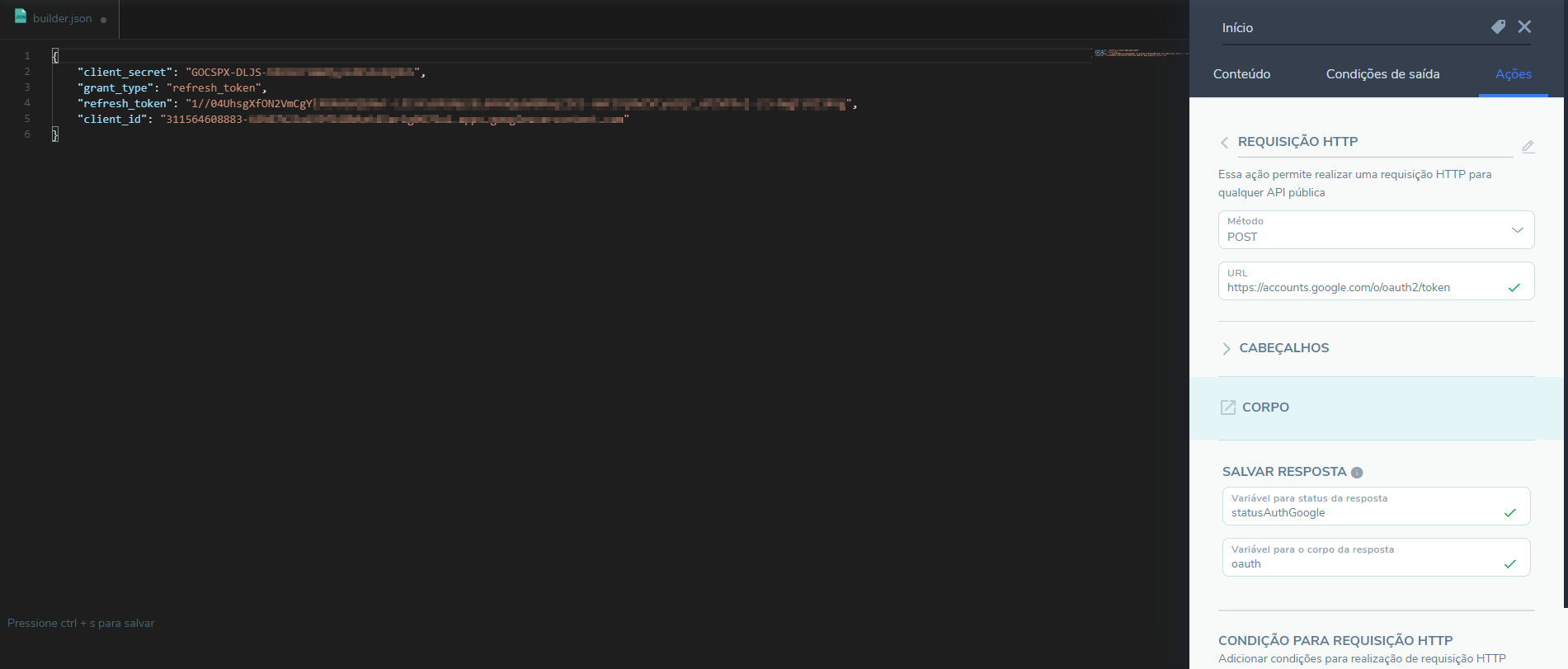
O Método será POST , o URL será https://accounts.google.com/o/oauth2/token com os Cabeçalhos vazios. Por fim, o Corpo será:
{
"client_secret": "seu_id_secreto",
"grant_type": "refresh_token",
"refresh_token": "seu_refresh_token",
"client_id": "seu_id_de_cliente"
}
Salve as variáveis de saída da resposta em statusAuthGoogle e o corpo da resposta em oauth, ficando conforme imagem abaixo.
Obs: Não esqueca de alterar os campos client_secret, refresh_token e client_id pelos obtidos nas etapas anteriores, o grant_type deve permanecer com valor refresh_token.
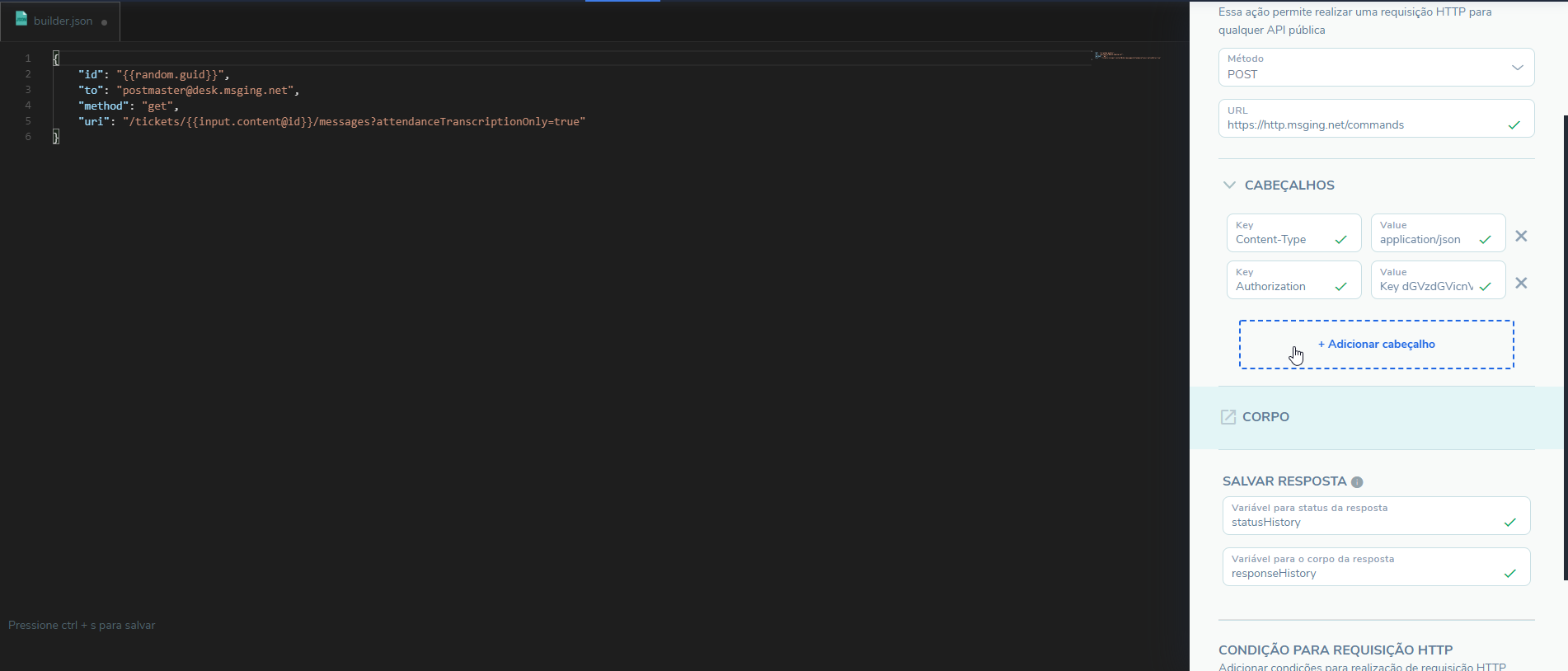
Logo abaixo vamos utilizar uma API da Blip para retornar a transcrição da conversa, configure uma nova requisição HTTP, o Método será POST , o URL será https://http.msging.net/commands com os Cabeçalhos Content-Type com valor application/json e Authorization com a chave do bot de atendimento humano. Por fim, o Corpo será:
{
"id": "{{random.guid}}",
"to": "[email protected]",
"method": "get",
"uri": "/tickets/{{input.content@id}}/messages?attendanceTranscriptionOnly=true"
}
Salve as variáveis de saída da resposta em statusHistory e o corpo da resposta em responseHistory, ficando conforme imagem abaixo.
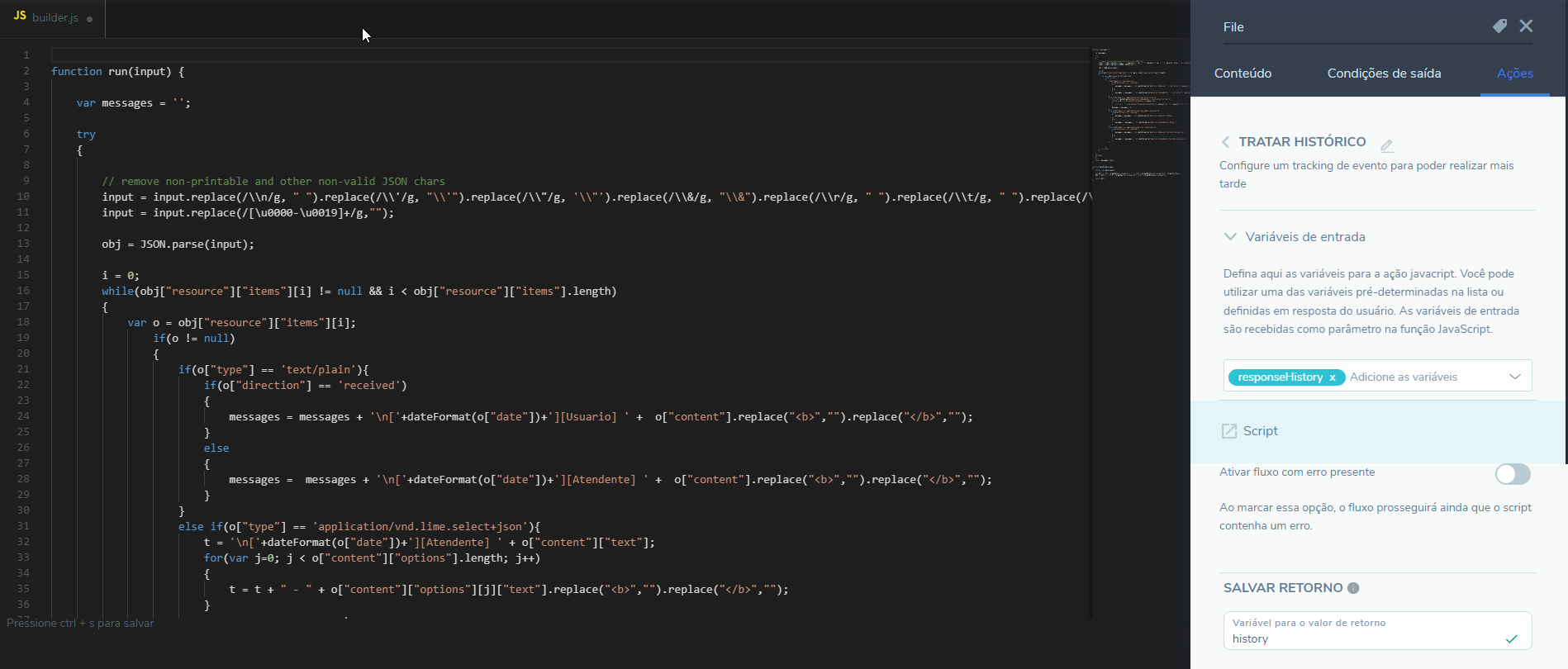
Abaixo dessa requisição, crie uma ação do tipo Executar script passando responseHistory como parâmetro de entrada e salvando o retorno em history, o corpo do script deverá ser:
function run(input) {
var messages = '';
try
{
// remove non-printable and other non-valid JSON chars
input = input.replace(/\\n/g, " ").replace(/\\'/g, "\\'").replace(/\"/g, '\"').replace(/\\&/g, "\\&").replace(/\\r/g, " ").replace(/\\t/g, " ").replace(/\\b/g, "\\b").replace(/\\f/g, "\\f");
input = input.replace(/[\u0000-\u0019]+/g,"");
obj = JSON.parse(input);
i = 0;
while(obj["resource"]["items"][i] != null && i < obj["resource"]["items"].length)
{
var o = obj["resource"]["items"][i];
if(o != null)
{
if(o["type"] == 'text/plain'){
if(o["direction"] == 'received')
{
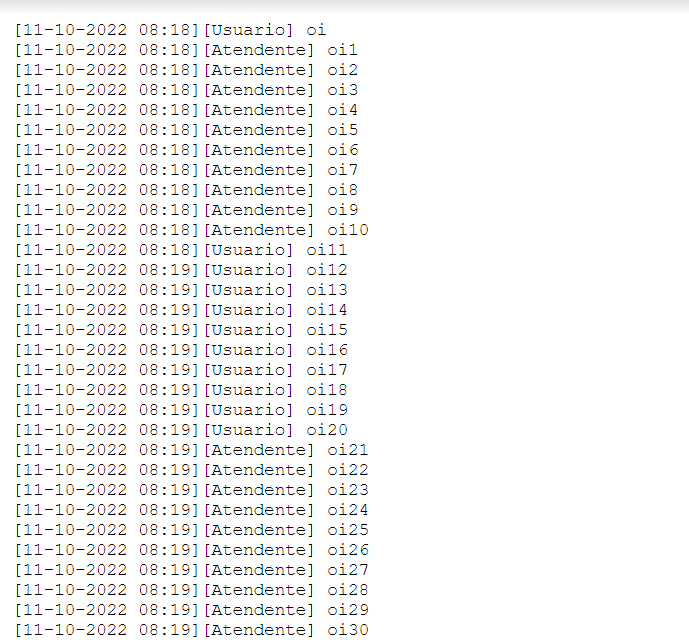
messages = messages + '\n['+dateFormat(o["date"])+'][Usuario] ' + o["content"].replace("<b>","").replace("</b>","");
}
else
{
messages = messages + '\n['+dateFormat(o["date"])+'][Atendente] ' + o["content"].replace("<b>","").replace("</b>","");
}
}
else if(o["type"] == 'application/vnd.lime.select+json'){
t = '\n['+dateFormat(o["date"])+'][Atendente] ' + o["content"]["text"];
for(var j=0; j < o["content"]["options"].length; j++)
{
t = t + " - " + o["content"]["options"][j]["text"].replace("<b>","").replace("</b>","");
}
messages = messages + t;
}
else if(o["type"] == 'application/vnd.lime.media-link+json'){
if(o["direction"] == 'received')
{
messages = messages + '\n['+dateFormat(o["date"])+'][Usuario] <Mídia>';
}
else
{
messages = messages + '\n['+dateFormat(o["date"])+'][Atendente] <Mídia>';
}
}
else if(o["type"] != 'application/vnd.iris.ticket+json'){
if(o["direction"] == 'received')
{
messages = messages + '\n['+dateFormat(o["date"])+'][Usuario] Conteúdo indisponível';
}
else
{
messages = messages + '\n['+dateFormat(o["date"])+'][Atendente] Conteúdo indisponível';
}
}
}
i = i+1;
}
}
catch(e)
{
}
return messages.trim();
}
function dateFormat(input)
{
let d = new Date(input);
let dStr = ("0" + d.getDate()).slice(-2) + "-" + ("0" + (d.getMonth()+1)).slice(-2)+"-"+d.getFullYear();
dStr = dStr + " "+("0" + d.getHours()).slice(-2)+":"+("0" + d.getMinutes()).slice(-2);
return dStr;
}
Ficando conforme imagem abaixo:
Chegou a hora de enviar o arquivo para o Google Drive, finalmente.
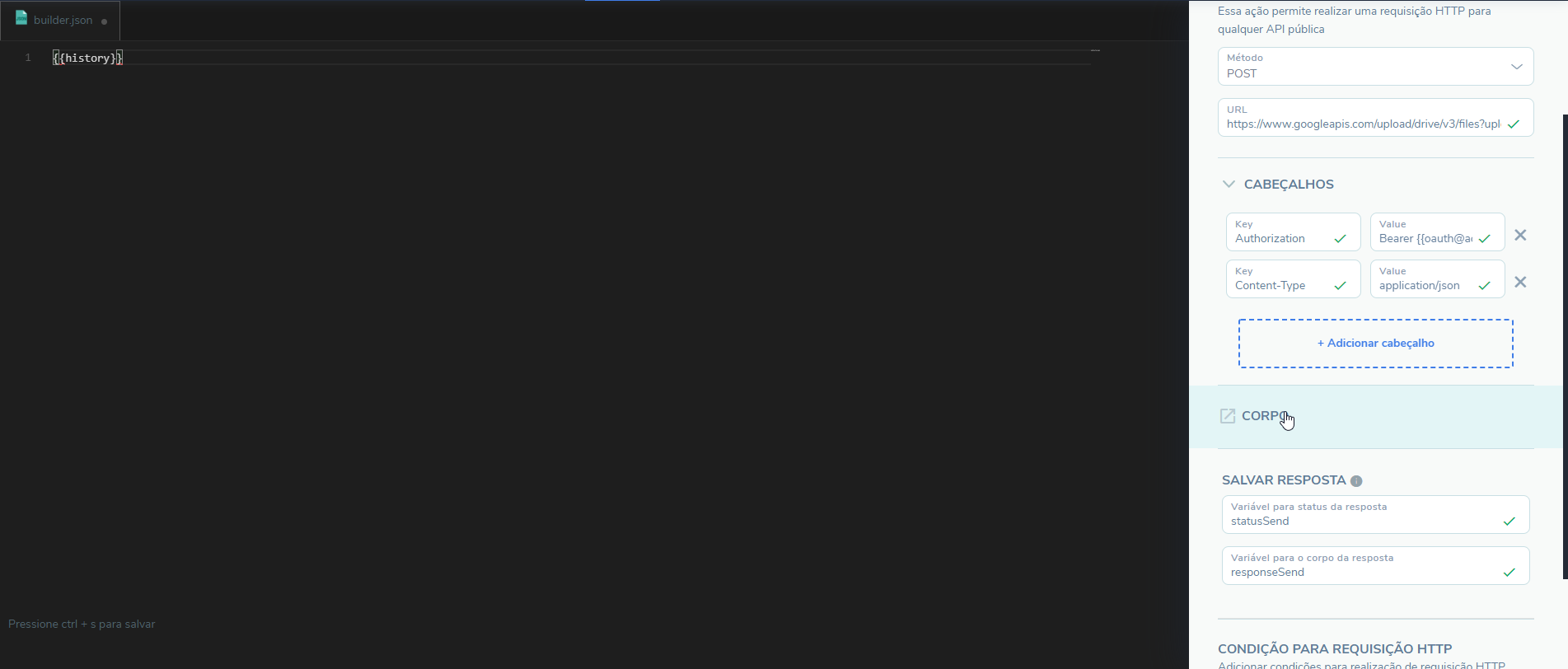
Crie outra requisição HTTP, com Método será POST , o URL será https://www.googleapis.com/upload/drive/v3/files?uploadType=media com os Cabeçalhos Content-Type com valor application/json e Authorization com o valor Bearer {{oauth@access_token}} . Por fim, o Corpo será apenas {{history}}, ficando conforme imagem abaixo.
Salve as variáveis de saída da resposta em statusSend e o corpo da resposta em responseSend.
Prontinho, o histórico do atendimento que passou por este fluxo, já cairá na conta do Google Drive vinculada ao email autorizado, no entanto, ela está no formato JSON e sem nome definido, portanto, vamos para a última etapa, eu prometo.
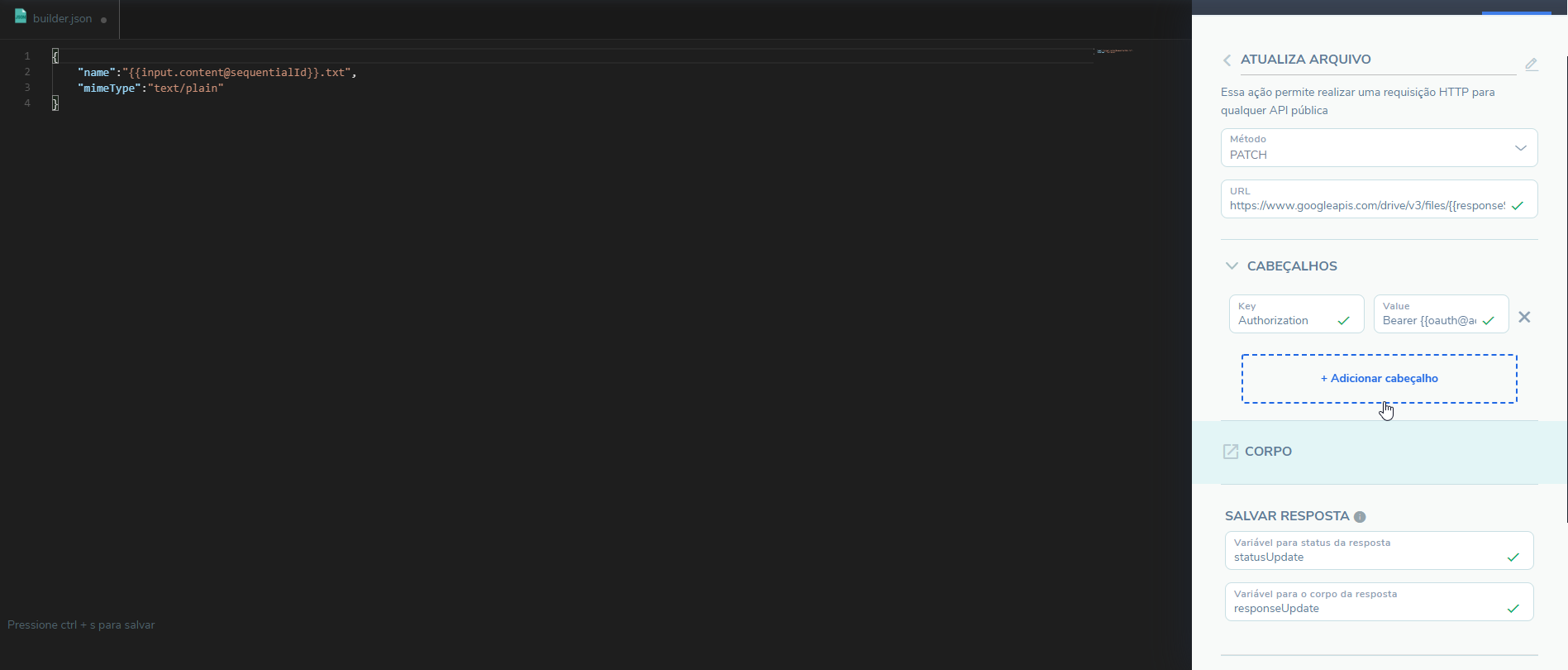
Crie mais uma requisição HTTP, com Método será PATCH , o URL será https://www.googleapis.com/drive/v3/files/{{responseSend@id}} com o Cabeçalho Authorization com o valor Bearer {{oauth@access_token}}. Por fim, o Corpo será:
{
"name":"{{input.content@sequentialId}}.txt",
"mimeType":"text/plain"
}
Salve as variáveis de saída da resposta em statusUpdate e o corpo da resposta em responseUpdate, ficando conforme imagem abaixo.
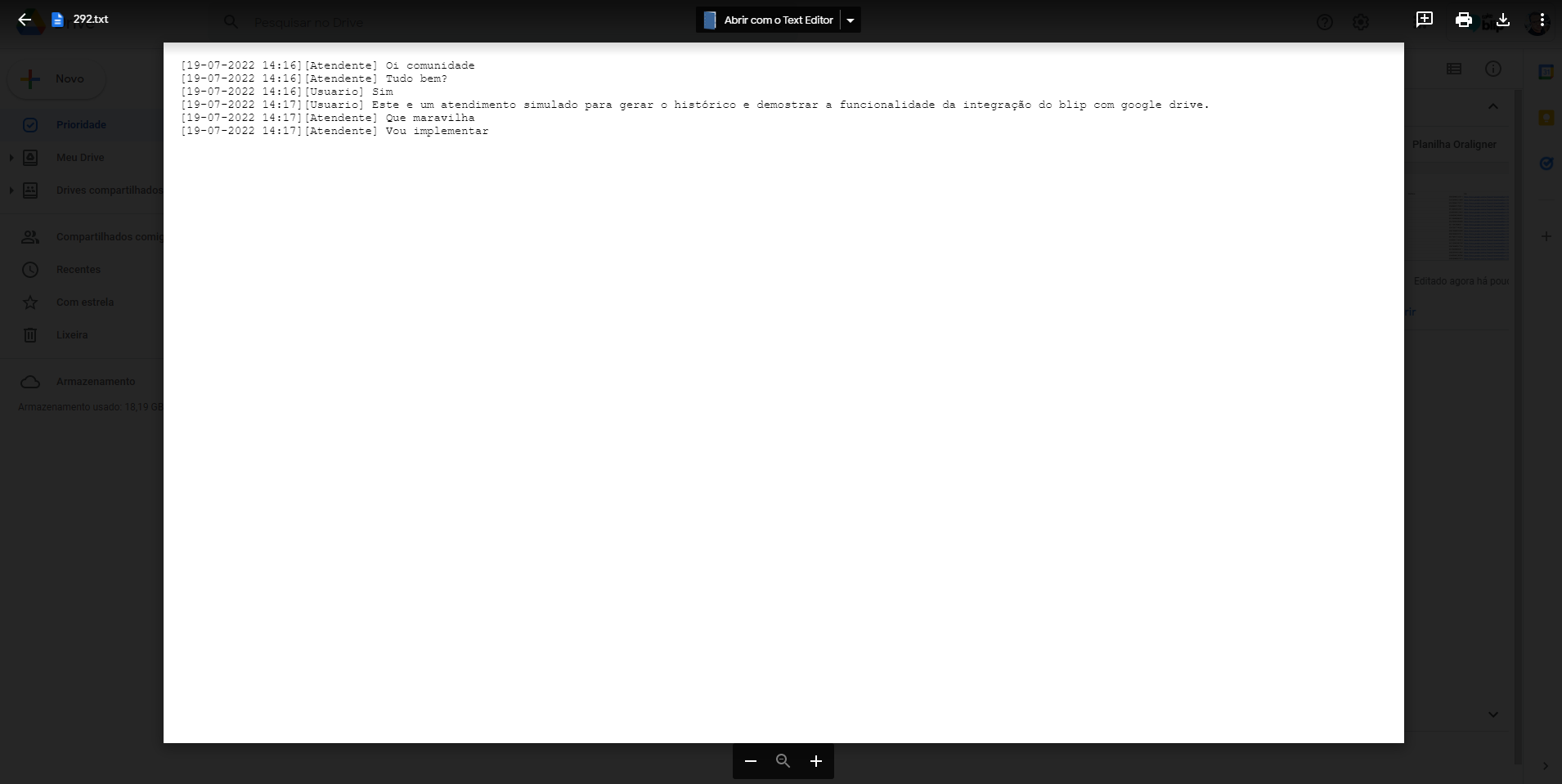
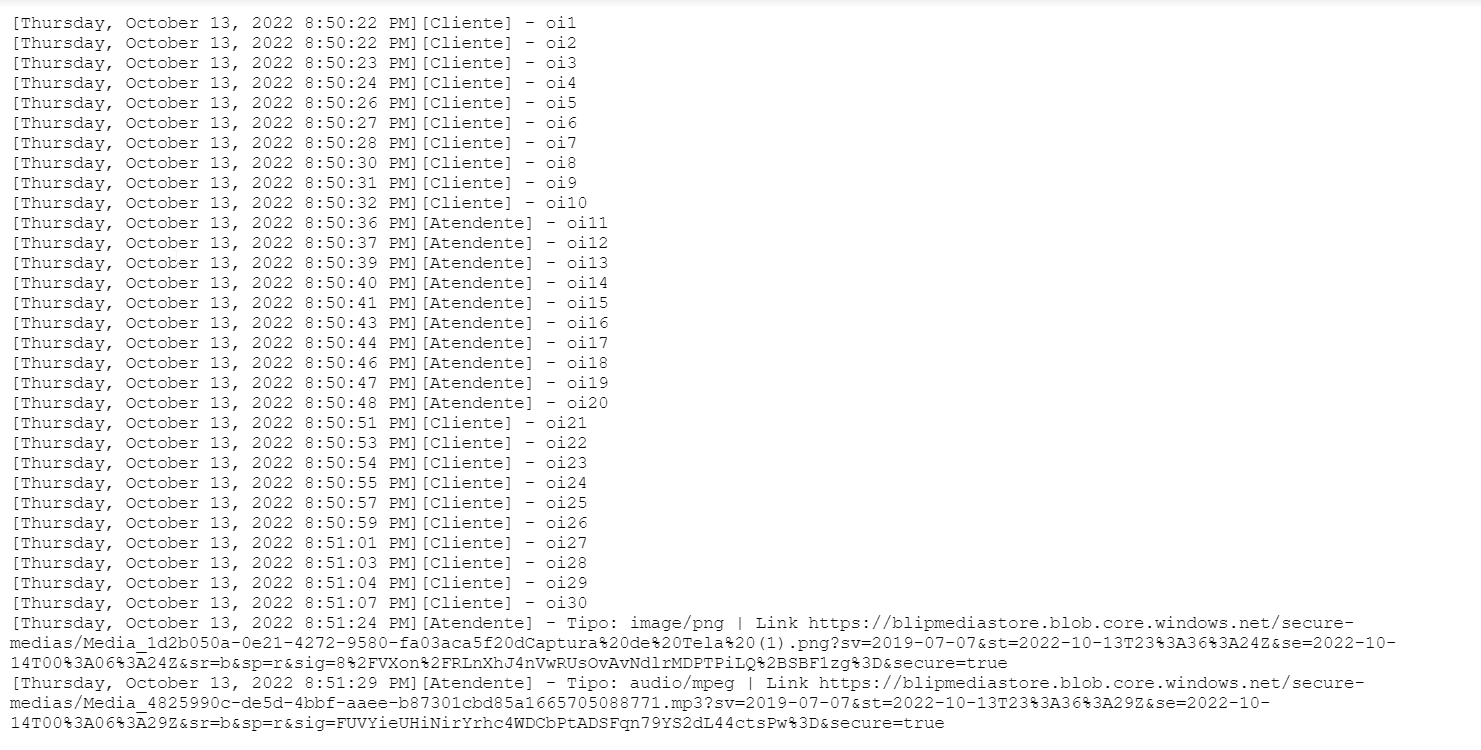
Se você chegou até aqui e fez tudo certinho, o arquivo vai aparecer no seu Drive dá seguinte maneira:
Caso você precise ou seu cliente precise, é só ir no Drive, baixar o histórico e enviar.
Espero que tenham curtido e conto com o apoio de vocês para evoluirmos essa solução.