Versão Original (formatada com itálicos, negritos e emojis)
Olá blippers!!! 🤖
Este é tutorial para ajudar com algumas dúvidas e perguntas que, com alguma recorrência, temos aqui nosso Fórum:
- Como colocar mídias (imagens, vídeos, áudio e documentos) no fluxo, de maneira que o usuário faça o upload da mídia?
Há diferentes soluções que podem ser úteis: baixar o arquivo para um servidor, utilizar algum serviço de hospedagem (por exemplo, Imgur) e… podemos utilizar o bom e até famoso serviço de nuvem Dropbox.
🟡 Mas, por que não usar o Google Drive (obs.: não cheguei a tentar utilizar o Microsoft OneDrive e, se alguém já o tiver feito, compartilha conosco aqui)
- Mas, respondendo sobre o bom e famoso Google Drive. Quando você compartilha um arquivo e gera a URL (que pode ter diferente tipos de permissionamento), esta URL é, sem ser muito técnico, uma máscara.
- Em linhas gerais, essa URL “máscara” direciona para o arquivo, mas não diz muito sobre que tipo de arquivo é. Ou seja, não se sabe se é um documento (PDF, DOC etc.), uma imagem (JPEG, PNG etc.)…
- Desta forma, somente recebendo o link (de um amigo, colega etc.) e clicando nele, será possível ver que tipo de mídia se trata. Nós conseguimos fazer isso, mas o nosso Contato Inteligente precisa de um caminho mais fácil
Assim, para nosso tutorial utilizando o Dropbox precisamos de alguns requisitos e ferramentas para que tudo dê certo no final. Vamos lá:
- Ter uma conta no serviço de nuvem Dropbox (pode ser gratuita!)
- Ler sobre nossa Política de upload de mídias no Blip (este artigo é muito importante!)
- De acordo com o seu projeto e com os canais onde seu Contato Inteligente será ativado, tenha este artigo - Tipos de Conteúdo por Canal - sempre à mão
⌛ Considerando que os pontos acima foram realizados, basta seguir este tutorial para conseguir ter suas mídias disponíveis no fluxo do Contato Inteligente (CI)
- 🟡 IMPORTANTE: este tutorial considera mídias estáticas / fixas. Ou seja, todo usuário que interagir com seu CI e passar nos blocos (estados) onde há mídias configuradas, elas serão iguais para todos. Ou seja, essa solução é útil para diferentes casos de uso, mas não é recomendada para mídias dinâmicas (que devem ser diferentes de usuário para usuário como, por exemplo, um boleto de cobrança)
⭐ Baixe os arquivos das mídias que deseja disponibilizar em seu chatbot. Tente os repositórios organizados de forma que facilite a manutenção e sustentação destes recursos no Contato Inteligente
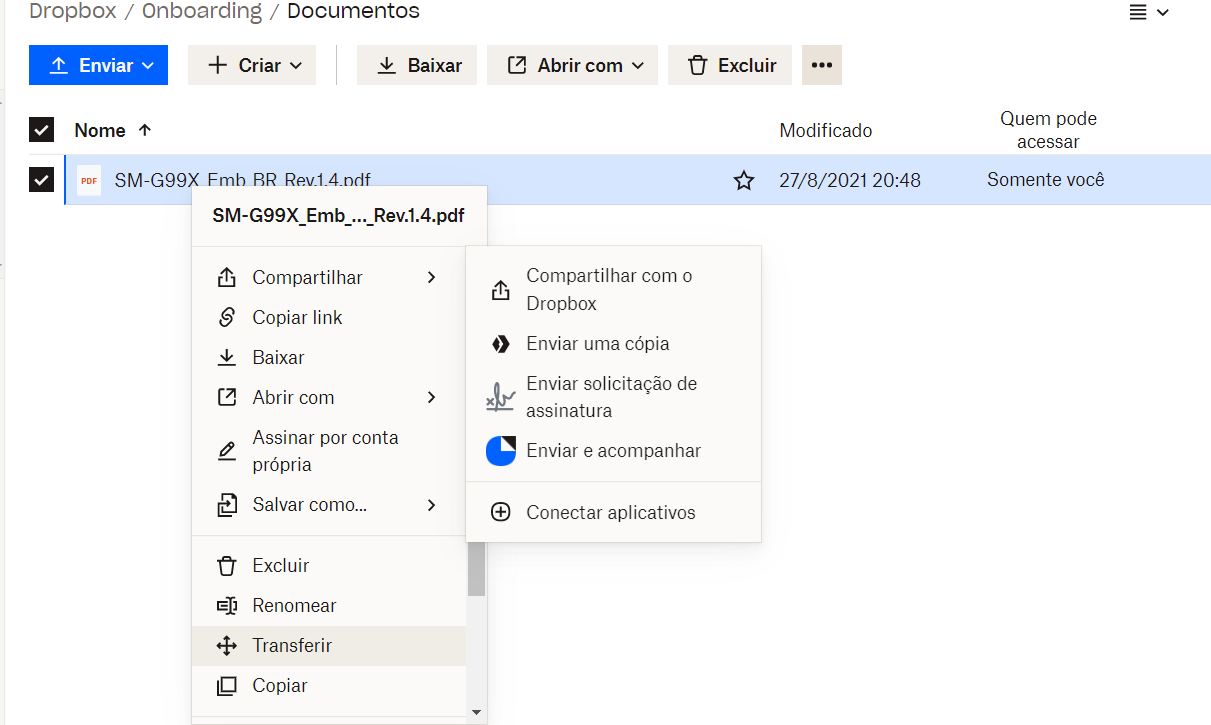
⭐ Selecione o arquivo que deseja compartilhar, clicando em Compartilhar com o Dropbox. No nosso exemplo abaixo, estou fazendo um exemplo com uma mídia do tipo documento .PDF
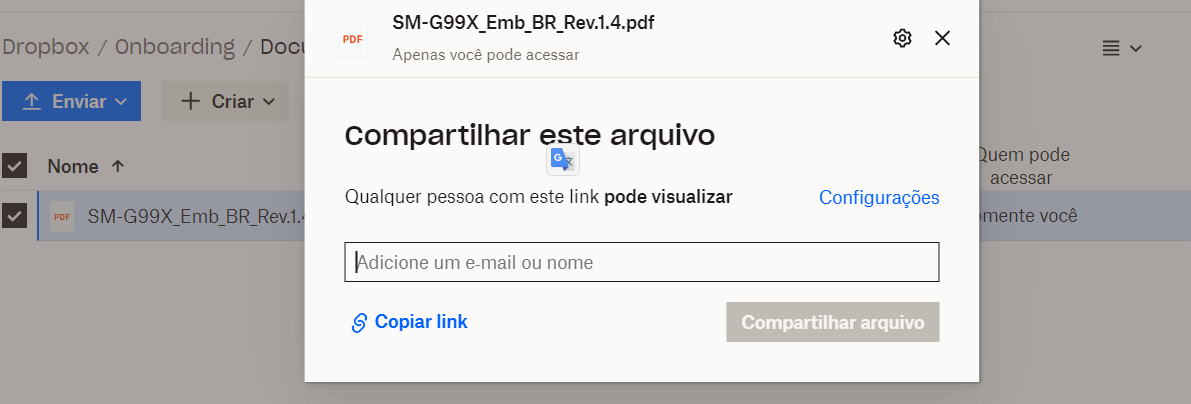
⭐ Uma tela modal, conforme exemplo, será exibida com as permissões, a possibilidade de Copiar o link e também de ajustar Configurações
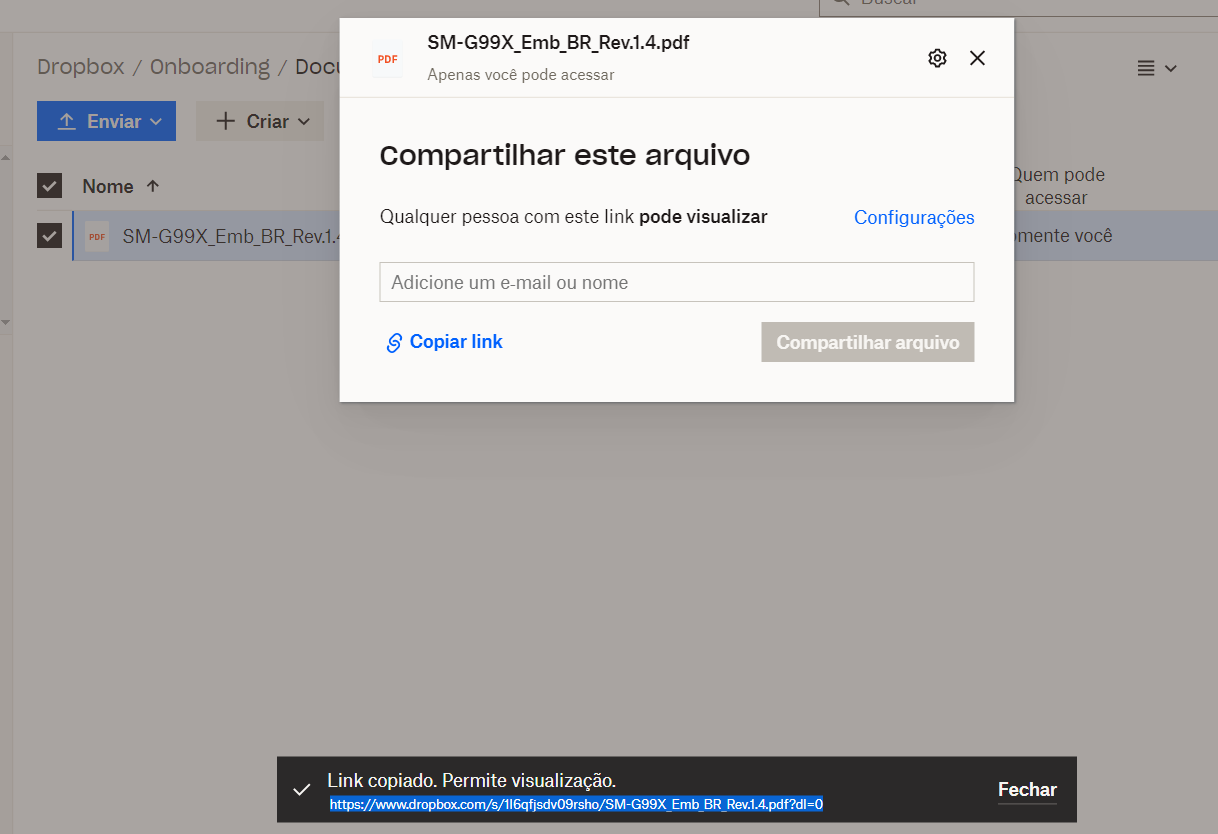
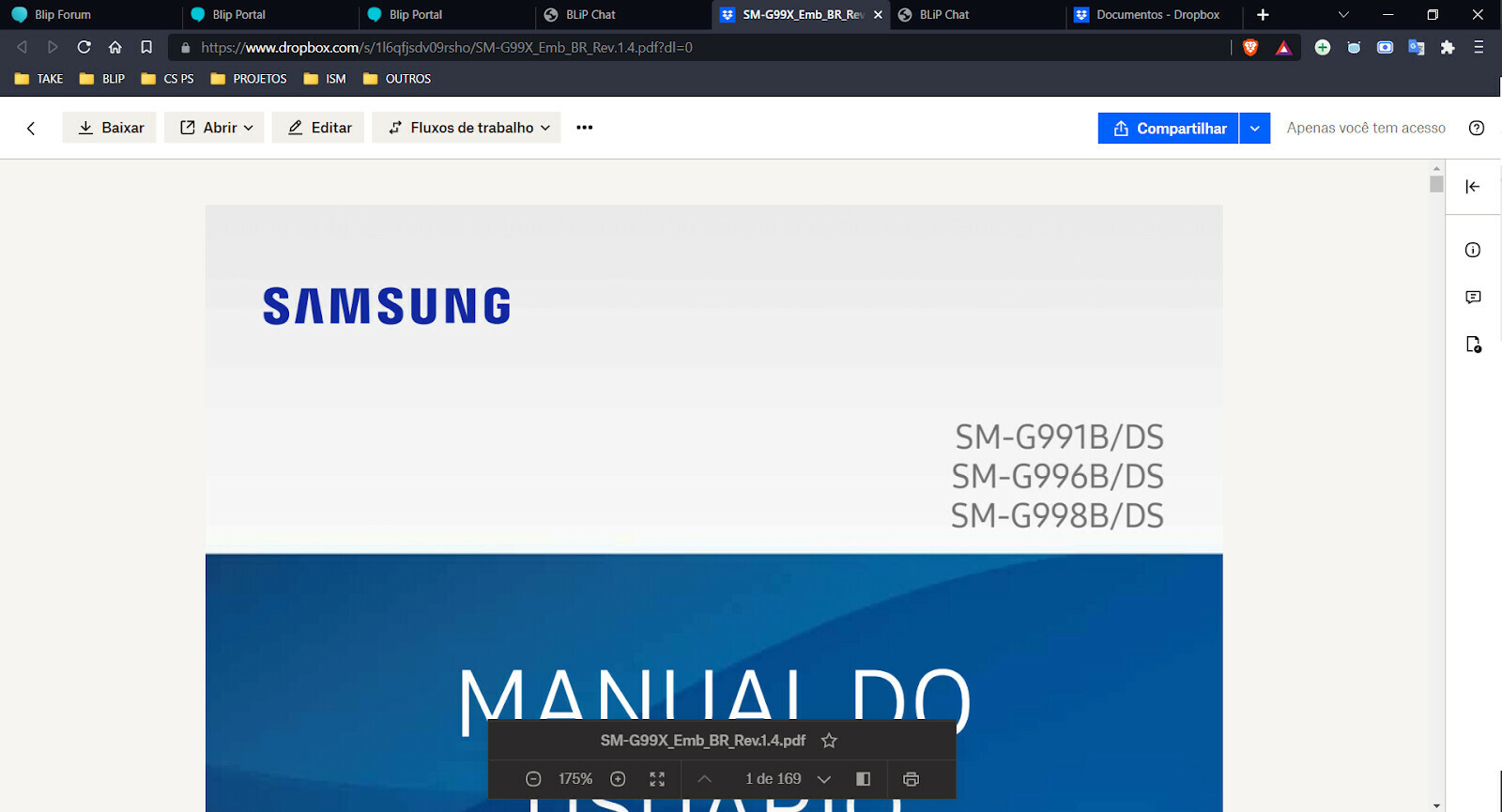
⭐ Clique na opção de Copiar link. Ao fazer isso, repare que na parte inferior aparece um pop-up com informações do link. No nosso exemplo, estou deixando o link abaixo.
- Dropbox - SM-G99X_Emb_BR_Rev.1.4.pdf - Simplify your life
- 🟡 IMPORTANTE: veja que a nossa URL, diferente do Google Drive, expõe o tipo de mídia que estamos compartilhando, ou seja, um documento PDF.
- 🟡 IMPORTANTE: Ainda, veja que há um parâmetro ao final (após a ?), ou seja, dl=0. Isso será importante para nós configurarmos com sucesso o upload de mídias no fluxo
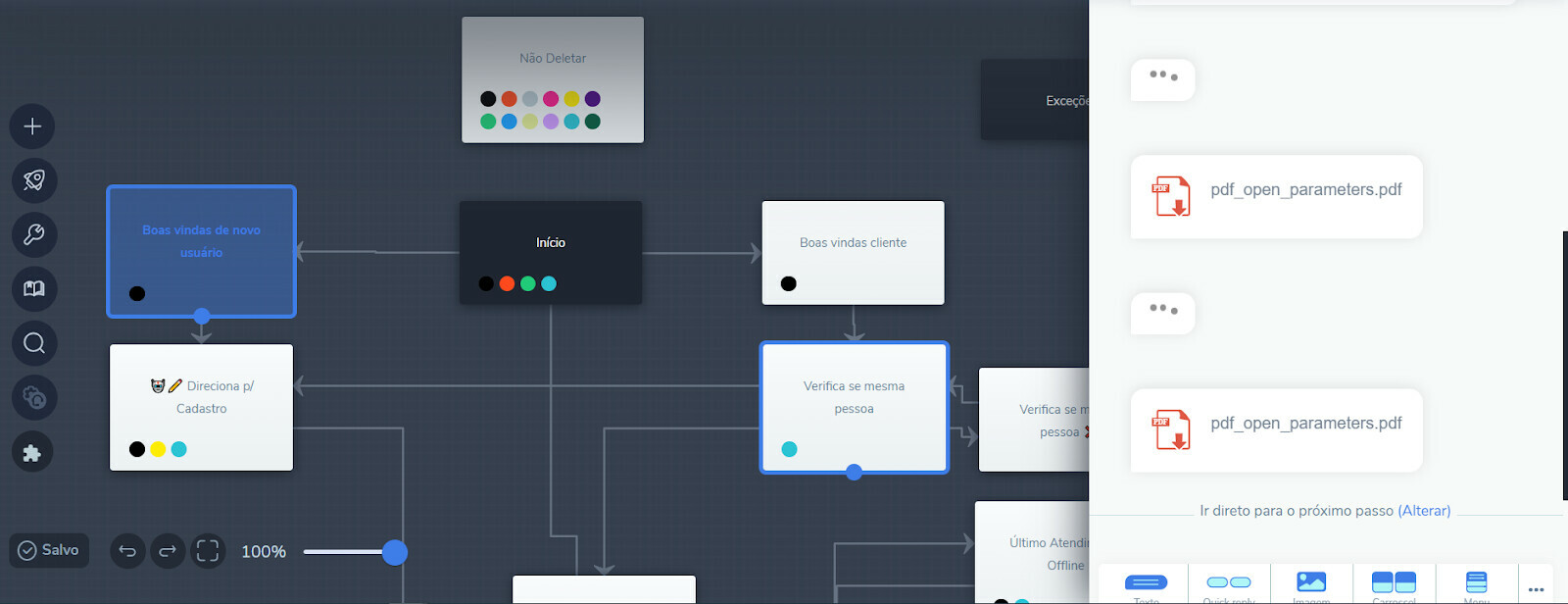
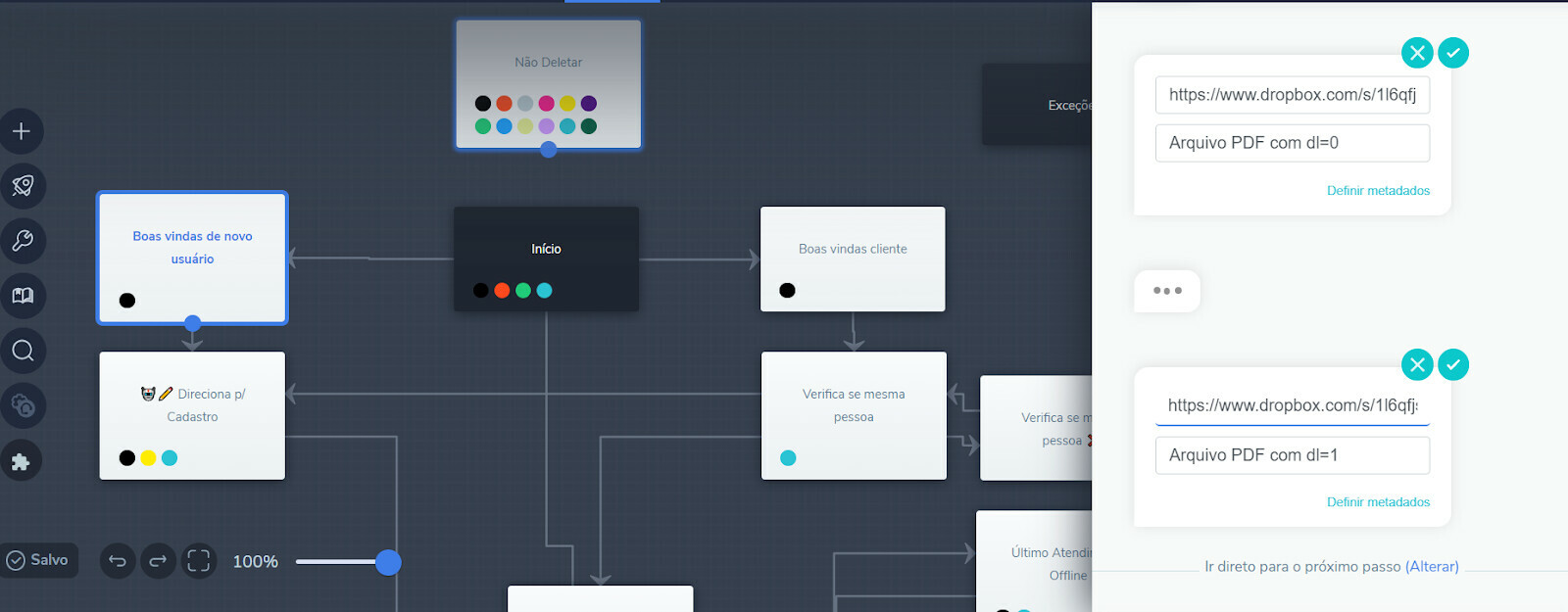
⭐ Com o link copiado, vá na Plataforma Blip, no seu chatbot. Acesse o Builder e insira um bloco (estado) no qual a mídia será colocada. Dentro do bloco, clique na aba “Conteúdos”, insira dois conteúdos do tipo “Documento”.
⭐ Retomando ao link copiado - Dropbox - SM-G99X_Emb_BR_Rev.1.4.pdf - Simplify your life - vamos colá-lo no primeiro conteúdo do tipo “Documento” que adicionamos no exemplo. E, na sequência, vamos adicionar o mesmo link, porém alterando o parâmetro dl=0 para dl=1 (ou seja, teremos algo como https://www.dropbox.com/s/1l6qfjsdv09rsho/SM-G99X_Emb_BR_Rev.1.4.pdf?dl=1). Lembre-se de Salvar clicando no botão com ícone de “check”.
⭐ Então, vamos aos testes. Lembre-se de publicar o fluxo ![]() para efetivar as alterações realizadas. E, para testes, você pode utilizar o WhatsApp (caso já tenha o fluxo ativo neste canal) ou, por recomendação, o Blip Chat. Para o teste, vamos fazer como se estivéssemos com o Blip Chat em produção.
para efetivar as alterações realizadas. E, para testes, você pode utilizar o WhatsApp (caso já tenha o fluxo ativo neste canal) ou, por recomendação, o Blip Chat. Para o teste, vamos fazer como se estivéssemos com o Blip Chat em produção.
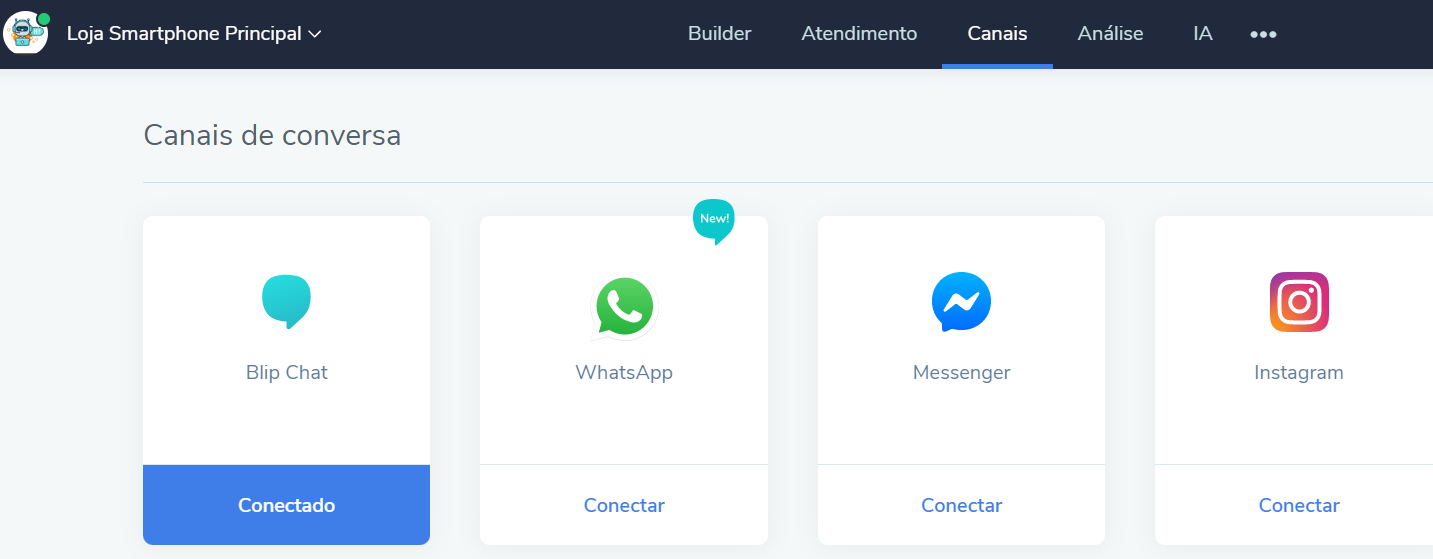
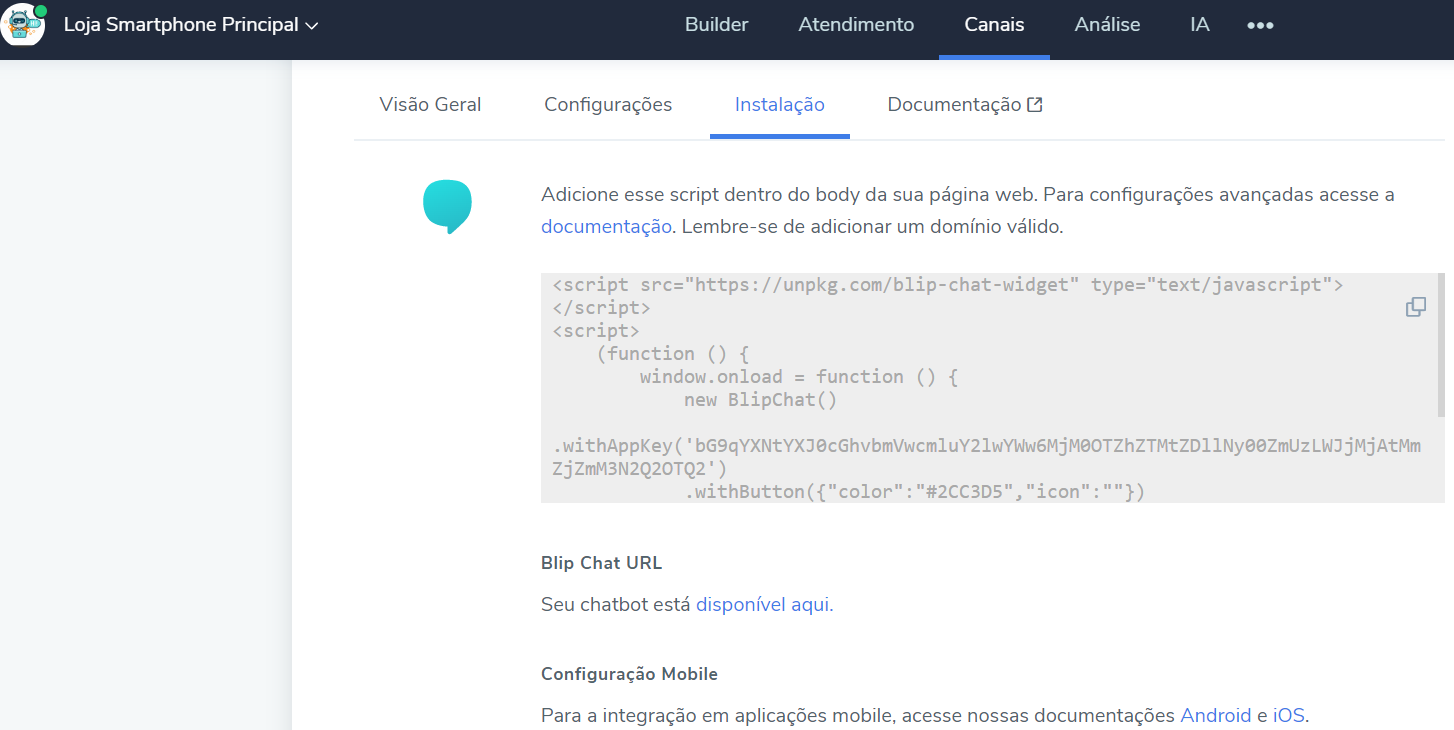
- Siga o caminho Menu superior > Canais > Blip Chat (conectado) > Instalação (aba) > Blip Chat URL
- Clique no link “disponível aqui”
- Clicando no link, vai abrir uma nova janela / aba do Blip Chat em seu navegador. Assim, inicie a interação com seu CI.
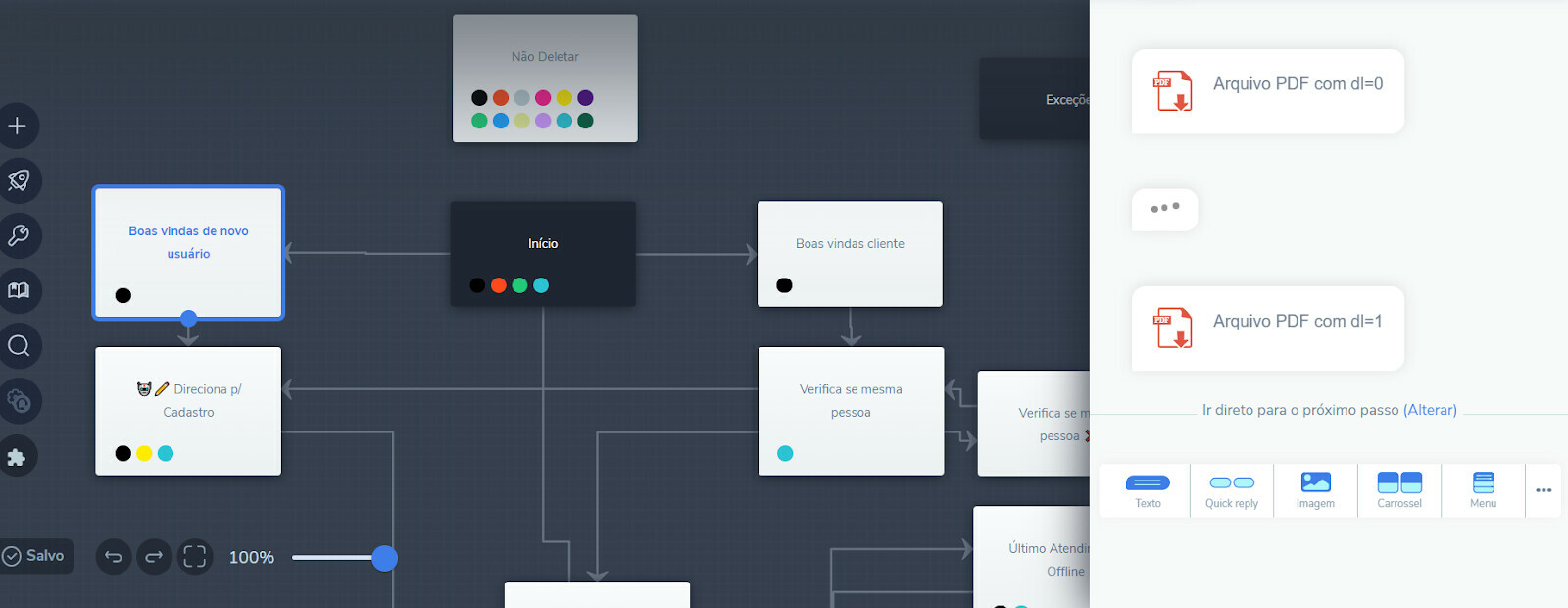
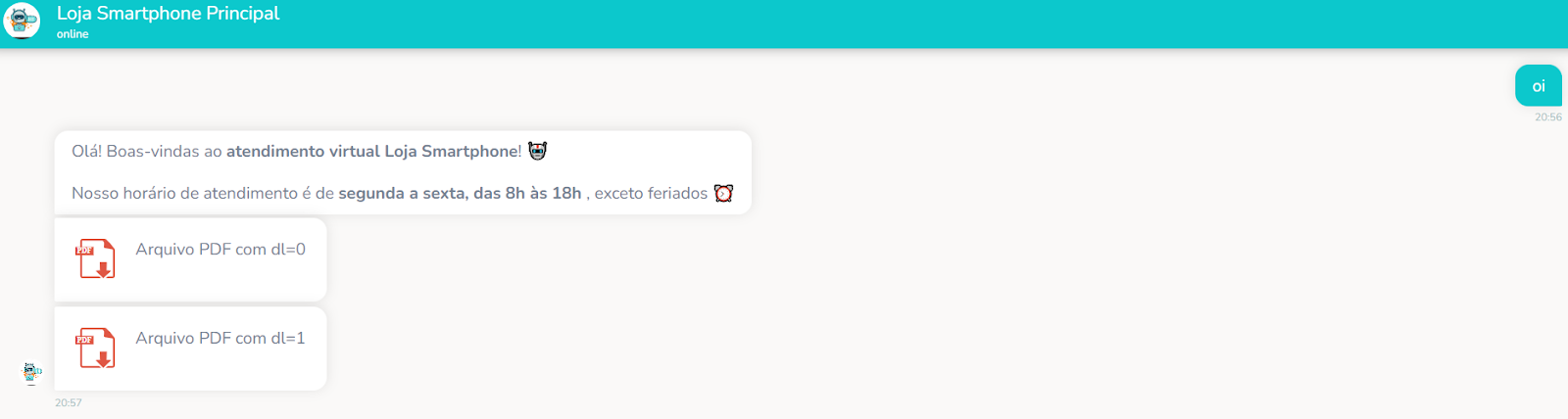
- Após a interação, deve navegar até a parte do fluxo onde estão as mídias configuradas. Chegando lá, você terá uma visão parecida acima. Veja que os dois arquivos são exibidos, MAS teremos comportamentos diferentes
- Clique no primeiro arquivo cujo o valor do parâmetro é dl=0. Ao fazer isso, o arquivo será aberto em uma nova aba para visualização
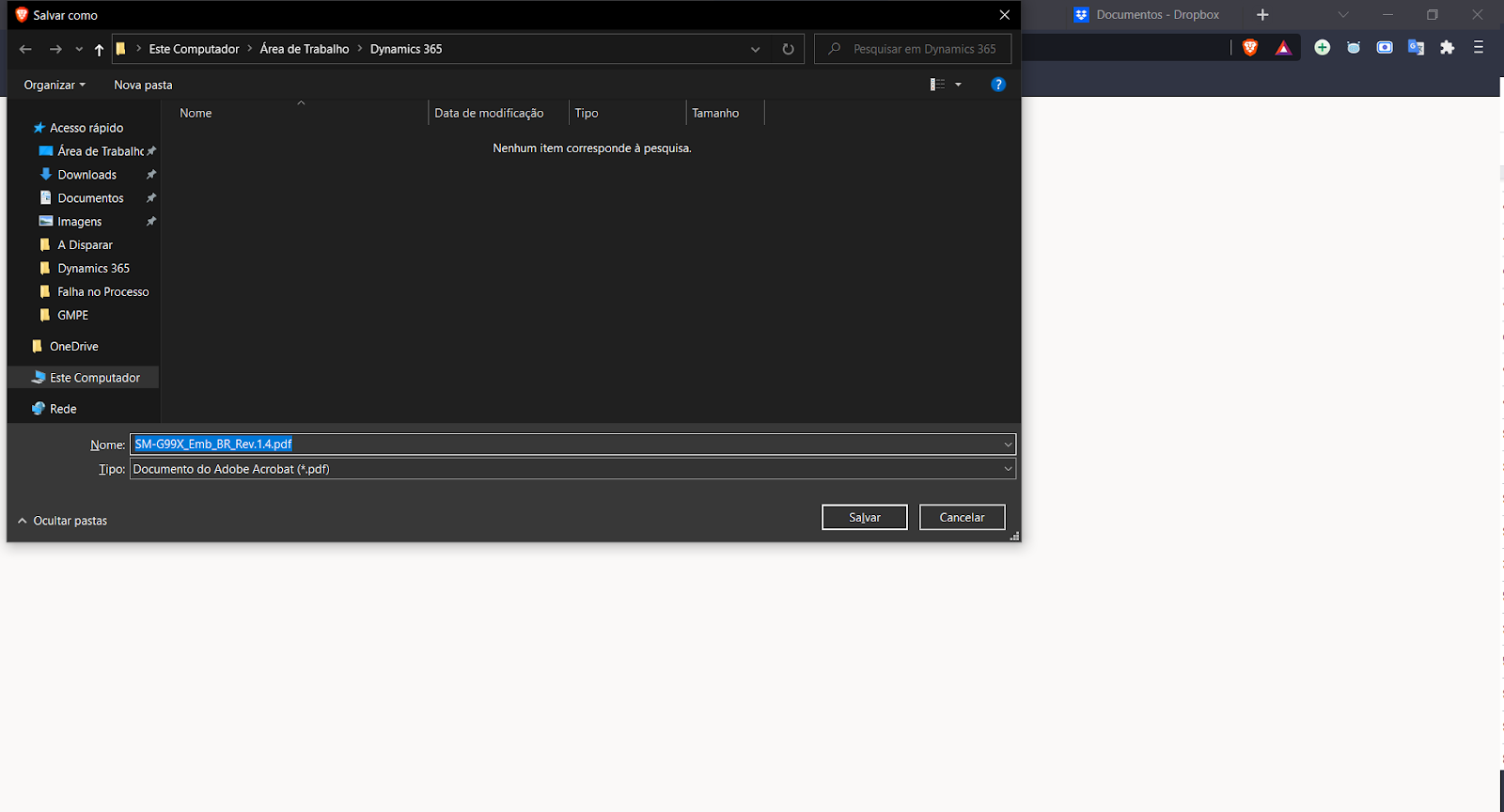
- Clique no primeiro arquivo cujo o valor do parâmetro é dl=1. Ao fazer isso, será aberto a janela modal para fazer o download do arquivo
👀 Mas, como isso resolve o problema de permitir o envio das mídias no fluxo para meu Contato Inteligente?
- 🎉 Ao alterar o parâmetro dl de 0 (zero) para 1 (um), você está falando que o download direto daquela mídia é permitida. Com essa configuração é como se tivesse permitindo CI fazer o download do arquivo
- 🎉 Assim, o Dropbox “envia o arquivo para o CI” (upload da mídia para o Blip) e o CI “envia o arquivo para o usuário” (download da mídia para o usuário)
- 🎉 Além disso, mantemos “exposto” na URL o tipo mídia, permitindo o chatbot reconhecer que é um arquivo PDF configurado corretamente como um Conteúdo do tipo “Documento”
😎 A partir de agora, você poderá utilizar o Dropbox como uma alternativa de repositório para ter suas mídias e disponibilizá-las no fluxo do CI para seus usuários / clientes. Mas, lembre-se: toda e qualquer solução, principalmente ao desenvolver um chatbot, precisa considerar
- 🟢 Simplicidade
- 🟢 Escalabilidade
- 🟢 Sustentabilidade
Ou seja, sempre considere ter alguém (profissional ou times) dedicados para manter a qualidade do seu Contato Inteligente 👍


![[Conteúdos] Dropbox - Utilizando para Mídias no Fluxo do Contato Inteligente](https://d1qy7qyune0vt1.cloudfront.net/takeblip-en/attachment/https://uploads-us-west-2.insided.com/takeblip-en/attachment/14d24b443cd114e2ee70d9b3e6528de9b1e3bf1d.png)