Olá, tudo bem?
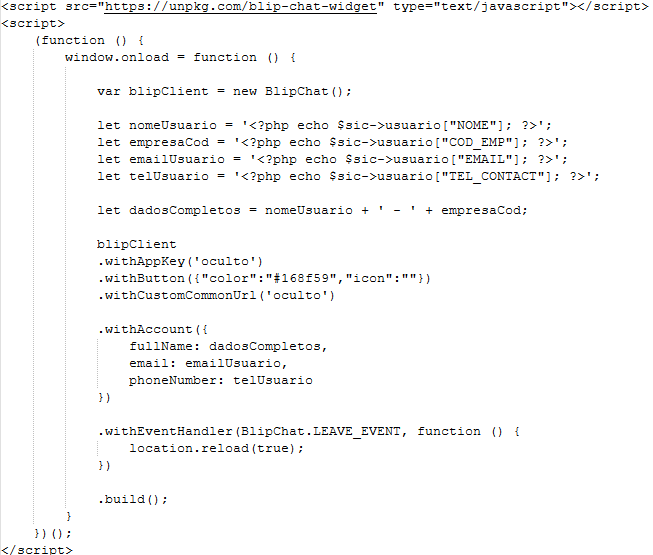
Estou com uma dúvida ao implementar o Blip Chat no meu sistema, onde o cliente precisa fazer login para acessar. Seguindo os guias disponíveis no Blip Help, realizei a implementação e consegui buscar algumas informações do usuário logado, como nome, empresa, e-mail e telefone.
No entanto, encontrei um problema durante os testes. Se o cliente encerrar o atendimento e fizer logout do sistema, ao acessar com outro login, o histórico de atendimento e as informações do cliente ainda permanecem. Parece que os dados ficam armazenados no navegador, pois se eu limpar o cache ao deslogar do sistema, o Blip funciona normalmente.
Gostaria de ajuda para implementar um sistema em que, se o cliente deslogar do sistema ou fechar o chat do Blip, o atendimento seja encerrado completamente.

Desde já agradeço.
att,
Helerson Bueno


