Olá! Tenho um site com um chatbot feitou no Builder e gostaria que ele já ficasse aberto quando alguém acessa meu site. Existe essa possibilidade? Tem que ser feito via programação? Se for via programação, poderiam me ajudar nessa parte?
você tem duas opções para realizar o que está querendo, em ambos os casos você vai precisar entender um pouco sobre programação:
1. Fazer com que o widget do BLiP Chat abra automaticamente após ser carregado
adicione na função callback de carregamento do BLiP Chat o método toogleChat() que abre a janela de chat automaticamente
window.blipClient = new BlipChat()
.withAppKey("YOUR-APP-KEY")
.withButton({ color: "#2CC3D5" });
window.blipClient.build();
window.setTimeout(function() { window.blipClient.toogleChat() }, 3000);
2. Fazer com que o BLiP Chat seja um elemento do seu site:
basta adicionar o método withTarget no script adicionado na sua página. Passe como parâmetro da função o ID do elemento do seu site (por exemplo uma DIV) que receberá o BLiP Chat. Veja um exemplo de script abaixo.
new BlipChat()
.withAppKey("YOUR-APP-KEY")
.withButton({ color: "#2CC3D5" })
.withTarget("div-id")
.build();
Para mais detalhes sobre o widget do BLiP Chat veja o link:
@rafaelpa não funcionou para mim.
O código que colei na minha página foi o:
Aparece o widget mas não abre automaticamente!
Onde está o erro?
Onde está o código? 🤔
Desculpe. Segue o código:

Olá @UILIAM_MARCOS_MENON,
atualizei o script:
faça um novo teste por favor:
window.blipClient = new BlipChat()
.withAppKey("YOUR-APP-KEY")
.withButton({ color: "#2CC3D5" });
window.blipClient.build();
window.setTimeout(function() { window.blipClient.toogleChat() }, 3000);
Repare que você pode configurar o tempo de abertura através da variável na função timeout. Por padrão deixe 3000 (ms) = 3 segundos.
por favor, copie e cole o código abaixo e troque apenas o campo relativo à APP-KEY do seu bot.
Obs.: O APP-KEY do BLiP Chat pode ser encontrado no módulo Canais > BLiP Chat na aba Instalação.
Agora sim! Perfeito! Muito Obrigado!
Valeu, @rafaelpa! Vou ver com o Pablo aqui pq ele é o cara dos códigos e te falo se deu certo. 👍
Oi pessoal , tudo bem?
Tentei aplicar esse código e não rolou aqui. Segue como está.
Sabem o que pode ser?
Olá @Mettzer,
você só possui a instancia do objeto blipClient após o método build.
Você não pode usar essa estratégia de construção.
Siga o modelo de construção abaixo:
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript">
</script>
<script>
(function () {
window.onload = function () {
new BlipChat()
.withAppKey('cGFjaGVjb3Rha2U6ZWZmZmEzZjMtOWEwYy00MzY0LWFlNGMtZmFmMTU0YTFlODRi')
.withButton({"color":"#2CC3D5","icon":""})
.build();
//adicione aqui sua função timeout
}
})();
</script>
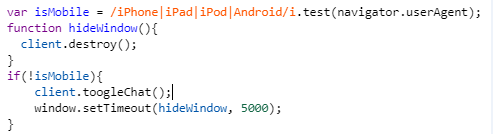
Por favor… estou aplicando esse script, mas eu quero a janela aberta por 5 segundos e após esse tempo que ele feche automaticamente.
Acontece que o script utilizado está quebrando o bot destroy
Segue a imagem abaixo:

Olá @barbara.oliveira,
já analisou qual erro está ocorrendo no momento em que a linha client.destroy() é executada?
Consegue me enviar um print do seu console com o erro?
Não consigo mandar um print, porque seria um video.
Acontece que o bot fica aberto 3 segundos e fecha sozinho e desaparece o ícone do bot no site. 😦
o método destroy deve ser utilizado para destruir toda a janela de chat.
Caso você queira apenas minimizar a janela vc deve remover a class CSS utilizada pelo BLiP Chat Widget.
const blipChatButton = document.getElementById('blip-chat-open-iframe')
blipChatButton.classList.remove('opened')
Comente
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




