Pessoal estou com o seguinte cenário.
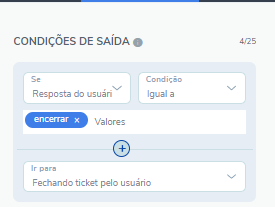
Minha condição de saída é a palavra “encerrar”. Só que muitos teclados quando o usuário digita “encerrar” vem com um espaço junto "encerrar " mas o builder não aceita colocar valor com espaço como contornar isso?