Seja bem-vindo @Marco_Aurelio_de_Ca1
Acredito que posso te ajudar, bom neste caso você quer vincular o seu bot no site para que o cliente faça a interação contigo certo? Existe um script pronto já dentro da plataforma que permite você fazer isso, siga estes passos:
1º - Vá até a opção Canais e depois em Blip Chat:

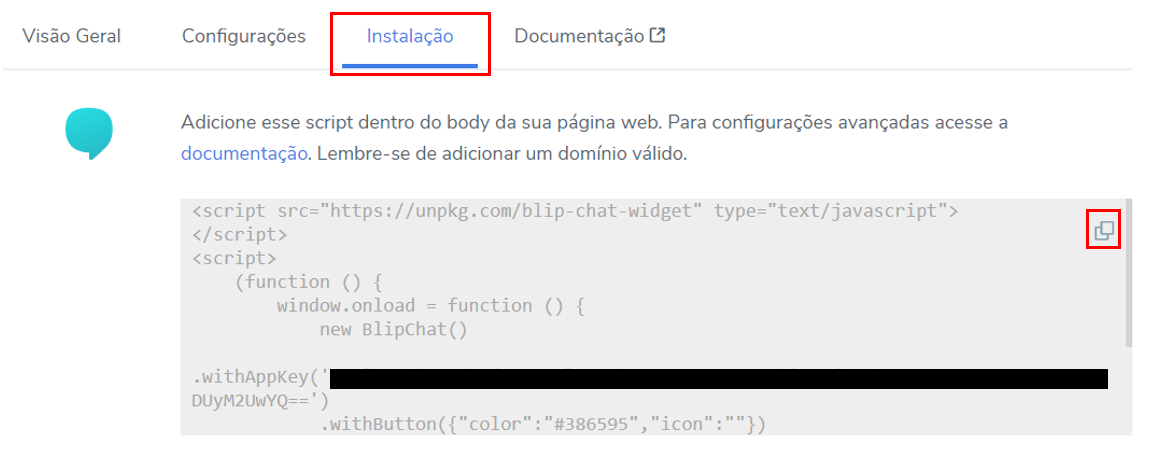
2º - Acesse a opção Instalação e copie o script:
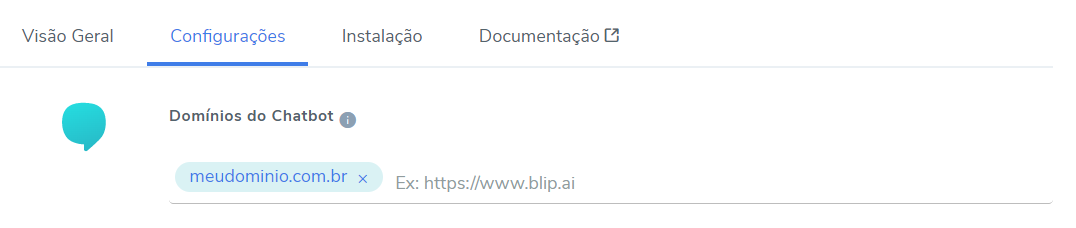
3º - Adicione esse script dentro do html do seu site, depois volte para a plataforma e acesse a opção Configurações no mesmo menu em que estava anteriormente e adicione o domínio da sua página para que funcione e não fique carregando eternamente, aproveite para fazer algumas customizações também com cor, nome, etc.
4º - Por último e não menos importante, não se esqueça de salvar as modificações feitas na plataforma, agora é só testar o seu chatbot no site.
Obs. Você pode mudar toda a carinha do seu chatbot no site utilizando CSS, nesta parte o céu é o limite hahaha.
Espero ter ajudado.
Abraço!!!
Olá Luiz, muito obrigado pela resposta.
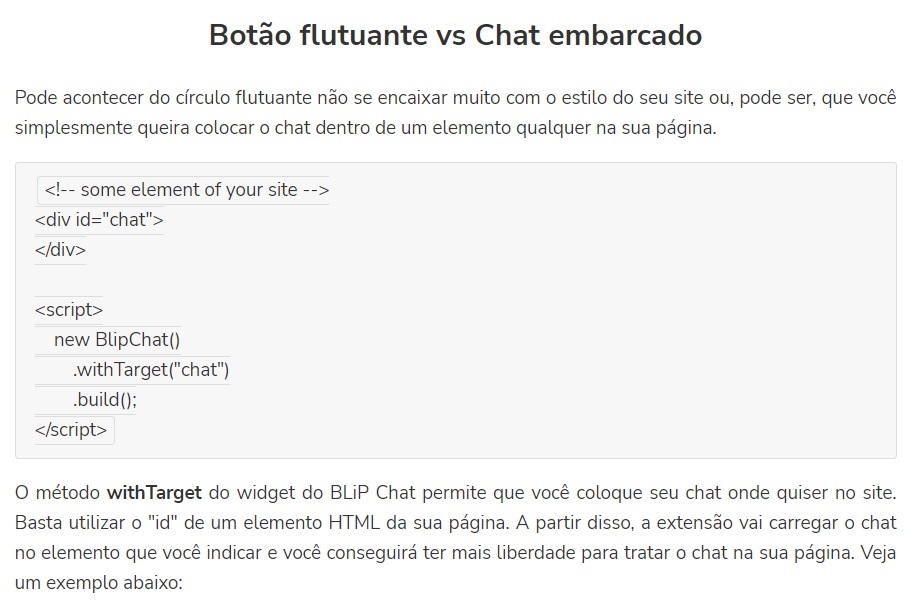
Da forma como você etá ensinando o chat será instalado no site porém não será em fullscreen ou integrado na página, será através do ícone flutuante que ao clicar será aberto o chat.
Eu até encontrei uma página da blip ensinando, mas como não tenho muito conhecimento em programação acabei não entendendo na prática.
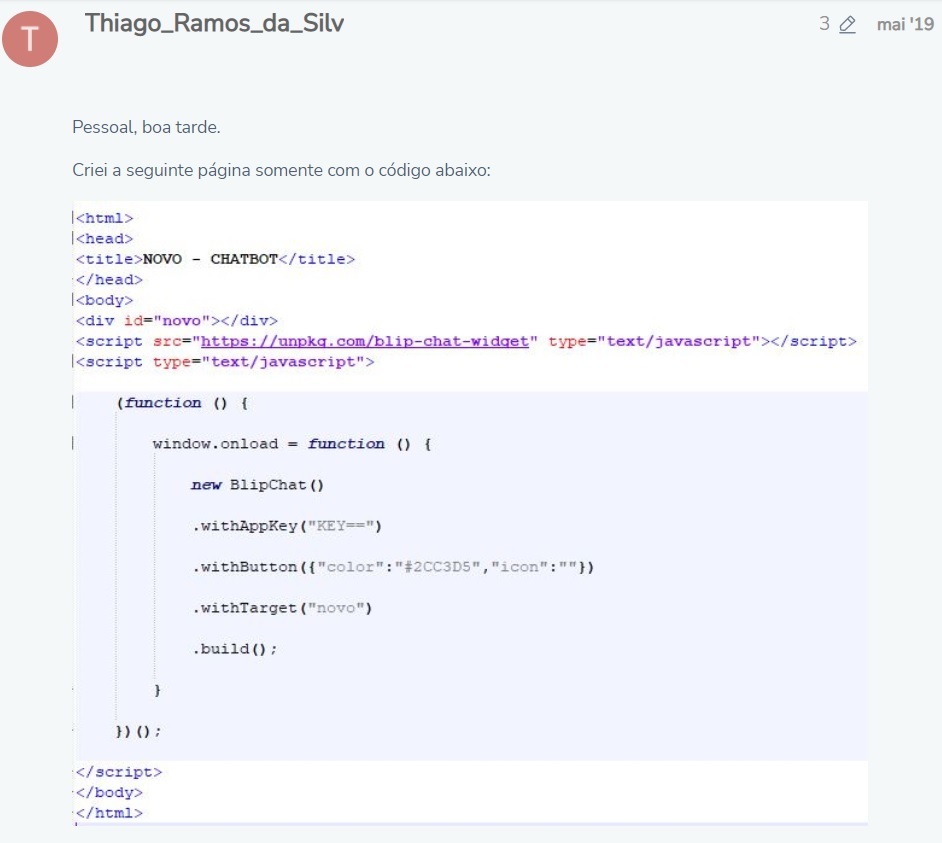
Consegui algum resultado usando um codigo que achei em uma postagem antiga, porém está tudo desconfigurado, agora é quebrar a cabeça procurando como configurar usando CSS 😅
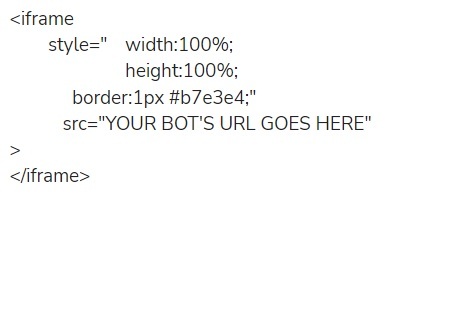
Eu não tinha entendido que era só pegar o script que a blip já disponibiliza e apenas inserir uma linha de código ( .withTarget(“nome do elemento”). 🙃
Quem nunca, né @Marco_Aurelio_de_Ca1?
Ainda bem que o @Luiz_Topam conseguiu te ajudar! 🤓
Se ainda precisar de ajuda, só chamar.