Boa tarde,
Estou adicionando o package npm do blip-chat-widget em uma ferramenta desenvolvida em React.js.
O fluxo é o seguinte:
O usuário se autentica em uma página de login, ao finalizar sua autenticação, é realizada uma chamada para o bot , já identificando o usuário.
O problema que está acontecendo é que ao construir o bot com o blip-chat-widget, o bot abre, mas antes de abrir ele dá uma “piscada” de alguns segundos, Coloquei alguns console.log nos eventos de OnEnter, OnLoad, onLeave, e reparei que assim que o bot é construído, ele passa pelos logs de onEnter, onLoad e onLeave e depois onEnter e Onload novamente. Como se, assim que o bot abrisse, ele já fechasse e recarregasse.
O componente criado é assim:
import React from "react";
import { useEffect, useCallback } from "react";
import { BlipChat } from "blip-chat-widget";
const BoxChat = ({
blip_chat_key,
user_login,
user_password,
username,
fullname,
}) => {
const buildChat = useCallback(async () => {
const builder = await new BlipChat()
.withAppKey(blip_chat_key)
.withButton({ color: "#2f469d" })
.withAuth({
authType: BlipChat.DEV_AUTH,
userIdentity: user_login,
userPassword: user_password,
userName: username,
userEmail: "",
})
.withEventHandler(BlipChat.ENTER_EVENT, () => {
console.log("onEnter");
})
.withEventHandler(BlipChat.LEAVE_EVENT, () => {
console.log("OnLeave");
})
.withEventHandler(BlipChat.LOAD_EVENT, () => {
console.log("OnLoad");
})
.withEventHandler(BlipChat.CREATE_ACCOUNT_EVENT, () => {
console.log("OnCreateAccount");
})
.withAccount({
fullName: fullname,
encryptMessageContent: true,
})
.withTarget("box-chat");
builder.build();
}, []);
useEffect(() => {
buildChat();
console.log("quit");
}, [buildChat]);
return (
<div
id="box-chat"
style={{
position: "absolute",
width: "100%",
height: "100%",
}}
></div>
);
};
export default React.memo(BoxChat);
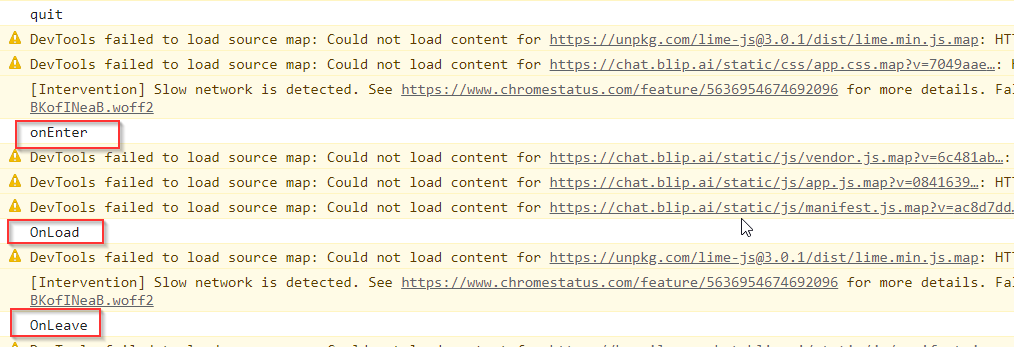
Estes são os logs que tenho recebido:
Depois destes logs, ele roda novamente o onEnter e onLoad, abrindo finalmente a tela.
Fiz alguns testes:
- Tentei colocar o componente que serve de container (uma div com o id específico que eu passo no withTarget) fora do contexto do react (dentro do body, mas antes da div root, onde é renderizada a aplicação), numa tentativa de este div ficar fora de qualquer rerender que esteja acontecendo, continua acontecendo este reload
- Tentei usar o código de exemplo em : Please clarify recommended setup for React Apps · Issue #4 · takenet/blip-chat-widget · GitHub , onde se usa o formato de class based componentes, sem sucesso, o reload continua acontecendo
Estranhamente, noutro teste que fiz, não usei o react, só importei a biblioteca em um html com javascript, e neste, o reload não acontece, o que me leva a crer que seja algum problema entre react x blip.
Agradeço qualquer auxilio ou dica que a comunidade possa fornecer.