Hey Eliane, bom dia!
Encontrei alguns pontos que precisavam ser ajustados no seu código, mas consegui ter sucesso e vou te dar três dicas do que eu fiz pra descobrir:
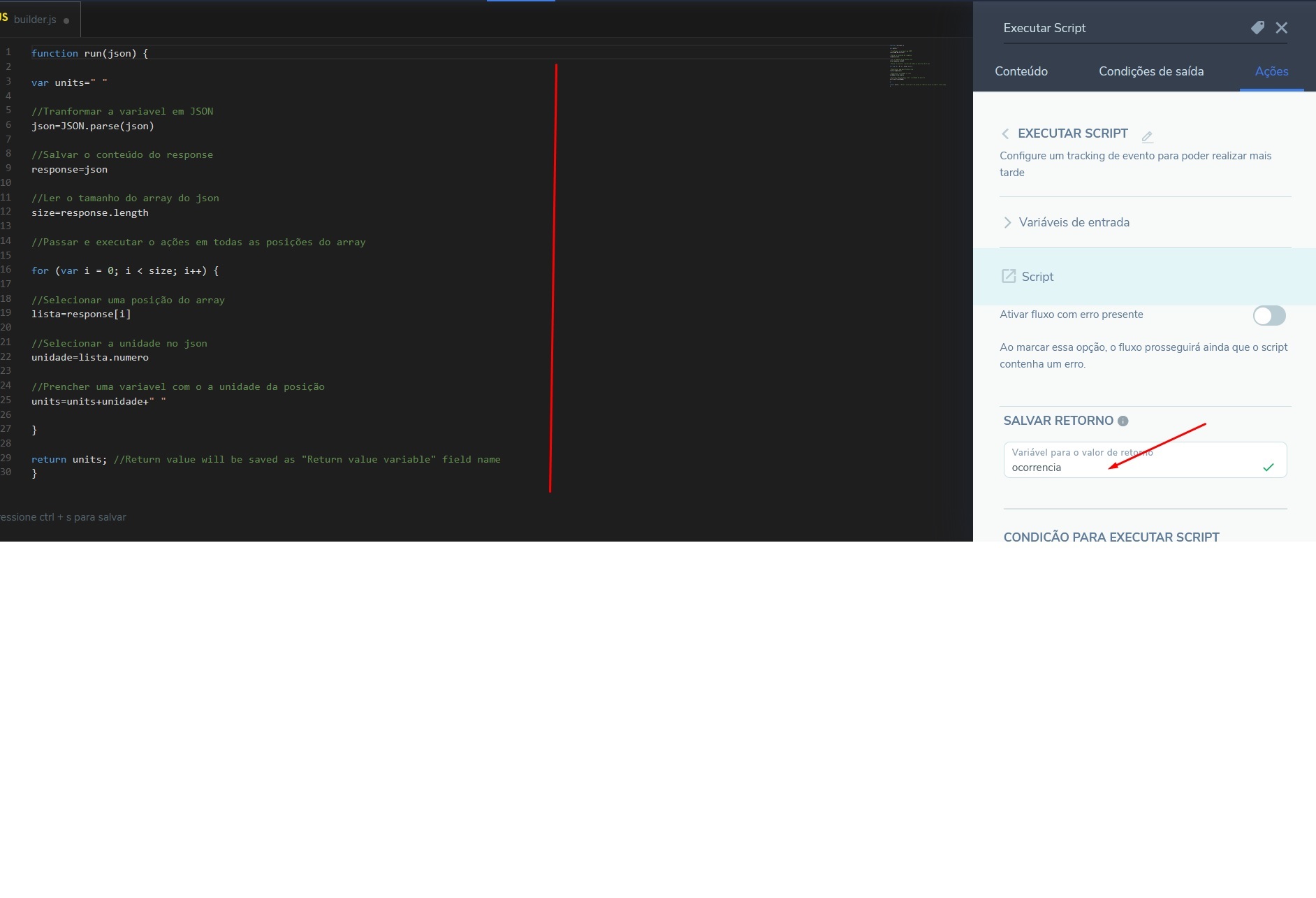
1 - O Debug do Blip é seu aliado
Quando a gente precisa executar script e validar as requisições, o debug do Blip vai ser fundamental para evoluirmos. Aqui tem um tutorial de como usar o Debug e você também pode usar a extensão Beholder: Blip Debugger caso esteja usando estrutura de Roteadores.
2 - Use o VSCode para criar seus scripts
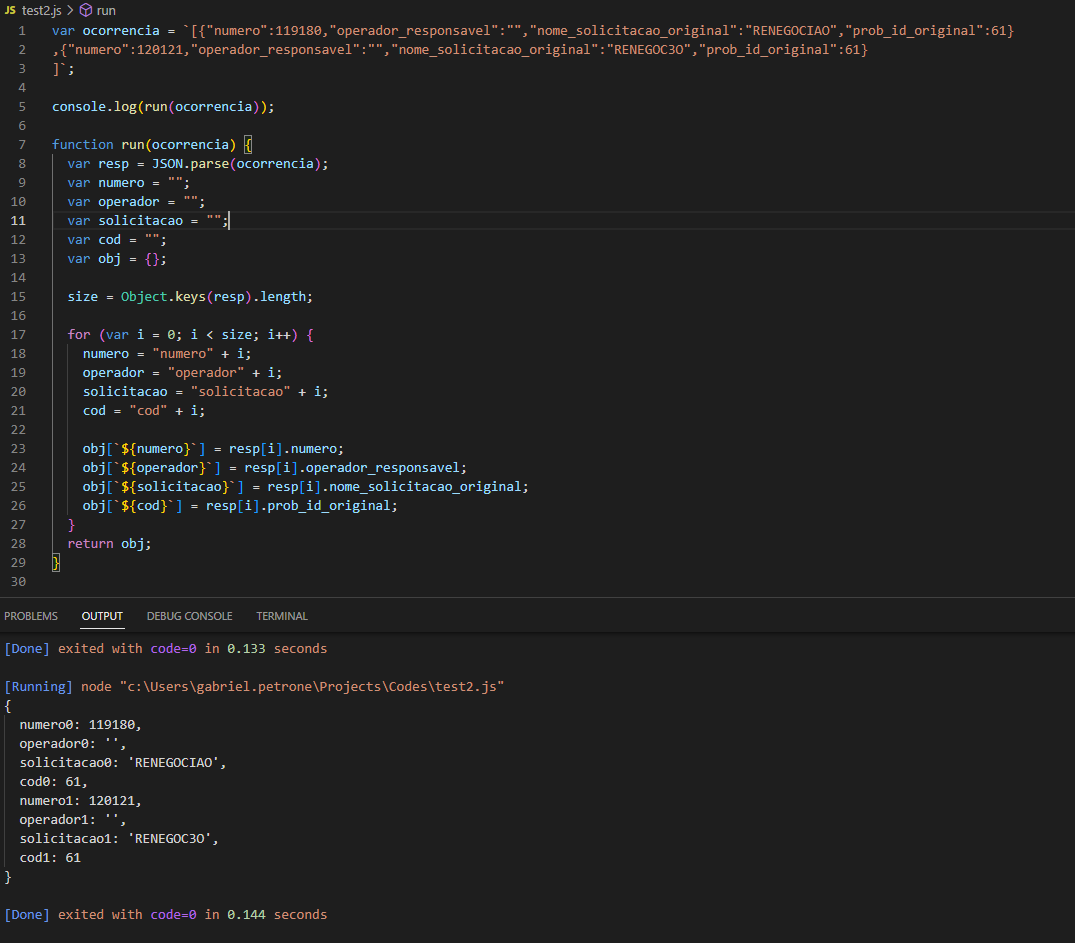
Primeiramente eu rodei seu código em um bot e pelo debug eu percebi que não estava retornando nada no script. Mas para descobrir o que poderia ser, eu precisaria modificar o script e usando o blip + debug pode ser um processo moroso. Por isso eu passei todo o código pro VSCode.
3 - Na dúvida, corre pro Stackoverflow/Google/Blip Forum
Por último e não menos importante, o search será sempre seu companheiro fiel pros momentos de dificuldade, não deixe de usá-los com afinco!
Solução
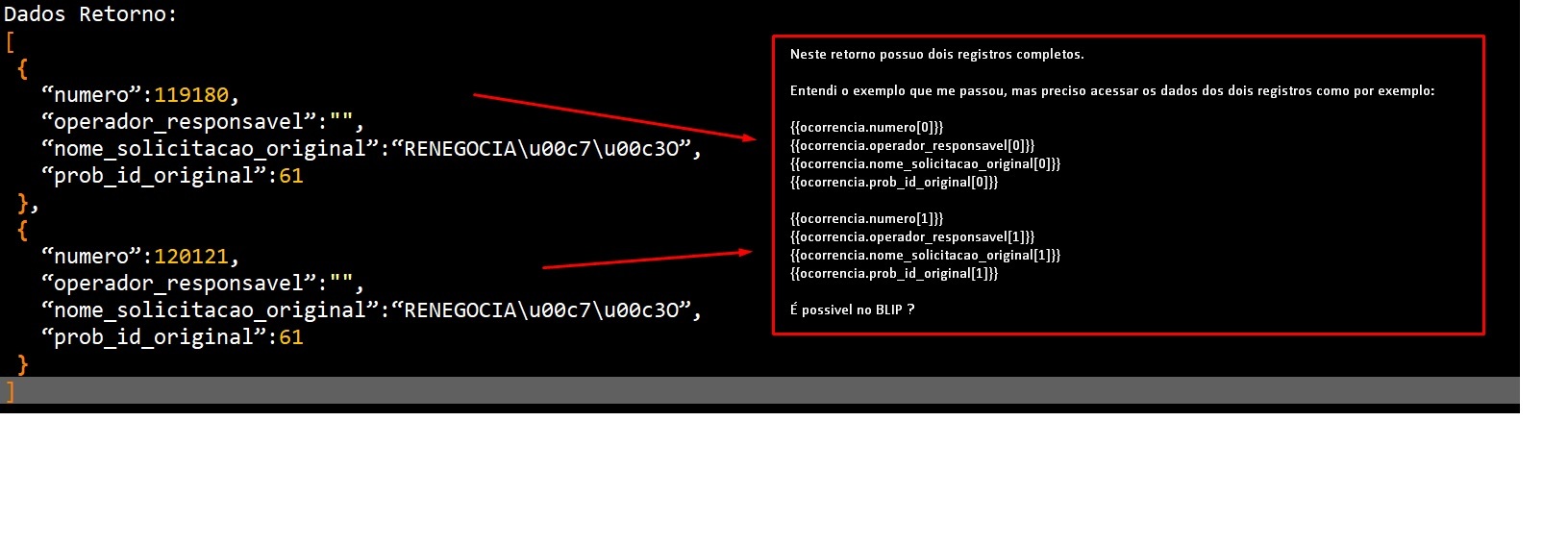
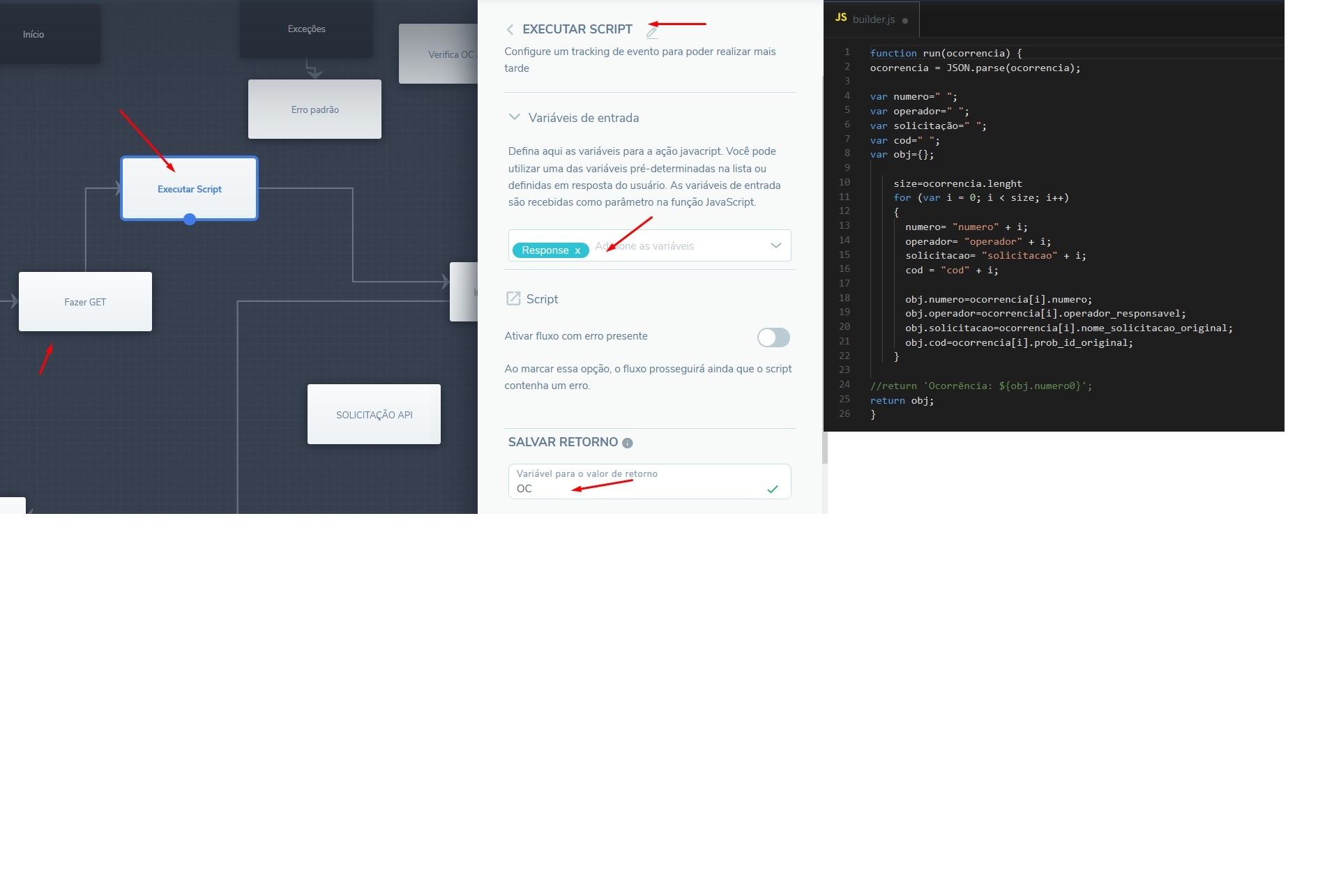
O primeiro problema está novamente na estrutura do seu retorno. Como o payload já começa com o array ([]), a linha size=ocorrencia.length retornava undefined no VScode. Fui pesquisar e encontrei uma solução usando o método Object.keys, alterando essa linha para: size = Object.keys(resp).length.
Com isso resolvido, agora era a vez de ajustar o seu obj dentro do for. Você mandou bem no uso das variáveis para serem utilizados como chaves do objeto, porém quando você usou apenas obj.numero por exemplo, o for passou duas vezes e preencheu a mesma chave. Para resolver isso, eu fiz uma referência à variável numero da seguinte forma: obj[${numero}] = resp[i].numero;.
Por fim, o código ficou o seguinte:
function run (ocorrencia) {
var resp = JSON.parse(ocorrencia);
var numero = "";
var operador = "";
var solicitacao = "";
var cod = "";
var obj = {};
size = Object.keys(resp).length;
for (var i = 0; i < size; i++) {
numero = "numero" + i;
operador = "operador" + i;
solicitacao = "solicitacao" + i;
cod = "cod" + i;
obj[`${numero}`] = resp[i].numero;
obj[`${operador}`] = resp[i].operador_responsavel;
obj[`${solicitacao}`] = resp[i].nome_solicitacao_original;
obj[`${cod}`] = resp[i].prob_id_original;
}
return obj;
}
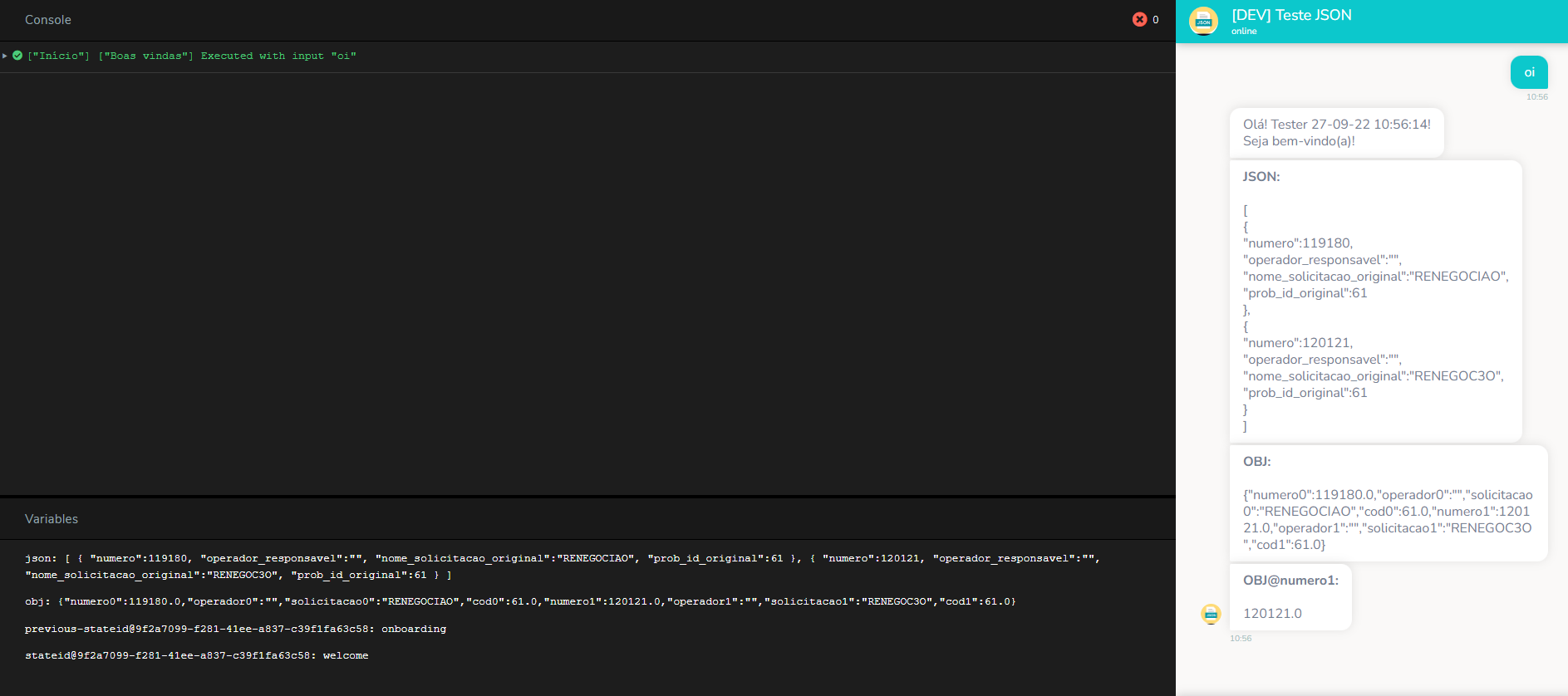
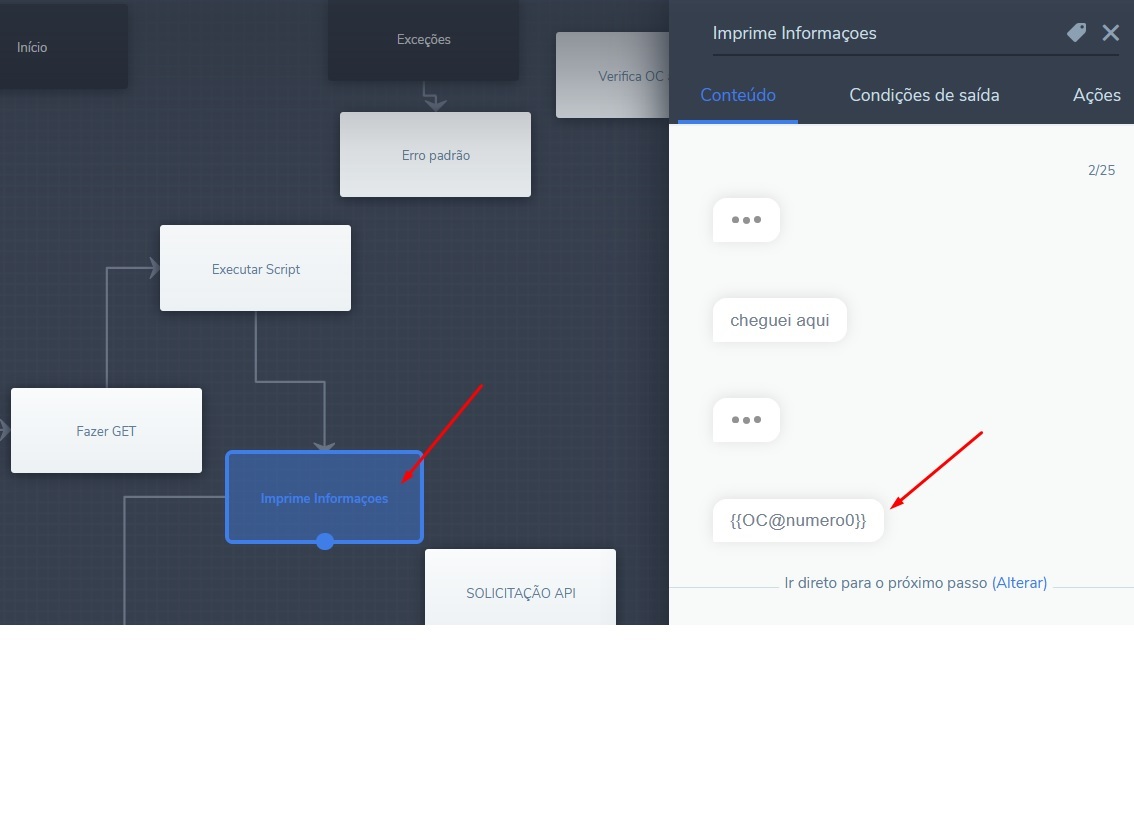
O resultado no chatbot pelo Debugger foi:
O código no VSCode estava assim:
Veja se consegue replicar agora e vamos conversando caso tenha mais dúvidas! Conte comigo.
Abraços.