Queria saber como criar opções de um menu dinamico com retorno do JSON. Exemplo: Tenho um cliente que tem 2 pedidos e o json dele retorna 2 pedidos, e o json vai ter dois orderId pra cada pedido. Quero que cada pedido seja uma opção do menu, mas a quantidade de opções pode ser maior ou menor dependendo do cliente
Opções de menu dinâmico com retorno do JSON
Melhor resposta por Rafael_Figueiredo
Olá
É possível fazer isso com um script que receba esses valores e utilize um busca para ir montando o objeto conforme : https://docs.blip.ai/?http#menu
"type":"application/vnd.lime.select+json",
"content":{
"text":"Choose an option",
"options":[
{
"text":"First option"
},
{
"order":2,
"text":"Second option"
},
{
"order":3,
"text":"Third option",
"type":"application/json",
"value":{
"key1":"value1",
"key2":2
}
}
]
}lembrando que em caso do whatsapp tem limite para as opções ai talvez tenha que fazer aquela lista maior : https://help.blip.ai/hc/pt-br/articles/4474418203287-Criando-mensagens-interativas-no-WhatsApp#:~:text=Mensagem%20do%20tipo%20menu%20est%C3%A1,experi%C3%AAncia%20no%20canal%20do%20WhatsApp.&text=Caso%20o%20payload%20n%C3%A3o%20esteja,espa%C3%A7os%20e%20os%20caracteres%20especiais.
exemplo :
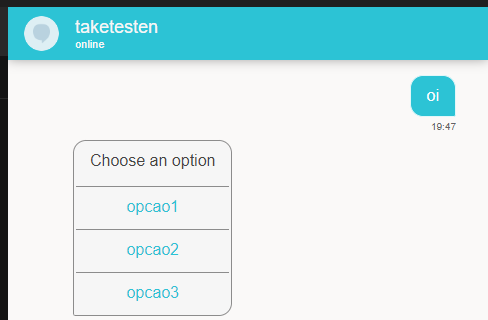
nesse script eu estou simulando os códigos pelo codes
function run() {
let codes = ["opcao1", "opcao2", "opcao3"];
const menu = {
"text": "Choose an option",
"options": []
};
codes.forEach((code, index) => {
menu.options.push({
"order": index + 1,
"text": code
});
});
return menu;
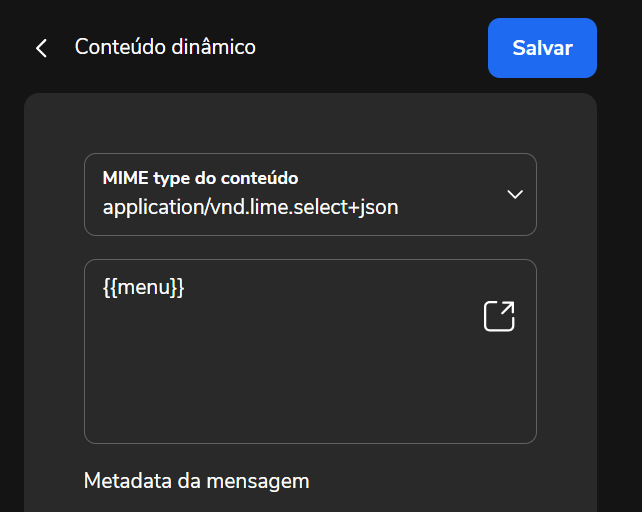
}no script você passa na entrada e a saída tem que ser usada no conteúdo dinâmico:


:
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.