Estou tentando implementar o chatbot no meu projeto em Next.js. Tentei das duas formas, mas ocorrem os seguintes problemas:
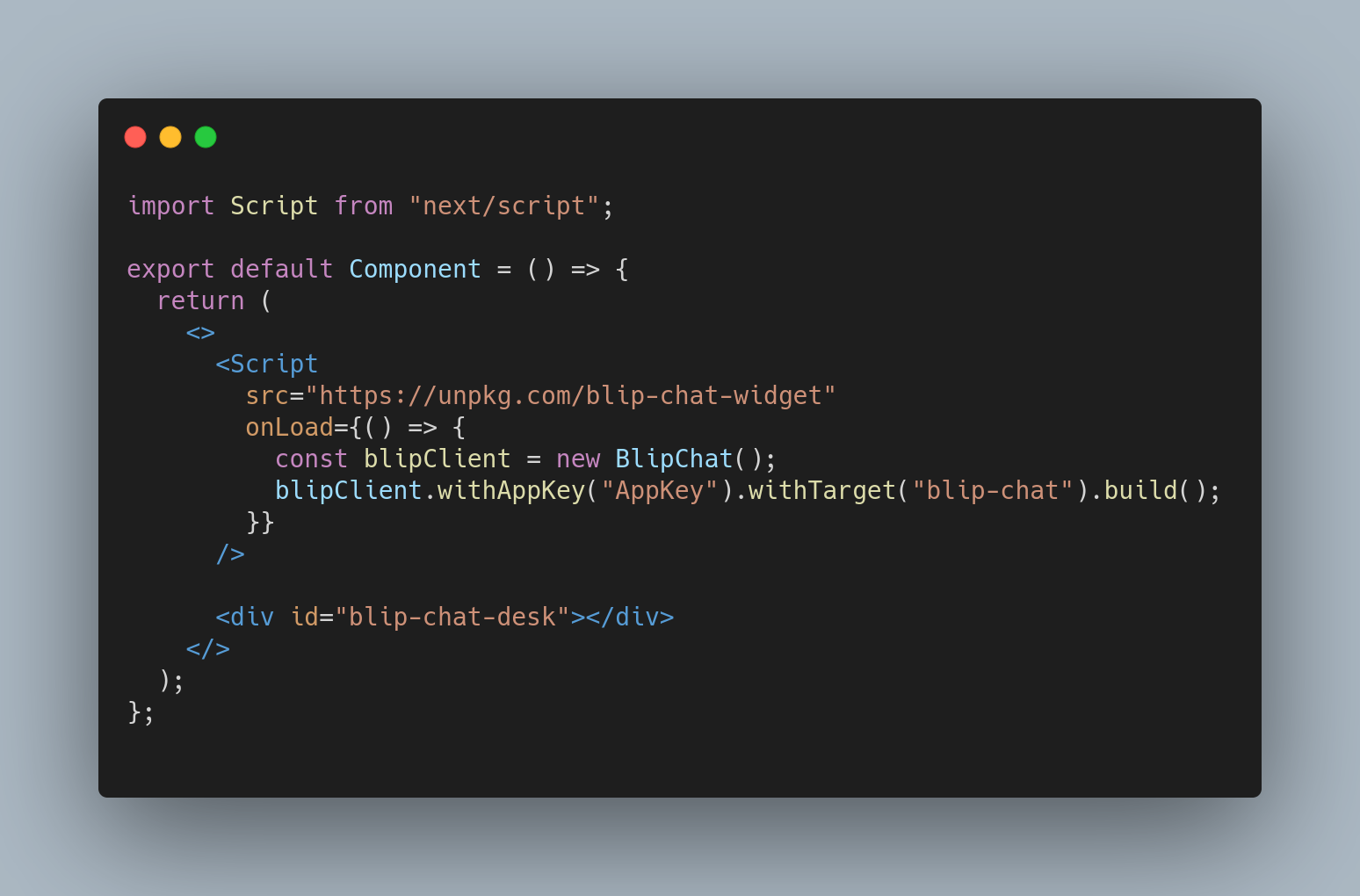
Via script:
Mesmo utilizando o .withTarget('page-wrap'), o layout do blip fica quebrado, tendo que o button perde completamente as configs default e oculpa 100% da tela.
Estou utilizando nesse formato:
<script src="https://unpkg.com/[email protected].*" type="text/javascript"></script>
<script
dangerouslySetInnerHTML={
{__html: `
(function () {
window.onload = function () {
new BlipChat()
.withAppKey("minha appkey")
.withButton({ color: "#00F0FA" })
.withTarget('page-wrap')
.build();
}
})();
`}
}
/>
Via import { BlipChat } from "blip-chat-widget";:
Após instalação via npm (npm install blip-chat-widget), o recebo um warning do import no vscode com a seguinte mensagem:
Could not find a declaration file for module ‘blip-chat-widget’. ‘/Users/renanvieira/Documents/my-repository/node_modules/blip-chat-widget/dist/blip-chat.js’ implicitly has an ‘any’ type.
e ao consumir o import, conforme abaixo:
useEffect(() => {
new BlipChat()
.withAppKey("minha appkey")
.withButton({ color: "#00F0FA" })
.build();
});
Eu recebo o retorno de “self is not defined”.
Qual seria a forma mais correta de implementar o blip em um projeto em Next.js ?