Olá pessoal, tudo bem?
Recentemente precisei utilizar o Google Forms em uma tarefa e resolvi compartilhar por aqui. Acho que será de grande proveito para muitos desenvolvedores. Então, vêm comigo 😉
Uma das motivações para se utilizar o Google Forms é sua praticidade. Com ele é bastante fácil coletar dados de usuários e exportar para outros locais. Entretanto, o que pouca gente sabe é que é possível integrar o Forms com serviços de API e assim processar os dados coletados no formulário a cada envio 😧. E fazer isso é bastante simples.
Os passos são os seguintes:
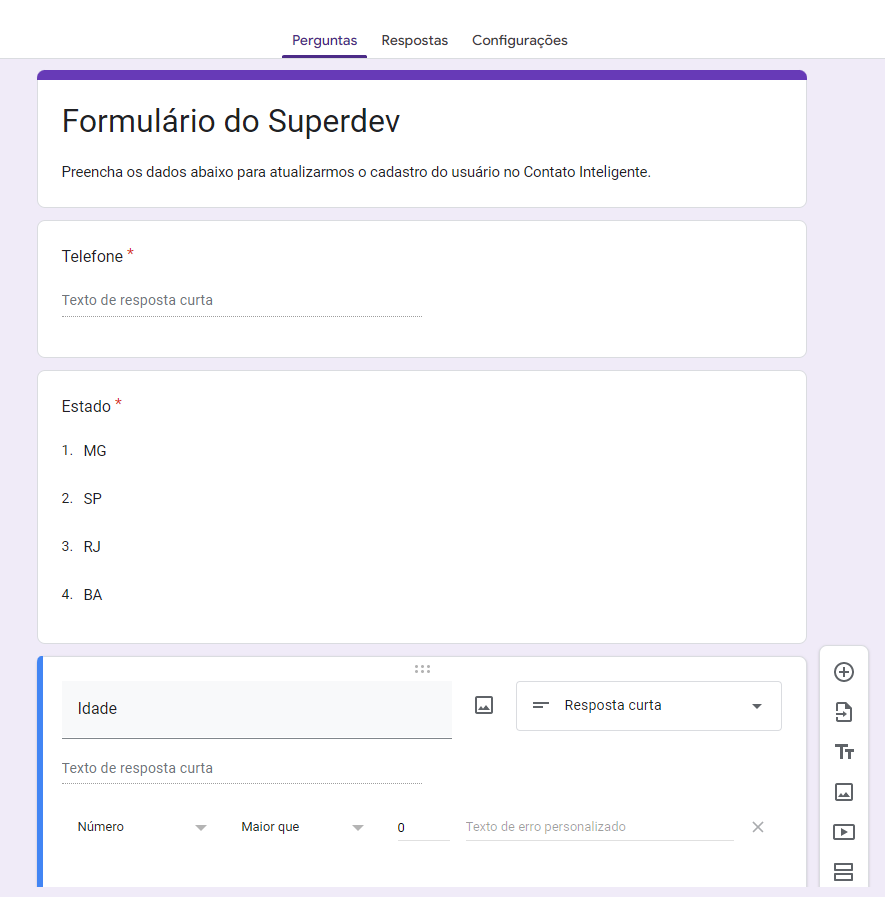
1 - Criar o formulário normalmente com todos os campos desejados.
2 - Entrar no editor de scripts do Google
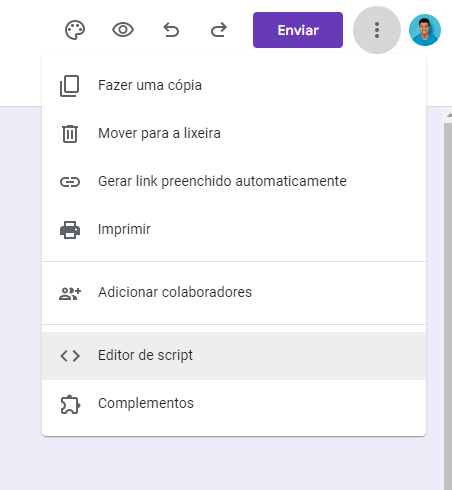
Para isso, clique nos 3 pontinhos no canto superior direito, ao lado da sua foto de perfil. Em seguida clique na opção “Editor de Scripts”

3 - Configurar o script para processar os dados do forms e chamar sua API
Essa parte é bem técnica e precisa-se conhecer um pouco de programação para configurar tudo corretamente.
Para esta demonstração irei realizar um merge no contato de um usuário utilizando essa command do Blip. Entretanto, pode-se integrar qualquer API aqui, inclusive realizar várias chamadas consecutivas. Caso tenha interesse e queira ver mais detalhes sobre o que é possível realizar nos scripts do Google veja esta documentação.
Seguindo nossa demonstração, criei um script que obtêm os dados preenchidos no formulário e salva esses dados na variável ‘Dados’ no extras do contato no Blip. Nas linhas 11 a 20, eu processo os dados do formulário e converto para um objeto no formato {'Pergunta 1': 'Resposta 1', ..., 'Pergunta n': 'Resposta n'}. Nas linhas 22 a 33, eu configuro o body da requisição para a command de merge nos contatos do Blip. Nas linhas 35 a 43 eu configuro e executo a requisição HTTPs ao Blip. A função uuid é utilizada apenas para gerar o guid da command.
var POST_URL = "Link de commands do seu bot";
function uuid() {
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random() * 16 | 0, v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
function onSubmit(e) {
let form = FormApp.getActiveForm();
let allResponses = form.getResponses();
let latestResponse = allResponses[allResponses.length - 1];
let response = latestResponse.getItemResponses();
let forms = {};
for (var i = 0; i < response.length; i++) {
let question = response[i].getItem().getTitle();
let answer = response[i].getResponse();
forms[question] = answer;
}
let command = {
"id": uuid(),
"method": "merge",
"uri": "/contacts",
"type": "application/vnd.lime.contact+json",
"resource": {
"identity": forms["Telefone"] + "@wa.gw.msging.net",
"extras": {
"Dados": JSON.stringify(forms)
}
}
}
var options = {
"method": "post",
"contentType": "application/json",
"headers" : {
"Authorization" : "Authorization do seu bot",
},
"payload": JSON.stringify(command)
};
UrlFetchApp.fetch(POST_URL, options);
};
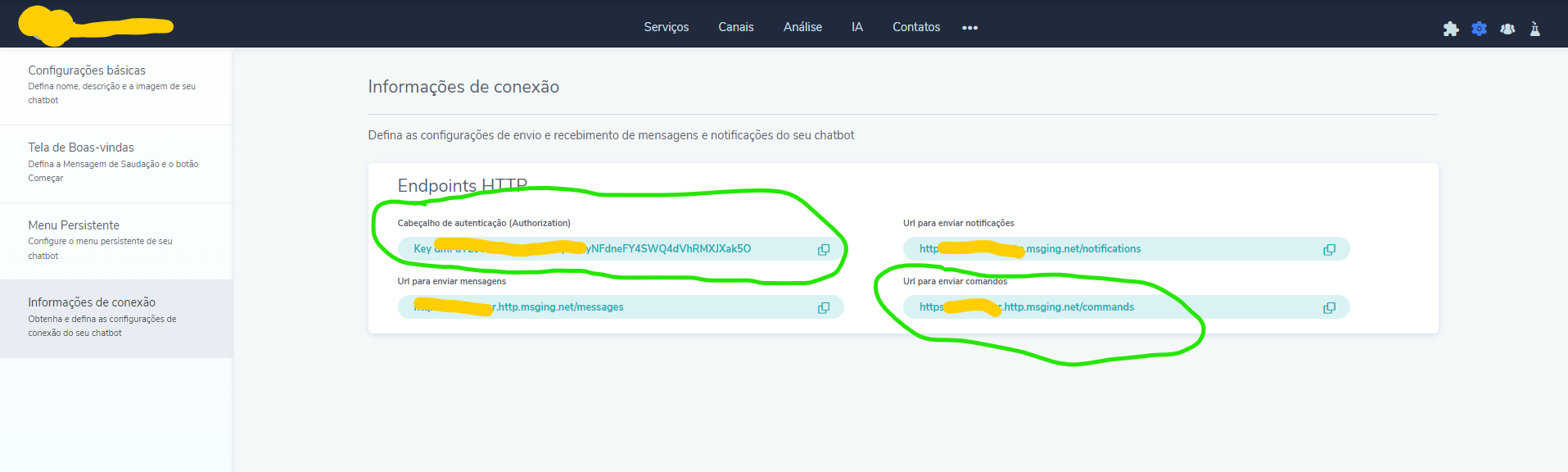
Os dados para realizar essa chamada de API você consegue na opção ’ Informações de conexão’ nas configurações do seu bot.
4 - Configurar o script para executar sempre que uma resposta do forms for enviada
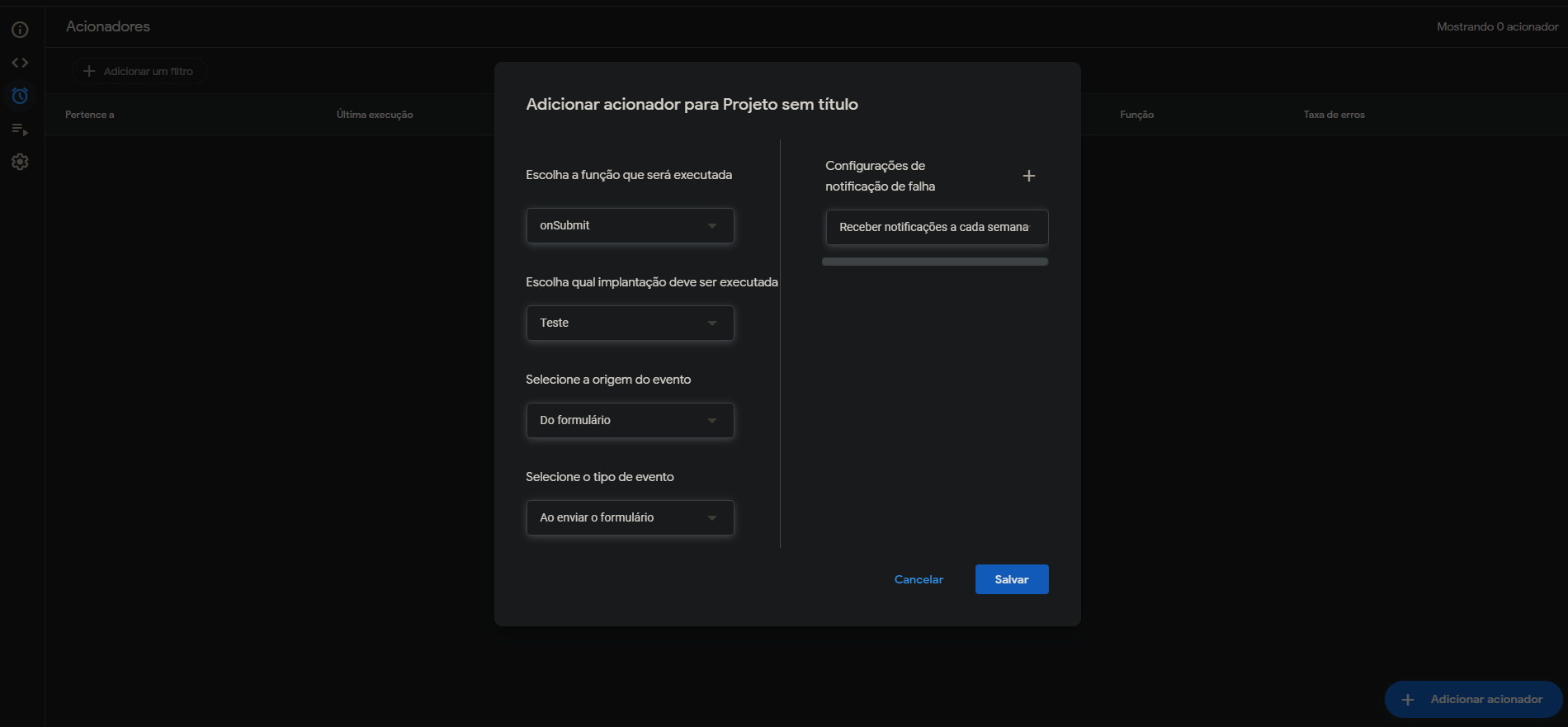
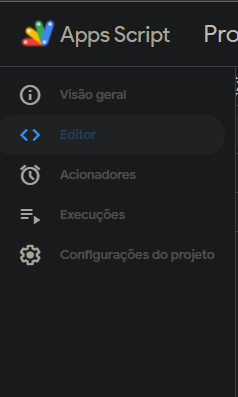
Para isso, no canto esquerdo do editor de scripts selecione a opção Acionadores.

Em seguida, clique no botão Adicionar acionador. Na tela que abrir, na opção Escolha a função que será executada selecione a função OnSubmit, pois é ela que realiza todo o processo de requisição http que configuramos. Na opção tipo de evento escolha Ao enviar formulário.
A opção Configurações de notificação de falha configura o período que você deseja receber e-mails do Google reportando as falhas deste script. As falhas podem ocorrer quando há algum erro no script ou quando a API que estamos chamando apresenta algum problema. Neste teste coloquei para receber semanalmente.
E é isso! Agora sempre que o forms for preenchido o Google irá executar o script e enviar os dados para o Blip.
Obs: Após salvar as configurações do acionador, pode demorar por volta de 5 minutos até o formulário sincronizar com o script.
E ai, gostaram dessa possibilidade? Caso tenham dúvidas sobre essa integração mandem aqui nos comentários que tentarei ajudar.