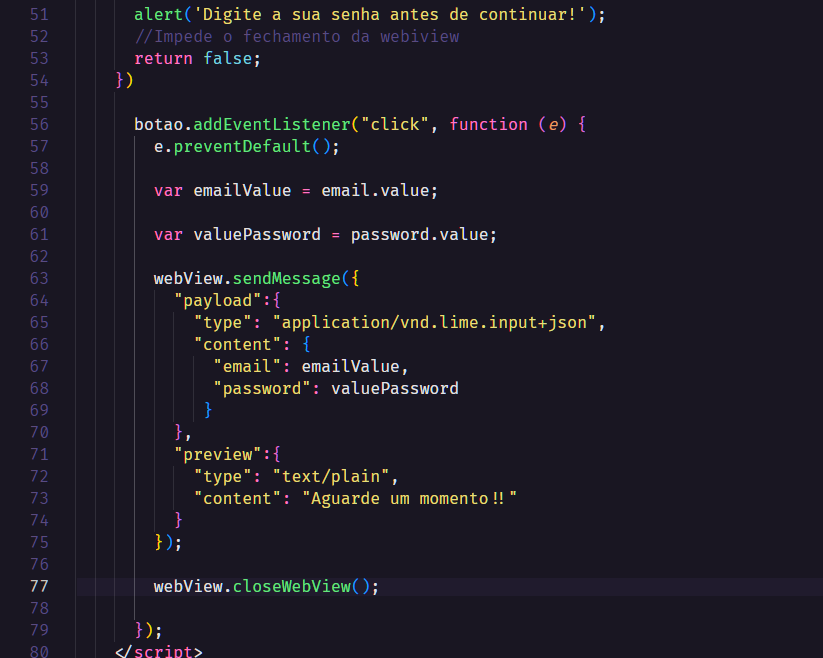
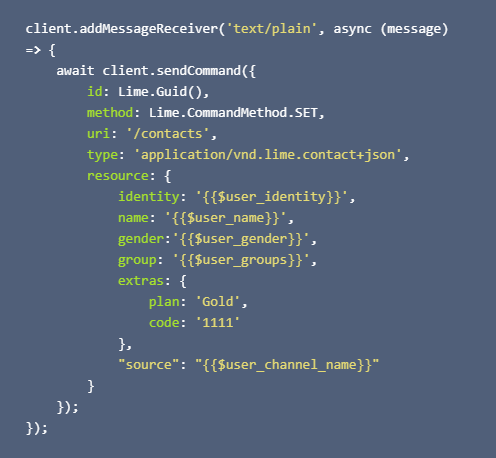
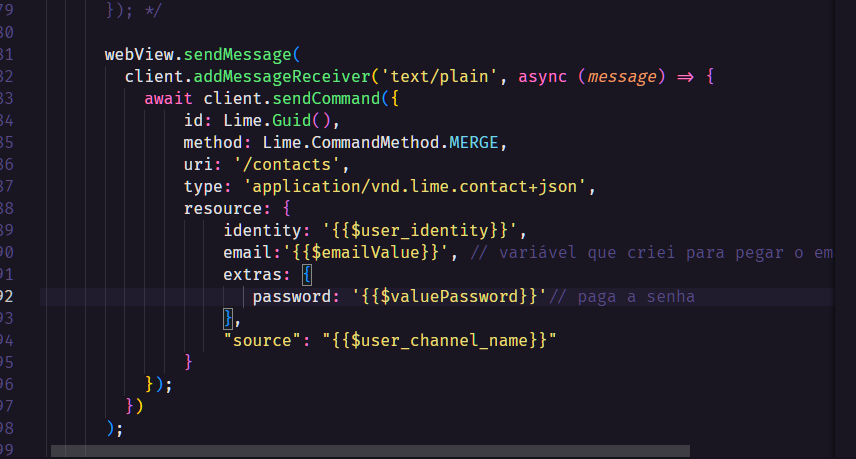
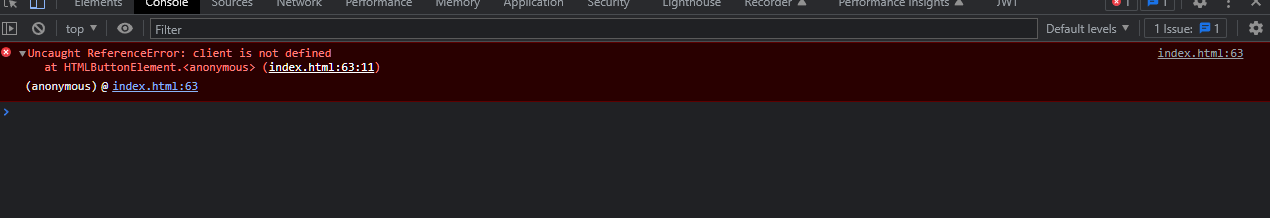
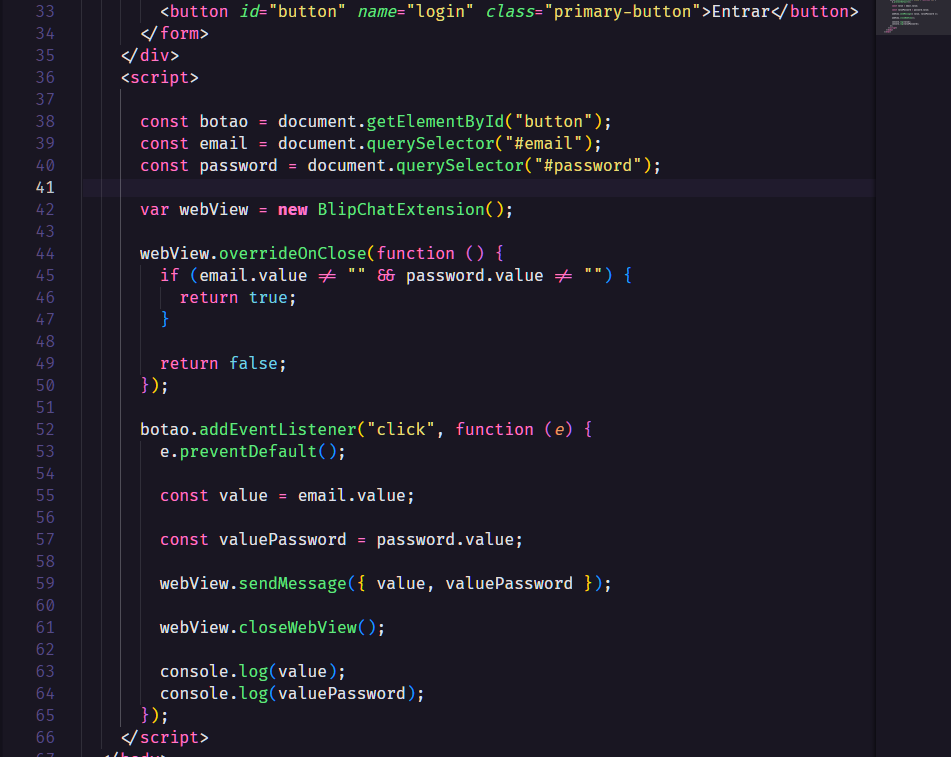
Olá pessoal, tudo bem? Eu estou fazendo um formulário para Login utilizando o weblink e o blip-chat-extension, eu fiz uma página em html e realizei o deploy da mesma no firebase para colocar no weblink, porém estou tentando utilizar o mesmo não está funcionando, não estou conseguindo ter interação com a página testando no blip chat ou seja não consigo pegar o valores de e-mail e senha e salvar em uma variável para utilizar o no meu bot e a página não fecha ao clicar no botão! Alguém consegue me ajudar a verificar no meu código o erro? Segue o código abaixo!

Pegar valores com o Blip-chat-extensions

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.