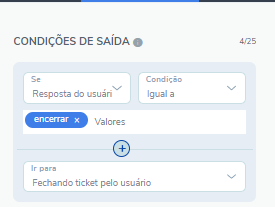
Bom dia @CamilaEspecio tente colocar a condição “parecido com” ao invés de “igual a” e dá uma conferida para ver se funciona.
então mas isso pode gerar um encerramento sem querer não? Por exemplo, o usuário coloca “eu vou encerrar o app…” mas em um contexto de conversa. O bot vai encerrar a conversa. Já aconteceu de acontecer isso com a palavra “Sair”, quando coloquei “contém” e não igual.
Então nesse caso acho melhor fazer um script para poder limpar o input desse usuário por meio de Reges, aí você usaria o output desse script. Por exemplo:
const run = (userInput) => {
userInput = userInput.split('\n');
userInput = userInputn0].normalize('NFD').replace(/c\u0300-\u036f]/g, "");
return userInput;
}
vou tentar isso então do script. Pq tenho o bloco de encerrar com o input.
Essa parte aqui não entendi muito bem.
normalize(‘NFD’).replace(/a\u0300-\u036f]/g, “”);
Acabei passando errado, o correto seria:
userInput = userInput[0].normalize(‘NFD’).replace(/c\u0300-\u036f]/g, "").toLowerCase().trim();
Explicando o que cada coisa faz:
normalize(‘NFD’) → Transforma o input em string
replace(/
\u0300-\u036f]/g, ‘’) → Tira acentos
toLowerCase() → Transforma o input em minusculo
trim() → Retira os espaços em branco
Aí vou testar esse então. Muito obrigada.
Olha, eu colocaria #Encerrar, usando o igual.