Olá @Liane_Jung_dos_Santo
👉 Na plataforma, especificamente no Builder, há uma biblioteca de variáveis da própria plataforma que permite identificar o tipo de conteúdo que se refere a entrada do usuário. Assim:
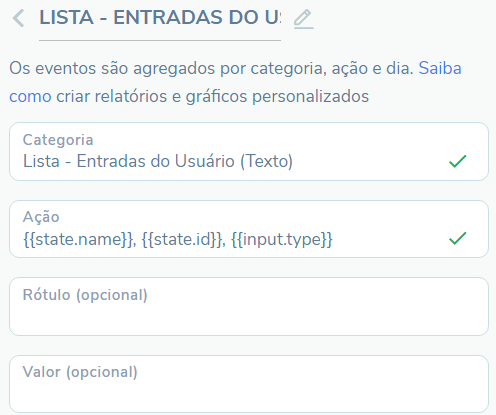
- variável input.type: quando utilizada. ela retorna um código (Mime Type) que é metadado definido pelo Lime Protocol indicando o tipo da entrada (input) do usuário. Para consultar os tipos, será necessário acessar a parte da API do Blip que especifica os Content Type
🚩 Todavia, o retorno pode não ser legível / compreensível para todos os usuários que tiverem acesso ao dashboard que será construído. Se você tiver familiaridade com programação e com JavaScript, poderia ser desenvolvido um script, antes de metrificar (através da Ação de Registro de Eventos) para fazer as conversões de código do MIME Type para o tipo de conteúdo de fácil compreensão. Por exemplo:
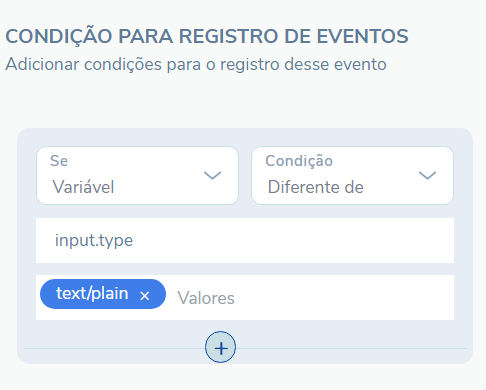
- para texto, o valor da variável input.type será igual a text/plain (MIME Type para texto)
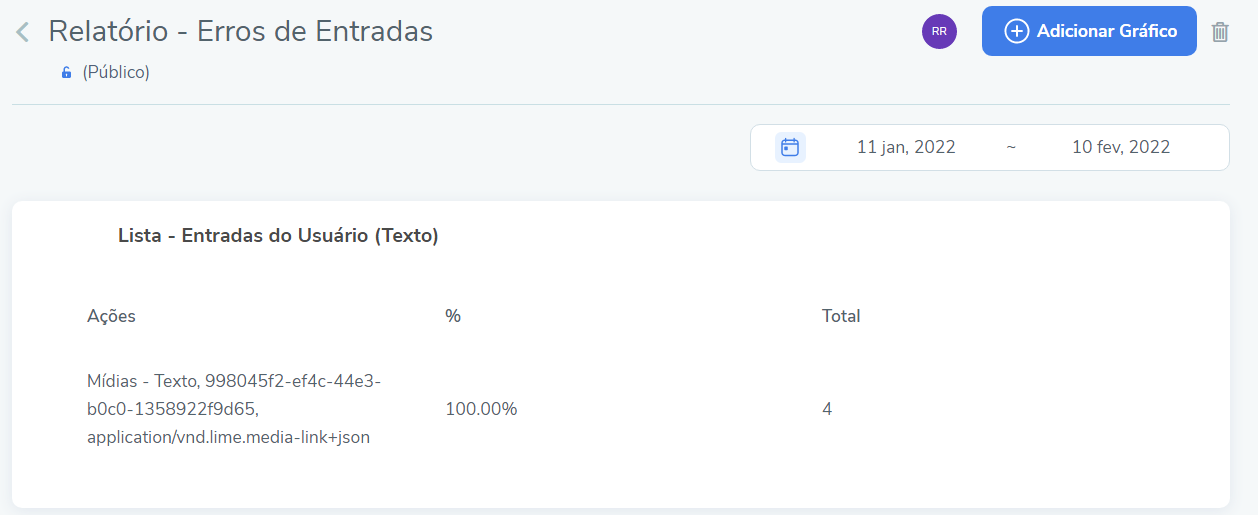
- para arquivos** como áudio, documento, arquivos, imagens, vídeos e GIF, o valor da variável input.type será igual a application/vnd.lime.media-link+json (MIME Type para mídias)
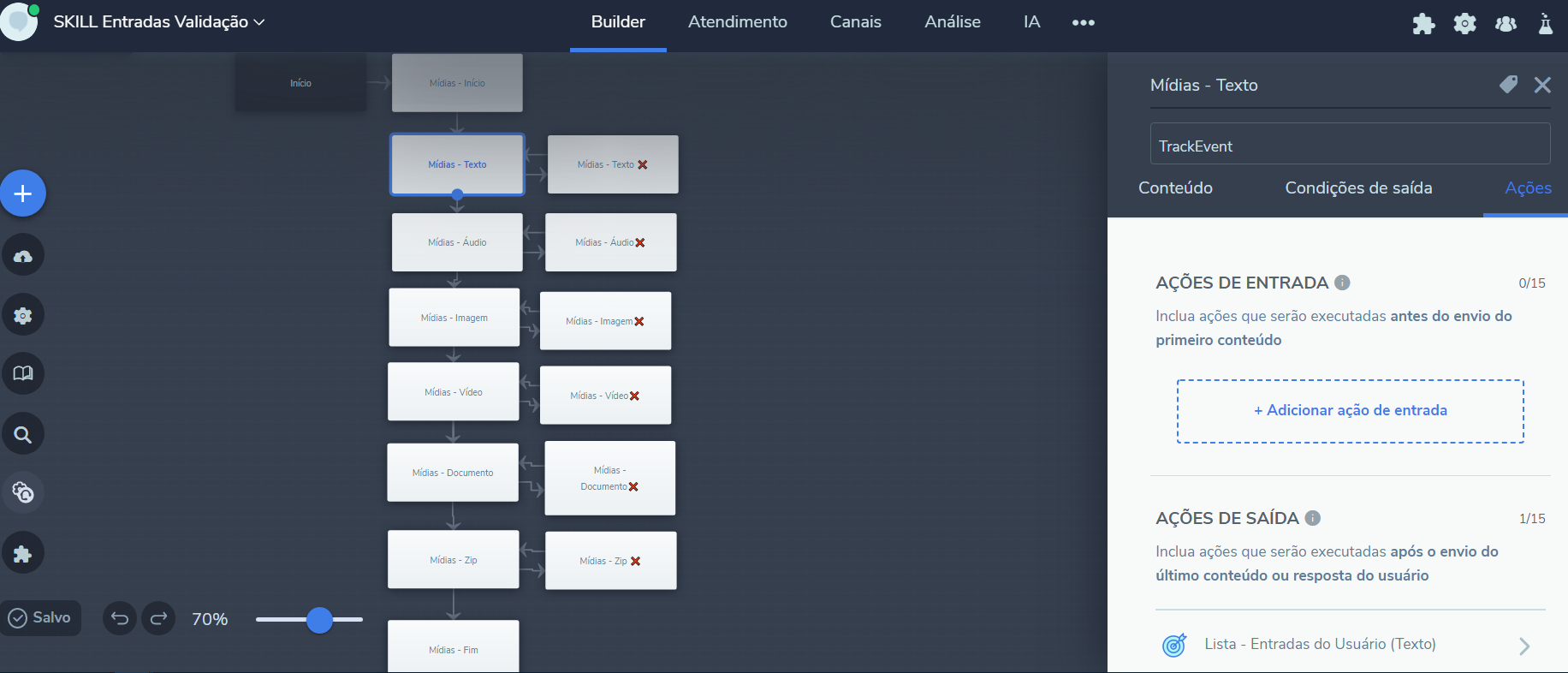
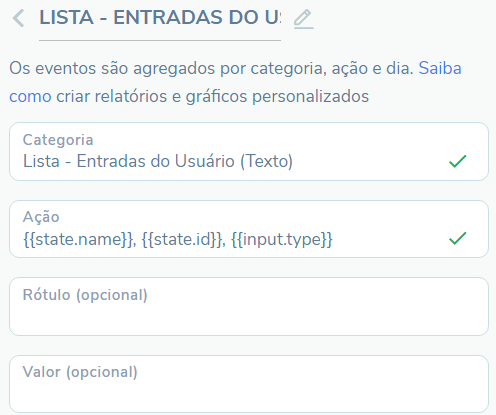
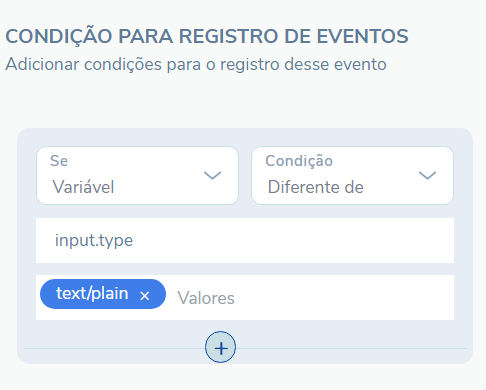
🚩 Para a implementação, também será necessário, ao utilizar a Ação de Registro de Eventos, utilizar o recurso “Condição de Execução” para que seja contabilizado somente o caso da entrada do usuário ser diferente do tipo esperado. No exemplo a seguir, foi configurado no Builder e nos Relatórios Personalizados uma visualização possível (mas outras formas são possíveis):


👉 Para facilitar este entendimento e trabalho, estou compartilhando o fluxo que o exemplo foi implementado:
skillentradasvalidacao.json (43,4,KB)