Fala pessoal!
Sei da necessidade de muitos para adicionar um botão flutuante com o blip chat, e gostaria de compartilhar alguns modelos com vocês.
Assim como algo inovador, eu só juntei o que já era bom de uma forma elegante. 😀
Antes de começar, é importante que você tenha o código(AppKey) do seu Chat Widget do Blip.
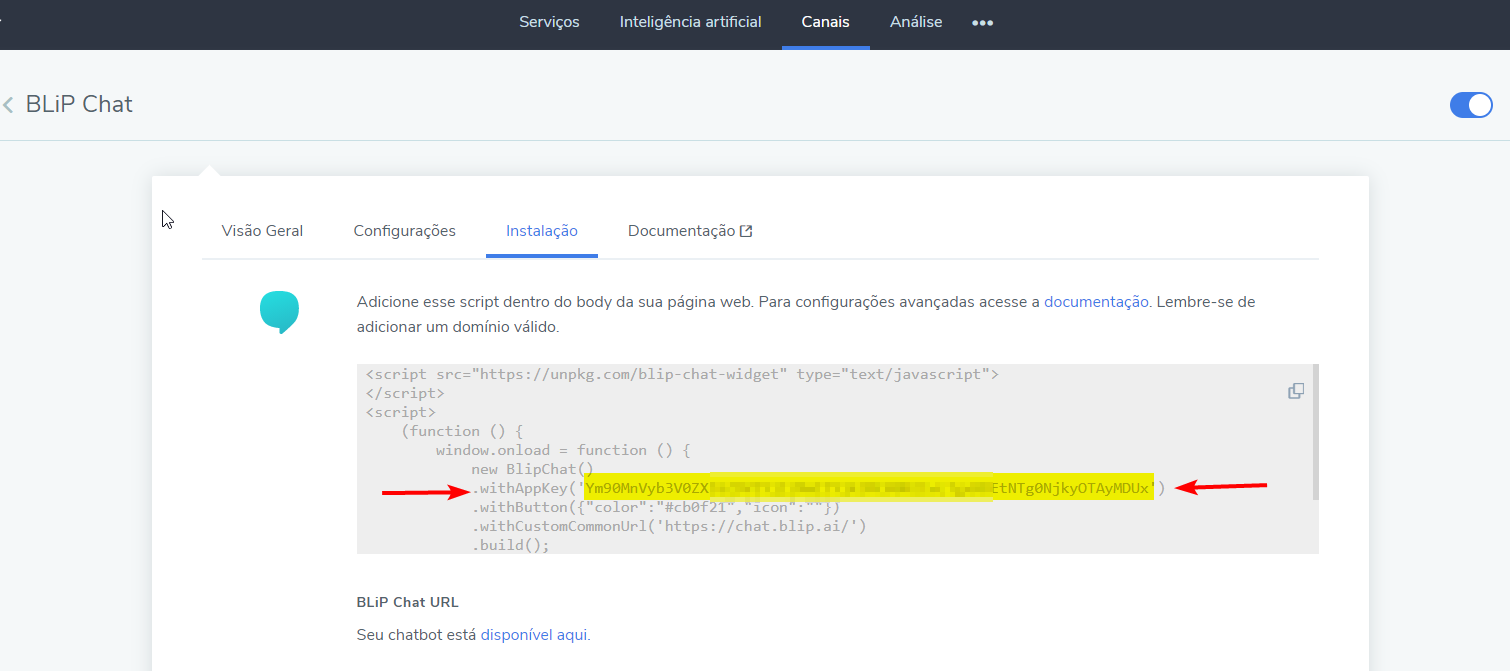
Pra pegar o código, é só acessar o canal Blip Chat no seu bot e encontrar ele aqui:
Vamos lá, hand’s on! 👐
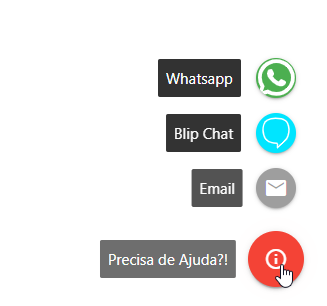
MODELO #1:
Primeiro, eu peguei o chat criado pelo Henrique (https://help.blip.ai/hc/pt-br/articles/360059367253-Como-customizar-o-BLiP-Chat-Widget-através-de-CSS).
Depois, eu peguei um floating chat usando MaterializeCSS (html - How do I make Materialize's Tooltips sticky to floating action buttons? - Stack Overflow).
Juntei os dois em um, e assim nasceu o Modelo #1!

Para visualizar ao vivo, acesse: Blip Chat Widget - Modelo 1
Na sua página, dentro da tag você irá adicionar o código:
<script src="blip-chat.js"></script>
<script src="script.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<style>
#blip-chat-open-iframe {
display: none !important;
}
#blip-chat-container {
height: 100% !important;
bottom: 0 !important;
right: 0 !important;
}
#blip-chat-iframe {
position: absolute !important;
top: 0 !important;
right: -400px !important;
bottom: 0 !important;
height: 100% !important;
max-height: 100% !important;
transform: none !important;
opacity: 1 !important;
box-shadow: none !important;
transition: 0.5s !important;
}
#blip-chat-iframe.blip-chat-iframe-opened {
right: 0 !important;
box-shadow: 0 0 20px 1px rgba(0, 0, 0, 0.2) !important;
}
</style>
Note que eu chamei dois arquivos locais no meu servidor: blip-chat.js e script.js. Você precisa adicioná-los ao seu servidor, tá? O blip-chat.js é uma parada muito louca criada pelo Henrique, o script.js é onde você vai adicionar o seu código do seu Blip Chat.
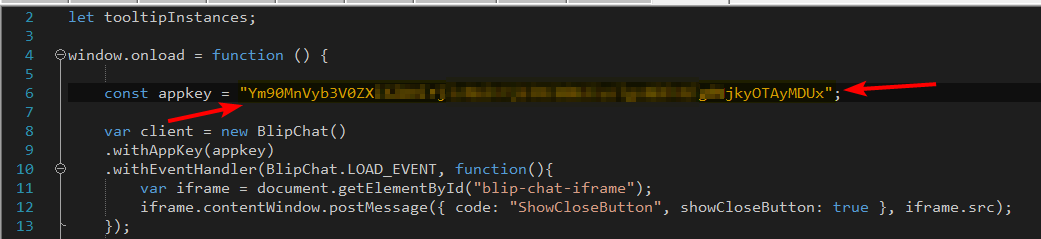
Após pegar seu código, você vai no arquivo script.js e altera a variável appkey pra sua chave copiada anteriormente:
Agora é só salvar o arquivo e subir eles pro seu servidor do website.
–
Agora vamos adicionar o código ao corpo do seu site, ou seja, dentro da tag você adiciona o seguinte código:
<div class="fixed-action-btn">
<a class="btn-floating btn-large red pulse tooltipped fixed" data-position="left" data-tooltip="Precisa de Ajuda?!">
<i class="large material-icons md-dark">info_outline</i>
</a>
<ul>
<li>
<a class="btn-floating green tooltipped" data-position="left" data-tooltip="Whatsapp" href="https://wa.me/5535991542102?text=Oi%20Gabriel,%20Obrigado%20pelo%20Widget" target="_blank">
<i class="material-icons"><img src="https://bots2u.com.br/chat-widget/wpp.svg" width="40" height="40"/></i></a>
</li>
<li>
<a class="btn-floating cyan accent-3 tooltipped" data-position="left" data-tooltip="Blip Chat">
<i class="material-icons btn-solid-reg popup-with-move-anim" onclick="openBlipChat()"><img src="https://bots2u.com.br/chat-widget/blip.svg" width="40" height="40"/></i></a>
</li>
<li>
<a class="btn-floating grey tooltipped" data-position="left" data-tooltip="Email" href="mailto:[email protected]">
<i class="material-icons">email</i></a>
</li>
</ul>
</div>
Pronto, agora já vai estar funcionando o seu FCWMFdB (sigla para: Floating Chat Widget Mais Fo*a do Blip).
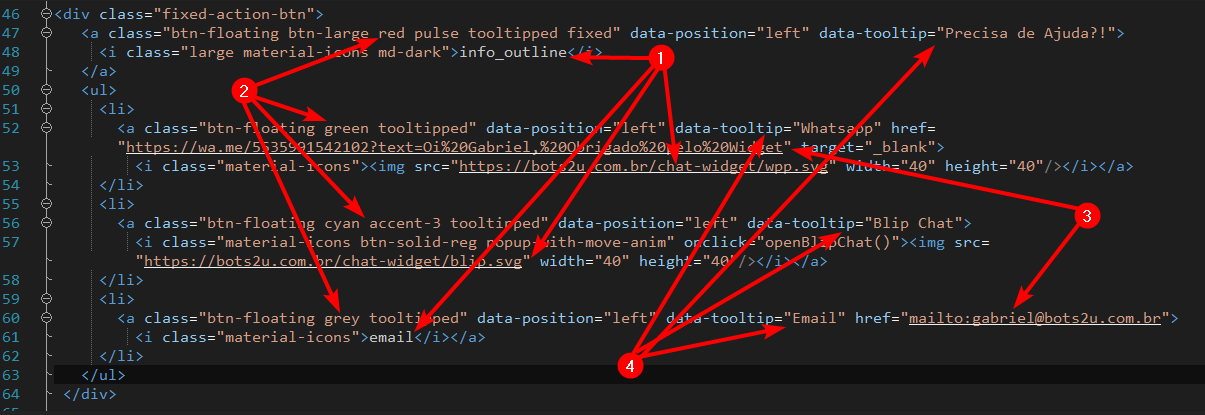
Claro, por último e não menos importante, não esqueça de editar cada campo, vamos lá pro passo a passo:
1 - É onde você vai alterar o seu ícone ou texto dentro do button. Por ter usado o MaterializeCSS, existem alguns ícones disponíveis como por exemplo o info_outline e o email. Para encontrar mais ícones é só você acessar o link: Icons - Materialize . Além disso, eu disponibilizei o ícone do Blip e do Whatsapp, sintam-se à vontade para usar da forma que está 😉
2 - É onde você altera a cor do seu botão, no caso do blip especificamente eu usei a cor cyan accent-3, para ver quais cores estão disponíveis, acesse: Color - Materialize
3 - Aqui é o link de ação do seu botão. Você precisa alterar para o seu whatsapp ali, lembre-se que o número é constituído pelo aCódigo do País]+pDDD]+ Número] - caso tenha dúvidas, você pode usar esse site para gerar seu link: Chat Link Generator for WhatsApp .
4 - Tooltip - aqui você altera a frase/palavra que você quer que apareça quando passar o mouse no button.
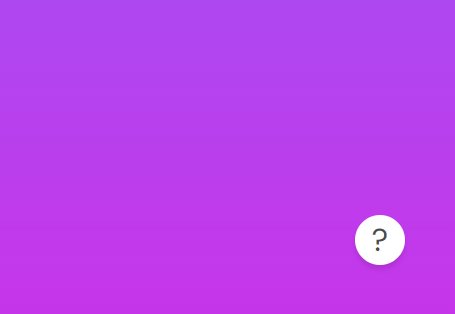
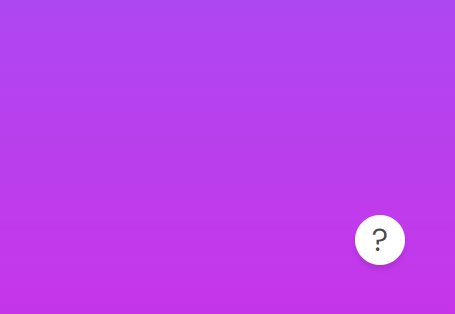
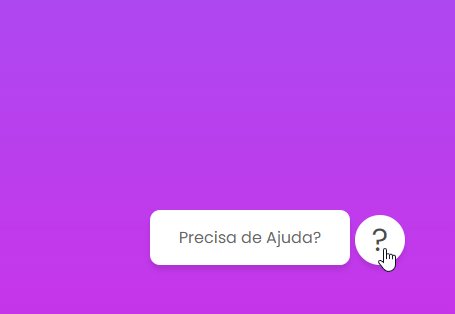
MODELO #2:
O modelo dois foi uma junção de dois códigos que achei no youtube + o style de chat criado pelo Henrique. (Fontes: Floating Button: Floating Action Button using Html CSS & Vanilla Javascript | CSS3 Material Design - YouTube + Show/Hide Div: open close hide show div javascript after a few seconds - YouTube + Floating do Henrique: https://help.blip.ai/hc/pt-br/articles/360059367253-Como-customizar-o-BLiP-Chat-Widget-através-de-CSS)
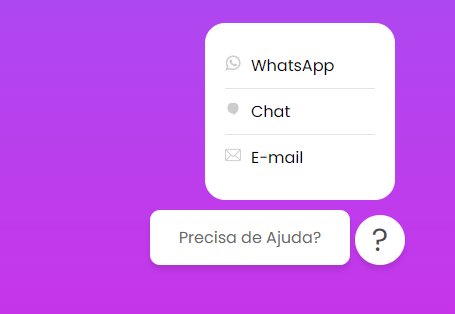
O resultado:

Para visualizar ao vivo, acesse: Exemplo 2 - Blip Chat
Dessa vez, vou colocar todos códigos em uma única página e se você preferir, você pode separar em arquivos.
1 - Adicione o seguinte código dentro da sua tag <HEAD>:
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript"></script>
<script type="text/javascript">
var openBlipChat;
window.onload = function () {
const appkey = "Ym90MnVyb3V0ZXI6ZDVlYjIzMmItYjk3MC00N2IwLTgxNDEtNTg0NjkyOTAyMDUx"; //ALTERE AQUI PARA O SEU CÓDIGO DO CHAT WIDGET BLIP
var client = new BlipChat()
.withAppKey(appkey)
.withEventHandler(BlipChat.LOAD_EVENT, function(){
var iframe = document.getElementById("blip-chat-iframe");
iframe.contentWindow.postMessage({ code: "ShowCloseButton", showCloseButton: true }, iframe.src);
});
client.build();
openBlipChat = function() {
client.widget._openChat();
}
}
function actionToggle(){
var action = document.querySelector('.action');
action.classList.toggle('active');
}
function showdiv() {
document.getElementById("alert").style.visibility="visible";
}
setTimeout("showdiv()",5000);
function hidediv() {
document.getElementById("alert").style.visibility="hidden";
}
setTimeout("hidediv()",50000);
</script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800;900&display=swap');
*
.action a
{
color: #000;
text-decoration: none;
}
.action
{
position: fixed;
bottom: 50px;
right: 50px;
width: 50px;
height: 50px;
background: #fff;
border-radius: 50%;
cursor: pointer;
box-shadow: 0 5px 5px rgba(0,0,0,0.1);
}
.action span
{
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
color: rgba(0,0,0,0.7); /* ALTERE AQUI A COR DO ÍCONE DO BOTÃO */
font-size: 2em;
transition: 0.3s ease-in-out;
}
.action.active span
{
transform: rotate(720deg);
}
.action ul
{
position: absolute;
bottom: 55px;
right: 10px;
background: #fff;
min-width: 150px;
padding: 20px;
border-radius: 20px;
opacity: 0;
visibility: hidden;
transition: 0.3s;
}
.action.active ul
{
bottom: 65px;
opacity: 1;
visibility: visible;
transition: 0.3s;
}
.action.active ul li
{
list.style: none;
display: flex;
justify-content: flex-start;
align-items: center;
padding: 10px 0;
transition: 0.3s;
}
.action ul li:hover
{
font-weight: 600;
}
.action ul li:not(:last-child)
{
border-bottom: 1px solid rgba(0,0,0,0.1);
}
.action ul li img
{
margin-right: 10px;
opacity: 0.2;
tarnsform: scale(0.8em);
}
.action ul li:hover img
{
opacity: 0.8;
}
.msg
{
position: fixed;
bottom: 50px;
right: 105px;
width: 200px;
height: 55px;
background: #fff;
border-radius: 10px;
cursor: pointer;
box-shadow: 0 5px 5px rgba(0,0,0,0.1);
visibility:hidden;
}
.msg span
{
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
color: #666;
font-size: 1em;
transition: 0.3s ease-in-out;
}
/* STYLE DO FRAME DO BLIP CHAT */
#blip-chat-open-iframe {
display: none !important;
}
#blip-chat-container {
height: 100% !important;
bottom: 0 !important;
right: 0 !important;
}
#blip-chat-iframe {
position: absolute !important;
top: 0 !important;
right: -400px !important;
bottom: 0 !important;
height: 100% !important;
max-height: 100% !important;
transform: none !important;
opacity: 1 !important;
box-shadow: none !important;
transition: 0.5s !important;
}
#blip-chat-iframe.blip-chat-iframe-opened {
right: 0 !important;
box-shadow: 0 0 20px 1px rgba(0, 0, 0, 0.2) !important;
}
</style>
2 - Agora, adicione o seguinte código dentro da sua tag <BODY>:
<div class="action" onclick="actionToggle();">
<span>?</span>
<ul>
<li><a href="https://wa.me/{SEU_NUMERO_WPP}" target="_blank"><img src="https://bots2u.com.br/chat-widget/icons/wpp.png" width="16" height="16">WhatsApp</a></li>
<li><a href="#" onclick="openBlipChat()"><img src="https://bots2u.com.br/chat-widget/icons/blip-full.png" width="16" height="16">Chat</a></li>
<li><a href="mailto:[email protected]"><img src="https://bots2u.com.br/chat-widget/icons/email.png" width="16" height="16">E-mail</a></li>
</ul>
</div>
<div class="msg" id="alert" onclick="actionToggle();">
<span>Precisa de Ajuda?</span>
</div>
Agora é só você personalizar como preferir!
Modelo 3
Por último e não menos importante, temos também um modelo que adiciona apenas a frase ao lado do Blip Chat Widget. Para saber mais, acesse o tópico:
Espero que gostem e à medida que eu for criando mais modelos, posto aqui.
Caso precisem de ajuda, basta comentar aqui em baixo 👋