Oi, pessoal!
Procurei um tópico relacionado aqui na comunidade, mas não encontrei nada sobre minha dúvida. Caso já exista algum outro fórum sobre isso, me perdoem.
Minha dificuldade é a seguinte:
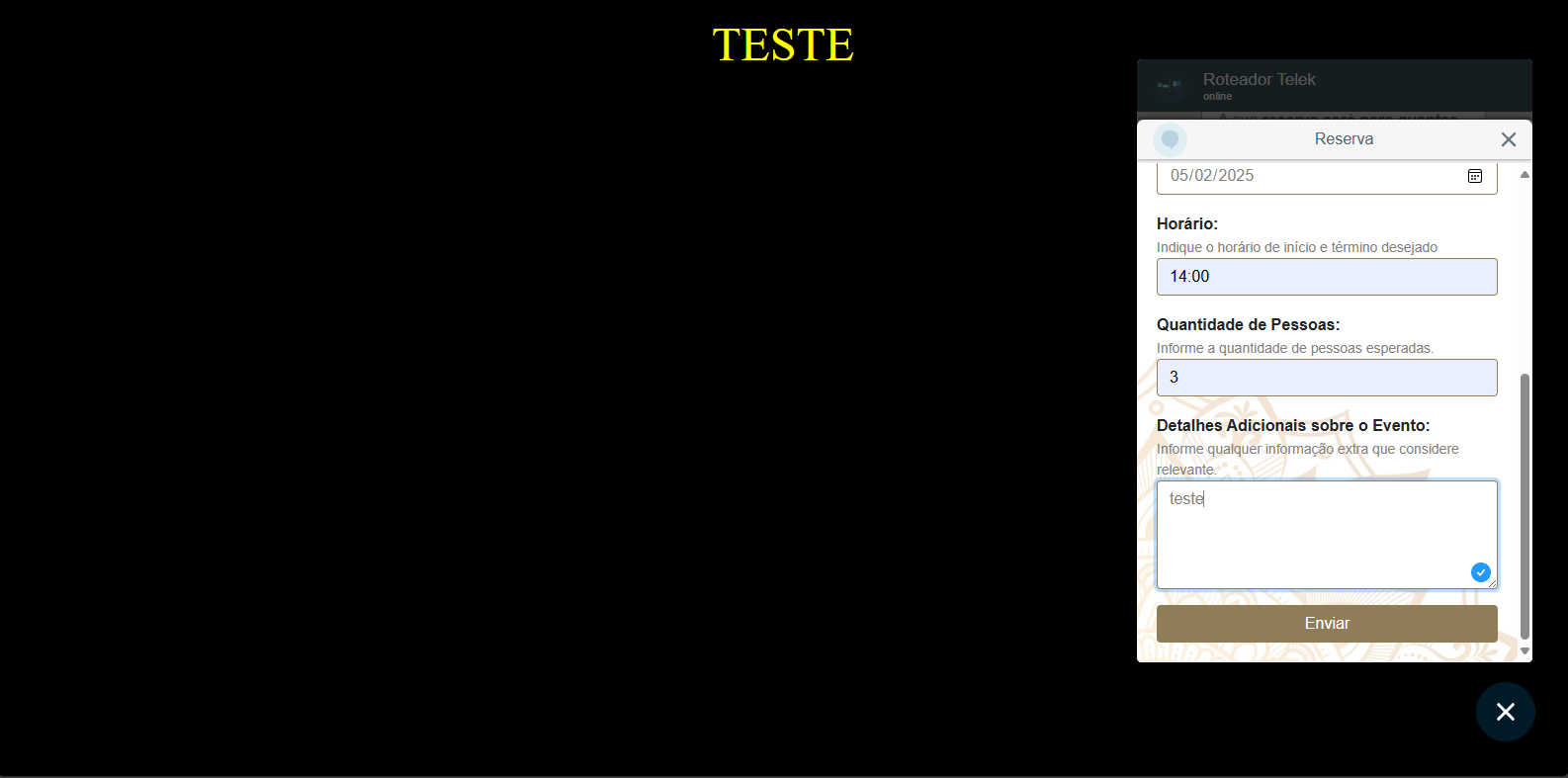
Tenho um bot no Blipchat integrado ao meu aplicativo. Esse bot coleta respostas do usuário para uso posterior durante a utilização do app por ele. O que acontece é que algumas das perguntas são de múltipla escolha (o usuário pode selecionar mais de um opção de resposta).
Procurei efusivamente e não encontrei nenhum recurso que eu pudesse usar nesse sentido. Até consegui fazer um “puxadinho” e colocar o bloco num looping até que o usuário responda que não tem mais opções para selecionar, mas confesso que, do ponto de vista da experiência do usuário, ficou horroroso rs.
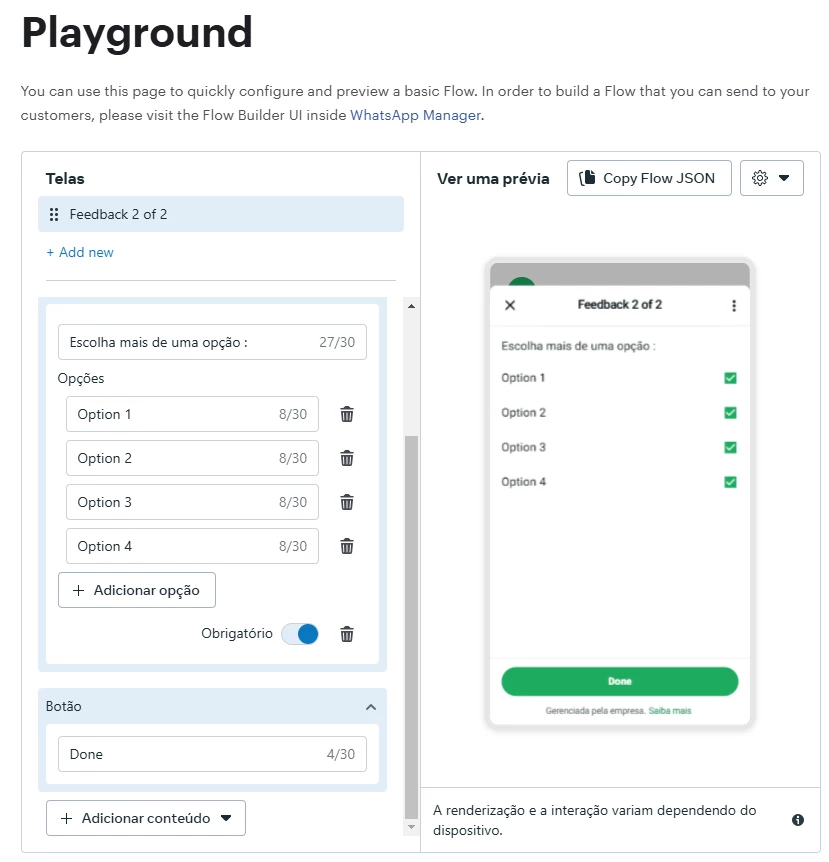
Existe algum conteúdo em que eu posso habilitar múltiplas seleções nas respostas? Se não, eu consgigo desenvolver isso com um conteúdo dinâmico, por exemplo?