Alguém pode me ajudar a diminuir o tamanho desse balão fluatuante? É urgente, agradeçooo muito!
@Tatiane_Monteiro já conseguiu?
Poderia compartilhar a página conosco?
Gabriel, ainda não consegui  .
.
Claro, Sky – Agende sua Coleta | Devolva grátis
Posso compartilhar o código html também.
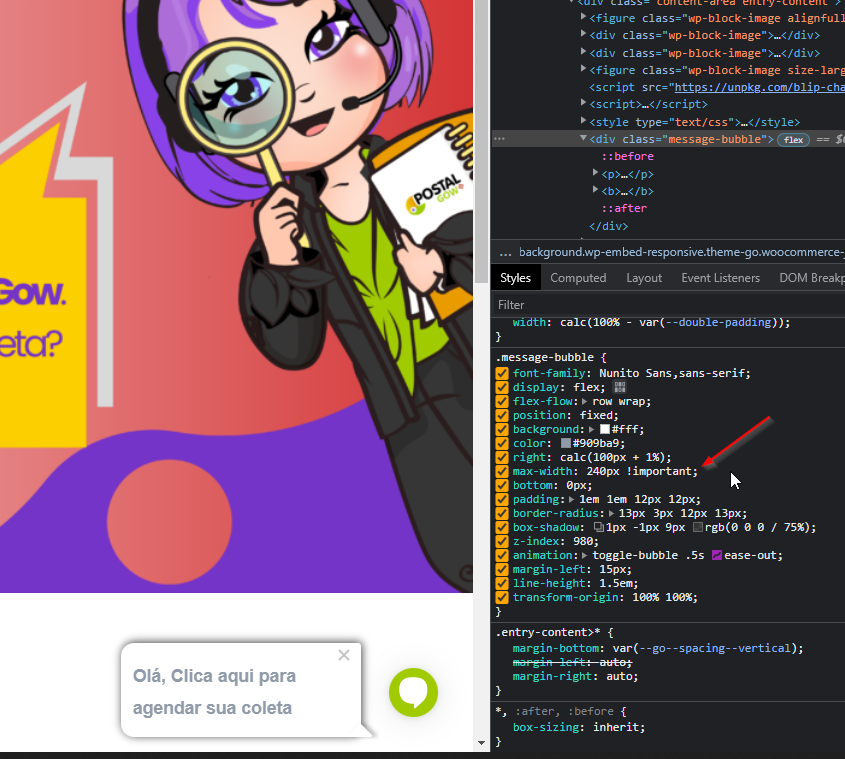
@Tatiane_Monteiro , a classe do “message-buble” do seu CSS precisa ser ajustada, adicionando “!important” em max-width. Por algum motivo tem algo sobrescrevendo esse código mas ao colocar “!important”, forçará a usar a configuração da classe.
Isso já deve ajudar, pra começar.
Conseguiiiiii!!! muito obrigada, Gabriel!
Ótimo dia e fds! ;D
Gabriel, se querer abusar muito da sua boa vontade, mas sabe se é possível aumentar esse ícone do botão, que no nosso é verde?
Você pode usar esse código de estilo:
<style>
#blip-chat-container #blip-chat-open-iframe {
width: 200px !important;
height: 200px !important;
max-width: 200px !important;
min-width: 48px;
max-height: 200px !important;
min-height: 48px;
</style>
Vale você dar uma olhada neste tópico:
E também nesta página:
Aqui tem tudo o que vc precisa para editar o seu ícone.
Estou à disposição. Abraços e ótimo fim de semana pra você também.
Agradeço de coração, muitooooo obrigada. ;D
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.