Claro, o fluxo ta meio bagunçado mas acho que da para entender kkkkk
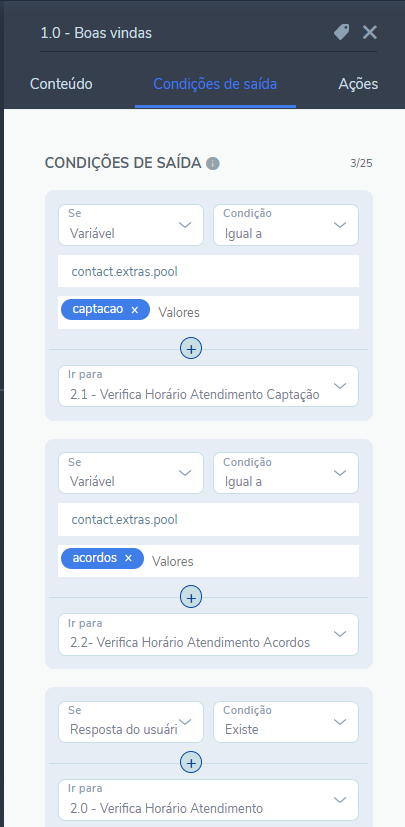
No bloco ‘1.0 - Boas vindas’ eu faço a diferenciação para qual bloco ele vai verificar o horário de atendimento:
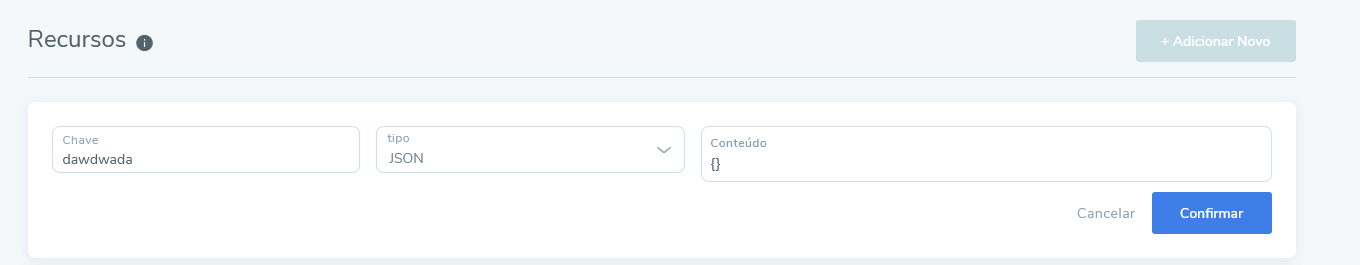
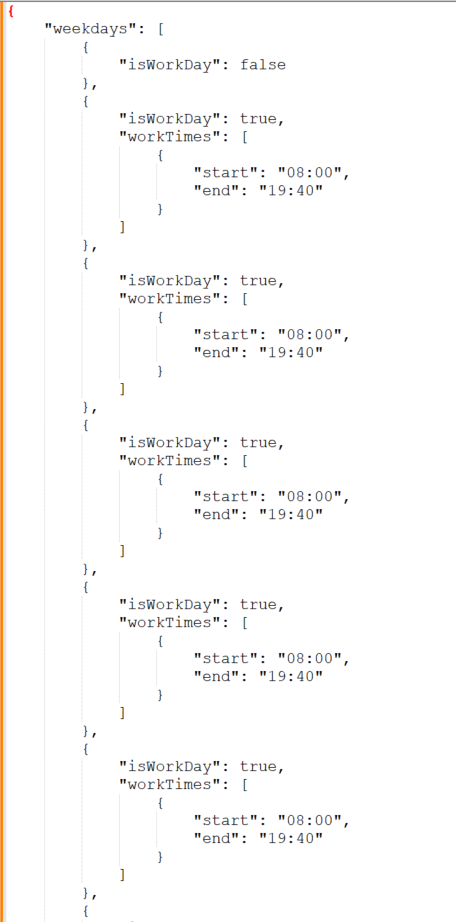
No bloco de Verificação eu faço dois scripts nas ações de entrada, um do json com os horários de atendimento:
function run() {
let workSchedule = [
{
"num": 1,
"name": "Monday",
"portugueseName": "Segunda",
"workTime": [
{
"start": "07:00",
"end": "21:00"
}
]
},
{
"num": 2,
"name": "Tuesday",
"portugueseName": "Terça",
"workTime": [
{
"start": "07:00",
"end": "21:00"
}
]
},
{
"num": 3,
"name": "Wednesday",
"portugueseName": "Quarta",
"workTime": [
{
"start": "07:00",
"end": "21:00"
}
]
},
{
"num": 4,
"name": "Thursday",
"portugueseName": "Quinta",
"workTime": [
{
"start": "07:00",
"end": "21:00"
}
]
},
{
"num": 5,
"name": "Friday",
"portugueseName": "Sexta",
"workTime": [
{
"start": "07:00",
"end": "21:00"
}
]
},
{
"num": 6,
"name": "Saturday",
"portugueseName": "Sábado",
"workTime": [
{
"start": "09:00",
"end": "13:00"
}
]
}
];
return JSON.stringify(workSchedule); //Return value will be saved as "Return value variable" field name
}
E outro que verifica se estamos no fora de atendimento ou não:
//v1.2
// The default offset if the offset has not been set
const DEFAULT_OFFSET = -3;
// Receive the variables as parameters
function run(offset, weekSchedule) {
offset = !isNaN(parseInt(offset))? parseInt(offset) : DEFAULT_OFFSET;
weekSchedule = JSON.parse(weekSchedule);
let today = nowUTC(offset);
if (isWorkDay(today, weekSchedule)) {
let todaySchedule = getTodaySchedule(weekSchedule, today);
let intervalTime = getIntervalTime(todaySchedule, today);
return checkTime(intervalTime, today);
}
return false;
}
function getIntervalTime(todaySchedule, today) {
let intervalTime = [];
for (let i = 0; i < todaySchedule.workTime.length; i++) {
intervalTime.push({
start: utcDate(todaySchedule.workTime[i].start, today),
end: utcDate(todaySchedule.workTime[i].end, today)
});
}
return intervalTime;
}
function checkTime(intervalTime, today) {
for (let i = 0; i < intervalTime.length; i++) {
if (today - intervalTime[i].start > 0 && intervalTime[i].end - today > 0)
return true;
}
return false;
}
function getTodaySchedule(weekSchedule, today) {
for (let i = 0; i < weekSchedule.length; i++) {
if (weekSchedule[i].num == today.getDay()) return weekSchedule[i];
}
}
//Get now UTC Date
function nowUTC(offset) {
let now = new Date();
let utc_timestamp = Date.UTC(
now.getUTCFullYear(),
now.getUTCMonth(),
now.getUTCDate(),
now.getUTCHours(),
now.getUTCMinutes(),
now.getUTCSeconds(),
now.getUTCMilliseconds()
);
return new Date(utc_timestamp + offset * 3600 * 1000);
}
//Get UTC Date
function utcDate(timeString, today) {
let hour = getValueByString("hour", timeString);
let minutes = getValueByString("minutes", timeString);
let utc_timestamp = Date.UTC(
today.getUTCFullYear(),
today.getUTCMonth(),
today.getUTCDate(),
hour,
minutes,
0,
0
);
return new Date(utc_timestamp);
}
//Get hour/minute by string with pattern HH:mm
function getValueByString(type, timeString) {
if (type === "hour") {
return parseInt(timeString.substring(0, timeString.indexOf(":")));
} else if (type === "minutes") {
return parseInt(
timeString.substring(timeString.indexOf(":") + 1, timeString.length)
);
}
return 0;
}
//Get if today is a work day
function isWorkDay(today, workDays) {
for (let i = 0; i < workDays.length; i++) {
if (workDays[i].num == today.getDay().toString()) return true;
}
return false;
}
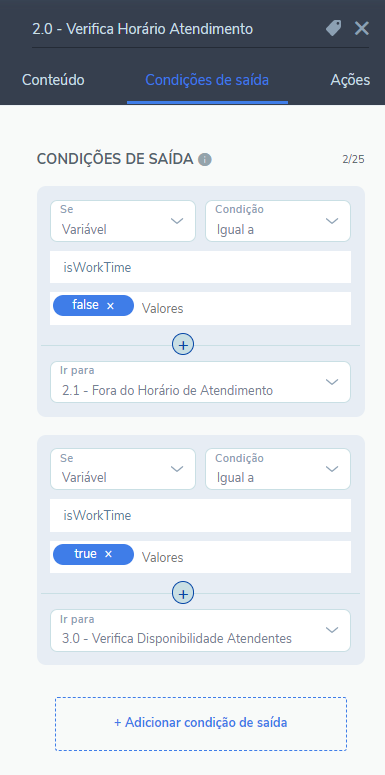
Esse ultimo script retorna True para quando se está no horário de atendimento, e False para quando não estamos, com base nisso eu faço a seguinte condição de saída:
E basicamente é isso kkkk
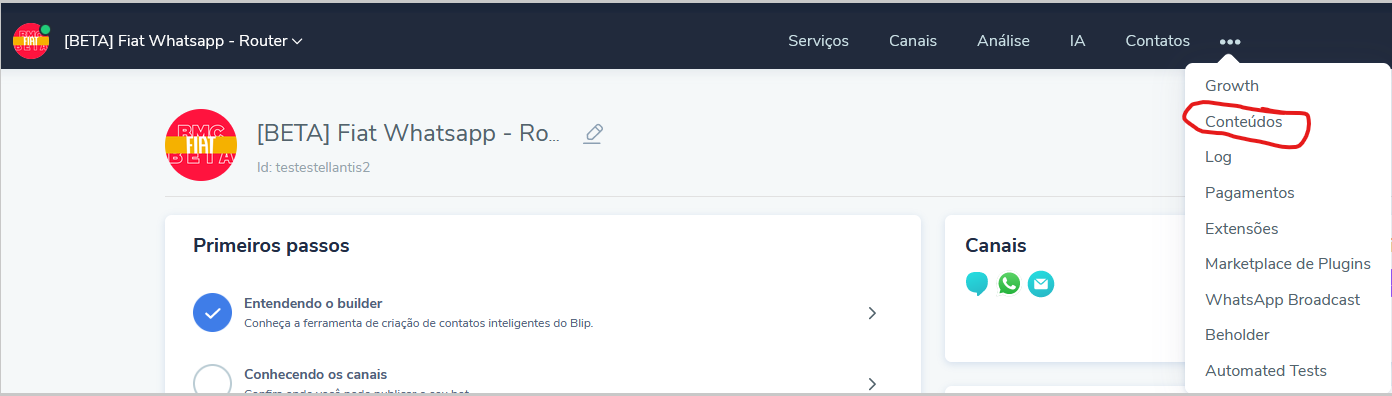
Já a extensão você acha no Blip Store:

Pesquisando o nome já aparece, mas não sei te dizer como funciona, infelizmente nunca usei.