Olá pessoal,
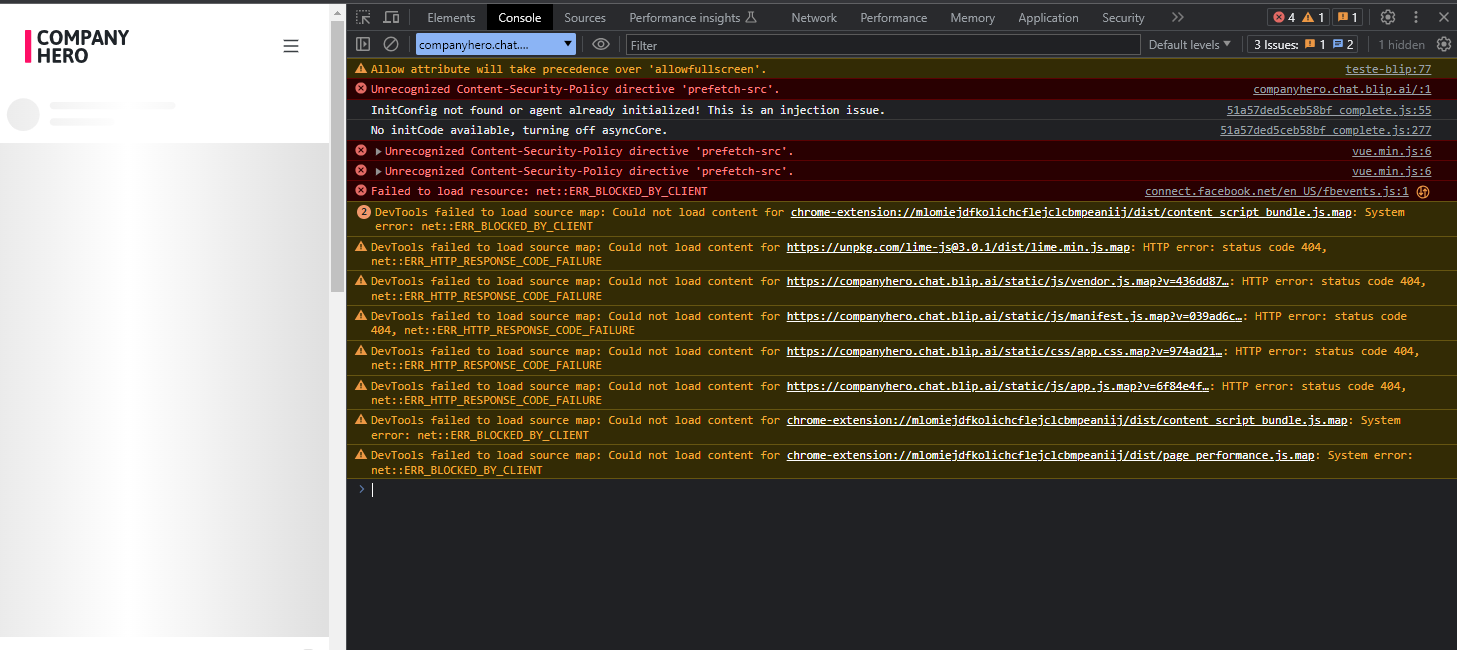
Estou tentando integrar o link do Blip Chat dentro de um iframe no CMS que utilizo (Wagtail) e o chat não carrega. No console do inspecionar do navegador, aparece o erro (mais detalhes no imagem abaixo):
Unrecognized Content-Security-Policy directive 'prefetch-src'.
Minha hipótese é de que isso indicaria que os domínios não estavam configurados na primeira etapa do Blip Chat, mas está ok lá. Inseri o meu domínio principal e outros e ainda assim não consegui.
Também considerei a hipótese de o problema estar no CMS que utilizo, mas os iframes de outras aplicações funcionam normalmente.

Alguém já passou por essa situação ou consegue me orientar melhor?
Obrigado.