Bom dia pessoal,
Estou com um problema sério com as notificações da plataforma de atendimento.
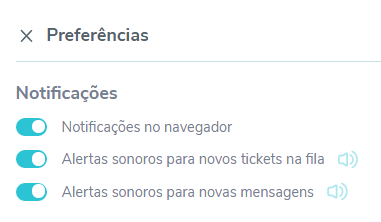
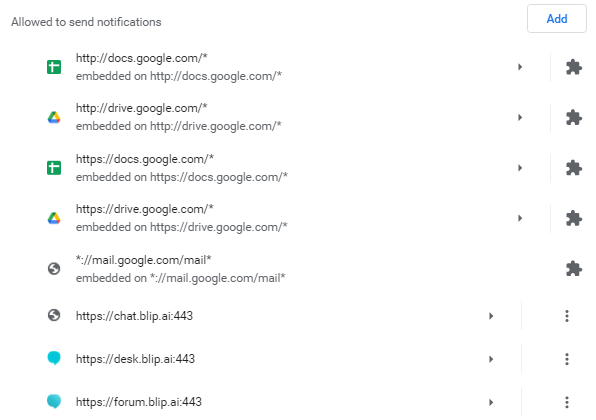
1 - Utilizamos o Chrome e o Edge nos computadores. Mesmo editando as configurações para permissão de notificações, não estamos conseguindo receber notificações de novas pessoas na fila a não ser que um atendimento já esteja sendo realizado pelo atendente.
Exemplo:
Ninguém em atendimento. Cliente novo entra na fila de atendimento. Nenhum som é gerado.
Uma pessoa em atendimento com o atendente A. Um cliente entra na fila. Atendente A recebe aviso sonoro mas o atendente B não.
Os sons de recebimento de mensagem de atendimentos sendo realizados parece estar normal.
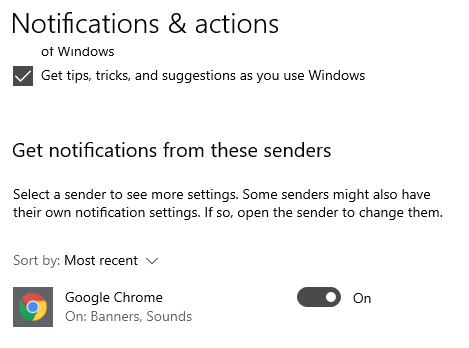
2 - Outro problema é que se o atendente estiver usando outro app que não seja o navegador, não surge nenhuma notificação na tela. Isso seria extremamente útil. Existe alguma solução não complexa para avisos na tela mesmo fora do navegador ?
Muito obrigado!