Olá Blip Members, tudo bem? 😀
Espero que sim e hoje venho trazer para você algo bem legal de se fazer para automações ou até mesmo para validar alguns tipos de arquivos enviados pelos usuários no contato inteligente de vocês.
Caso se uso: Você solicita um arquivo de texto ou .csv e quer utilizar esse valor em um script ou até mesmo em uma API para tratamento, só que validando eles de alguma forma.
1° Passo
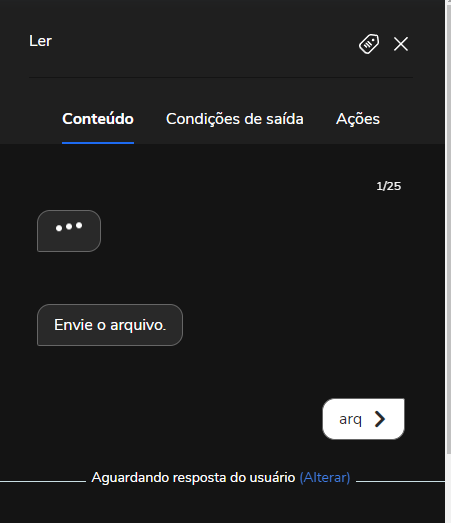
No Builder crie um bloco que solicite o arquivo:

Salve a entrada do usuário em uma variável, no exemplo estou salvando na variável arq.
Nesse exemplo vou usar algo simples como um .csv.
2° Passo
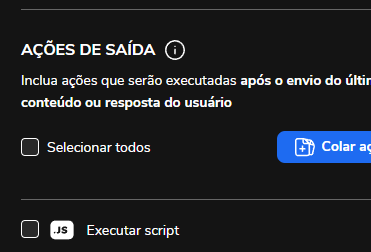
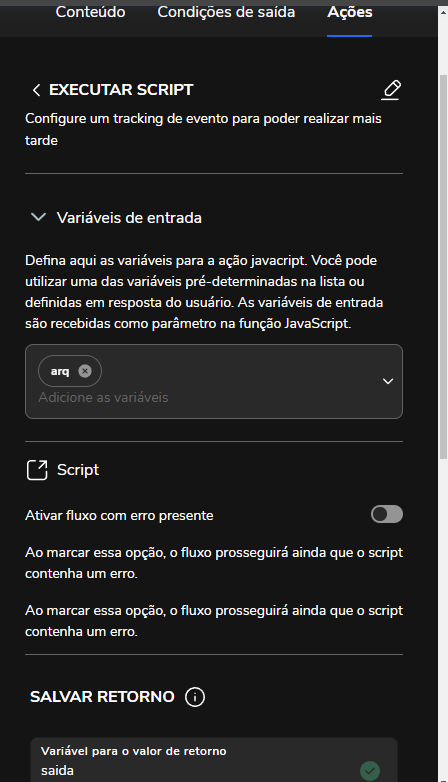
Nas ações de saída do bloco criado adicione uma execução de script:


Nesse script vamos fazer a tratativa da entrada para capturarmos a url
function run(entrada ){
let dados = JSON.parse(entrada);
return dados.uri
}3° Passo
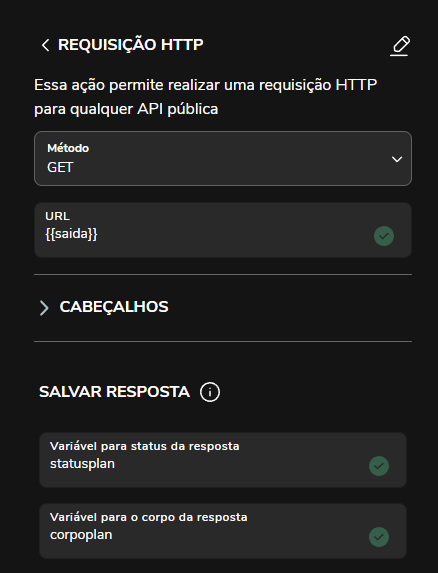
Nas ações de saída do bloco criado adicione uma request http e configure ela da seguinte forma:


4º Passo
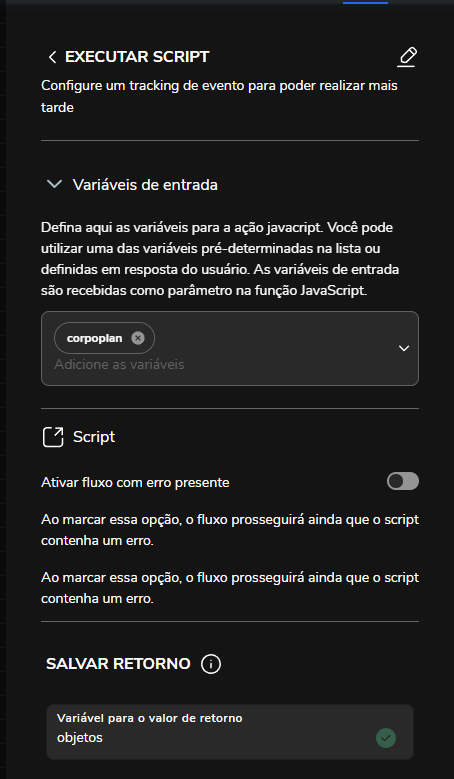
Adicione agora um script para pegamos e tratarmos os dados.

function run(input) {
const linhas = input.trim().split('\n');
const cabecalho = linhas.shift().split(',');
const objetos = linhas.map(linha => {
const valores = linha.split(',');
const objeto = {};
cabecalho.forEach((chave, indice) => {
objeto[chave.trim()] = valores[indice].trim().replace('\r', '');
});
return objeto;
});
return objetos;
}
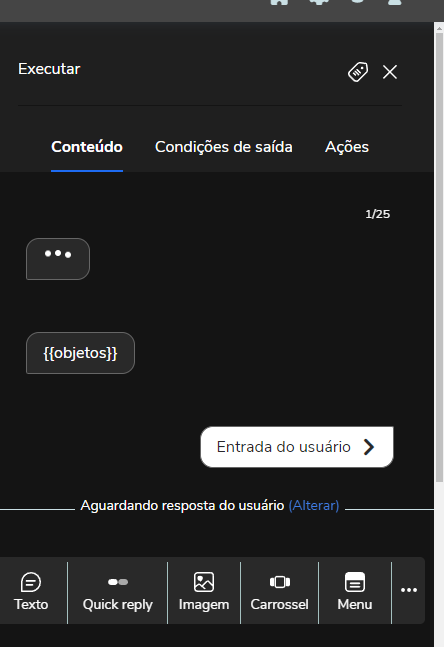
Por fim vamos criar um bloco para mostrar os objetos.

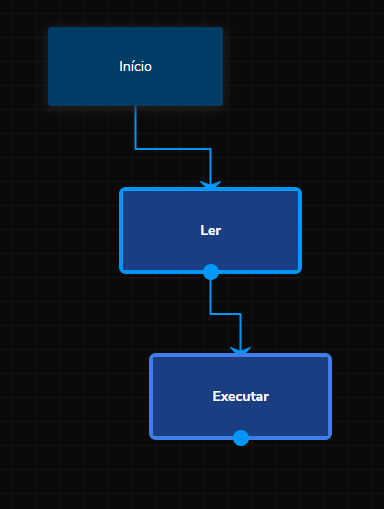
Vamos ter um fluxo assim:

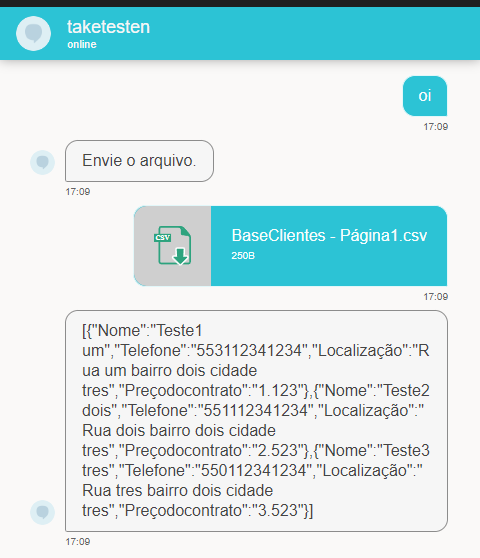
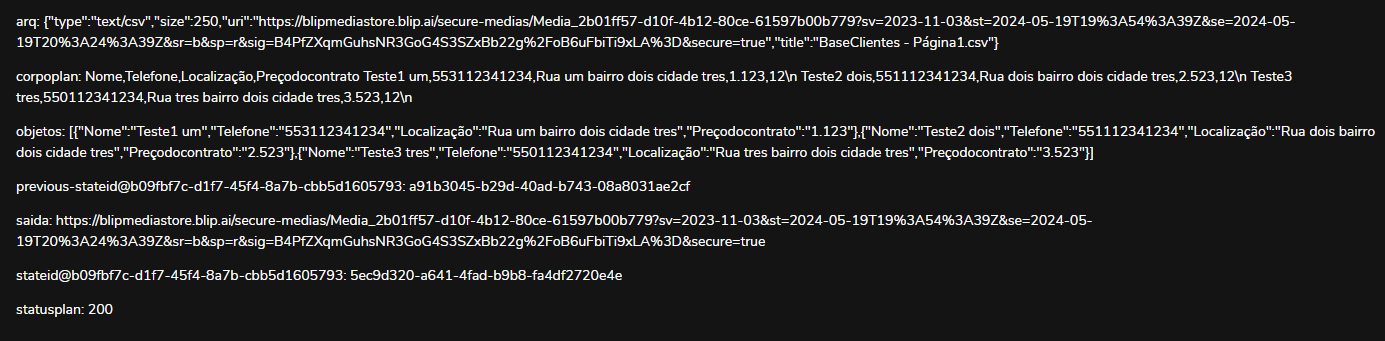
Teste:


Lembrando que isso é apenas uma base e pode ser modificada para vários tipos de automações e fluxo segundo a necessidade, até mesmo para fazer cadastro de clientes, envio de notificações ativas e conversão de dados...
Qualquer dúvida estou à disposição.