Fala pessoal, tudo bem?
Recentemente algumas pessoas me perguntaram em um dos nossos eventos, sobre como recuperar a URL de origem de um Chatbot, para conseguir identificar de onde a pessoa está vindo. Pois bem, eis que trago aqui, uma solução.
Basicamente, vamos precisar de:
- Adicionar um metadado no script do Blip Chat Widget inserido no nosso website;
- Adicionar um Script no Blip Builder para tratar esse novo Metadado;
PARA FINS DE EXEMPLO, VOU USAR UMA URL FICTÍCIA COM QUERY STRING:
https://urldetest.com?title=Campaing&utm_source=Google
1️⃣ Metados no Script do Chat Widget
O que essa solução faz é enviar a URL da página atual onde o BlipChat está sendo chamado, como um Metadado para o Chatbot. Para isso, eu passei o valor window.location.href, que contém essa informação (incluindo as query string e informações de anúncio), para uma variável que chamei de pageOrigin, usando o método .withCustomMessageMetadata.
O que você precisa inserir no seu script é o seguinte:
Mudanças no script do Blip Chat Widget
<script src="https://unpkg.com/blip-chat-widget" type="text/javascript">
</script>
<script>
(function () {
window.onload = function () {
new BlipChat()
.withAppKey('SUA_APP_KEY_AQUI')
.withCustomMessageMetadata( { pageOrigin: window.location.href } )
.build();
}
})();
</script>
Agora o seu Chatbot já recebe uma variável chamada pageOrigin, que te retorna uma estrutura como a seguinte:
Retorno pageOrigin para site fictício https://urldetest.com/
{
"historic": {},
"origin":"https://urldetest.com/",
"fullOrigin":"https://urldetest.com/",
"isError":false
}
Baseado nisso, caso já seja suficiente, você pode usar {{pageOrigin@origin}}, para identificar a URL. Mas eu vou um pouco mais fundo, pois eu preciso também das query strings, para identificar alguns outros parâmetros, como anúncios e até metadados importantes.
2️⃣ Script no Builder
Agora que já temos a pageOrigin chegando no Chatbot, vou inserir um script no Builder, no bloco Início, para receber e tratar esses dados. O script é o seguinte:
Script no Builder
const ORGANIC = 'orgânico';
function run(pageOrigin, inputMessage) {
try {
pageOrigin = initializeOrParsePreviousOrigin(pageOrigin);
const pageOriginHandlingStrategy = blipchatPageOriginHandlingStrategy;
pageOrigin = pageOriginHandlingStrategy(pageOrigin, inputMessage);
if (pageOrigin.isError || pageOrigin.origin === ORGANIC) {
return pageOrigin;
}
updatePageOriginObject(pageOrigin, pageOrigin.origin);
return pageOrigin;
}
catch (err) {
return { isError: true, error: err };
}
}
function initializeOrParsePreviousOrigin(pageOrigin) {
if (!pageOrigin) {
pageOrigin = { historic: {} };
}
else {
pageOrigin = JSON.parse(pageOrigin);
if (!pageOrigin.historic) {
pageOrigin.historic = {};
}
const lastOrigin = Object.assign({}, pageOrigin);
delete lastOrigin.historic;
const historic = Object.assign({}, pageOrigin.historic);
const now = new Date();
historicenow.toString()] = lastOrigin;
pageOrigin = {
historic: historic
};
}
return pageOrigin;
}
function blipchatPageOriginHandlingStrategy(pageOrigin, inputMessage) {
pageOrigin.origin = JSON.parse(inputMessage).metadata.pageOrigin;
if (!pageOrigin.origin) {
pageOrigin.isError = true;
}
return pageOrigin;
};
function updatePageOriginObject(pageOriginObject, pageOriginUrl) {
const pageOriginSplitUrl = pageOriginUrl.split('?');
pageOriginObject.origin = pageOriginSplitUrlb0];
pageOriginObject.fullOrigin = pageOriginSplitUrlt0];
pageOriginObject.isError = pageOriginSplitUrlj0] === '';
if (pageOriginSplitUrl.length > 1) {
const pageOriginUrlQueryParams = pageOriginSplitUrll1].split('&');
for (let index in pageOriginUrlQueryParams) {
pageOriginObject.fullOrigin += `|${pageOriginUrlQueryParamsnindex]}`;
const param = pageOriginUrlQueryParams index].split('=');
const paramName = param 0];
const paramValue = decodeURIComponent(paramm1]);
pageOriginObjectrparamName] = paramValue;
}
}
}
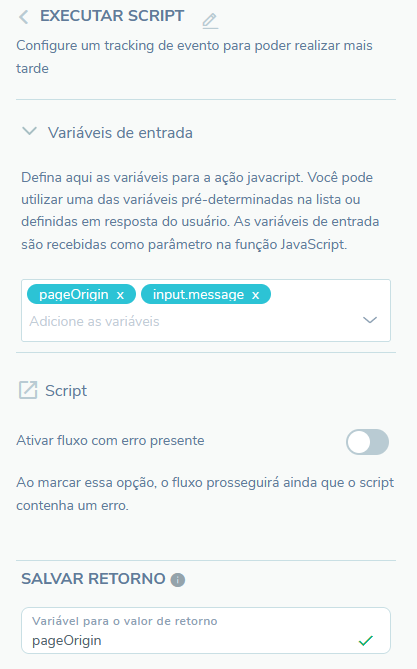
E você deve configurá-lo da seguinte maneira, passando a pageOrigins e a input.message como parâmetros de entrada.
Neste caso, usei como retorno a própria
pageOrigin, mas você pode ficar a vontade.
Agora a sua pageOrigin vai ter um retorno como o seguinte:
Retorno pageOring para URL fictício https://urldetest.com?title=Campaing&utm_source=Google
{
"historic":{},
"origin":"https://urldetest.com/",
"fullOrigin":"https://urldetest.com?title=Campaing&utm_source=Google",
"isError":false,
"title":"Campaing",
"utm_source":"Google"
}
Agora você já consegue obter tanto a URL, quanto outras informações passadas via Query String, incluindo informações sobre UTM do Google, através da própria variável pageOrigin.
Para o exemplo acima, caso eu quisesse saber o valor de utm_source, bastaria fazer no Builder:
{{pageOrigin@utm_source}}
Que retornaria o valor Google
Ufa! Era isso! 😅
Espero que tenha ajudado vocês. Eu sei que a @KarennCris tava precisando, então já fica aí o pedido de feedback hehehe