Boa tarde a todos estou com um objeto com a seguinte estrutura:
[ {chave1:valor, chave2:valor}, {chave1:valor, chave2:valor}]
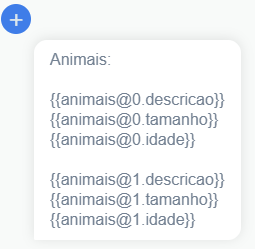
preciso acessar os dados para usá-los de forma individual, no JS padrão eu consigo acessar esses dados da seguinte forma array[0].chave1, array[1].chave2, mas dentro da plataforma do blip isso não parece possível… tentei as notações com o @ (array[0]@chave1, array@[0].chave1)e não obtive sucesso também…
nunca trabalhei com essa notação de @… alguem mais familiarizado com a plataforma pode me indicar algo?
obrigado.