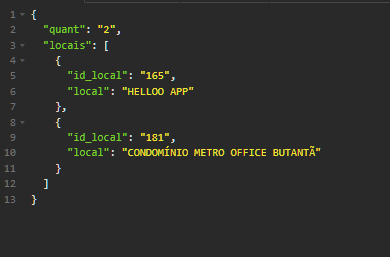
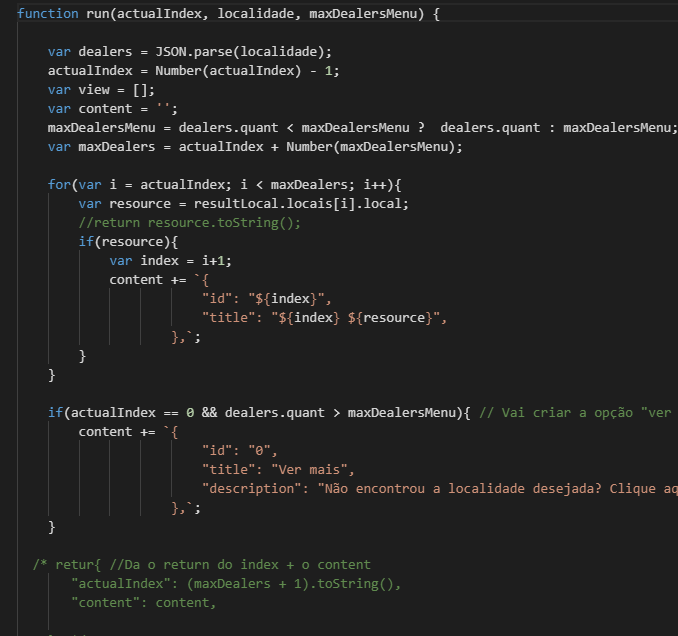
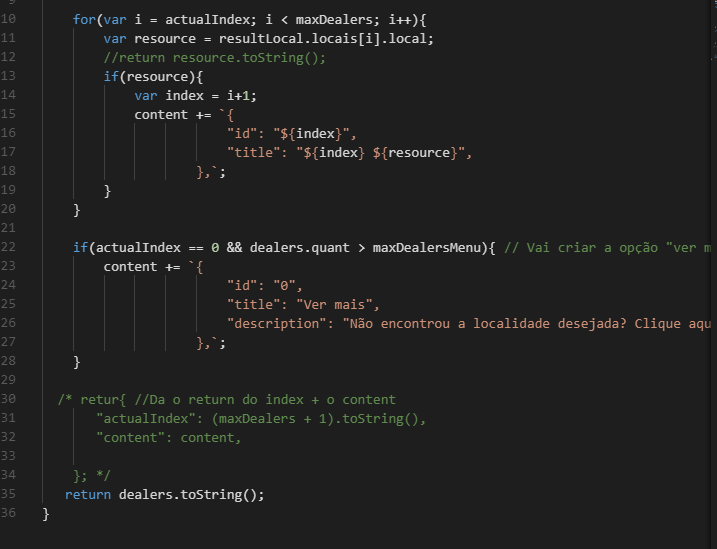
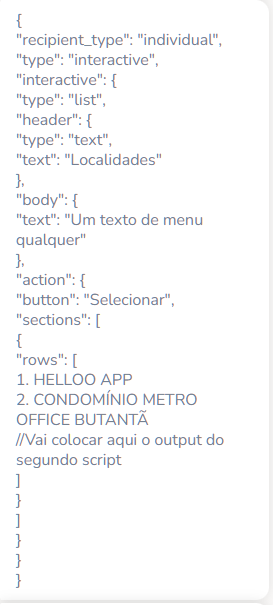
Bom dia, eu tenho uma api que irá me retornar uma array de locais e estou fazendo um script para interar esses array, porém o meu desejo é criar um menu numerado com essa lista ex.:
- Localidade 1
- Localidade 2
- Localidade 3
Nesse array o minimo de localidade é de 1 e maximo de 20, então fiquei com a dúvida de como fazer essa lista numerada e de como atribuir o valor da opção do usuário escolheu dentro de um array!