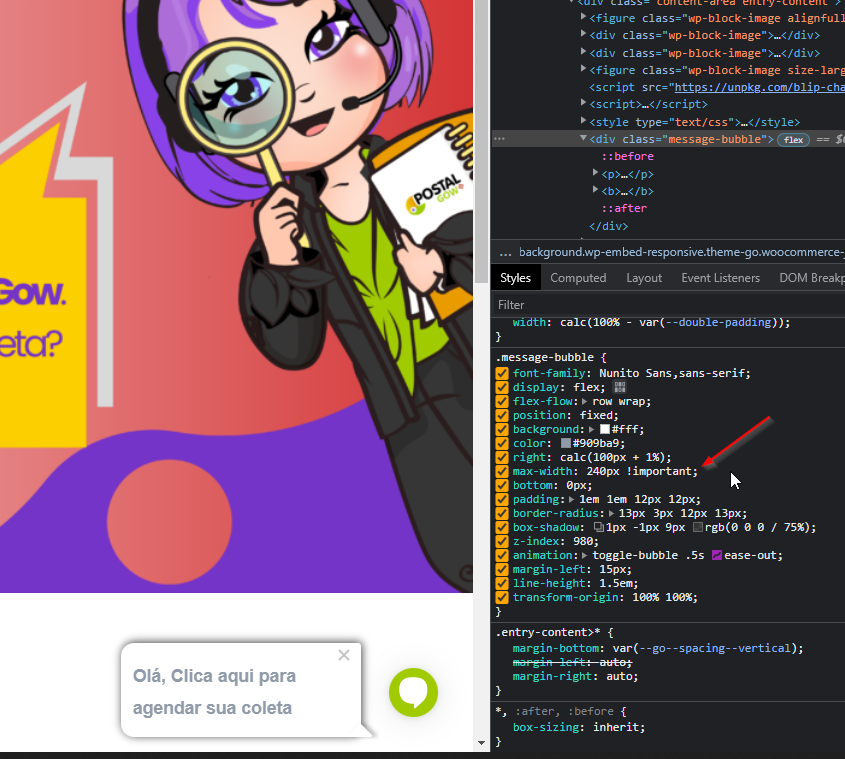
Alguém pode me ajudar a diminuir o tamanho desse balão fluatuante? É urgente, agradeçooo muito!
Respondido
Botão Flutuante
Melhor resposta por GabrielPetrone
Você pode usar esse código de estilo:
<style>
#blip-chat-container #blip-chat-open-iframe {
width: 200px !important;
height: 200px !important;
max-width: 200px !important;
min-width: 48px;
max-height: 200px !important;
min-height: 48px;
</style>
Vale você dar uma olhada neste tópico:
E também nesta página:
Aqui tem tudo o que vc precisa para editar o seu ícone.
Estou à disposição. Abraços e ótimo fim de semana pra você também.
Este tópico foi fechado para respostas.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.