Olá,
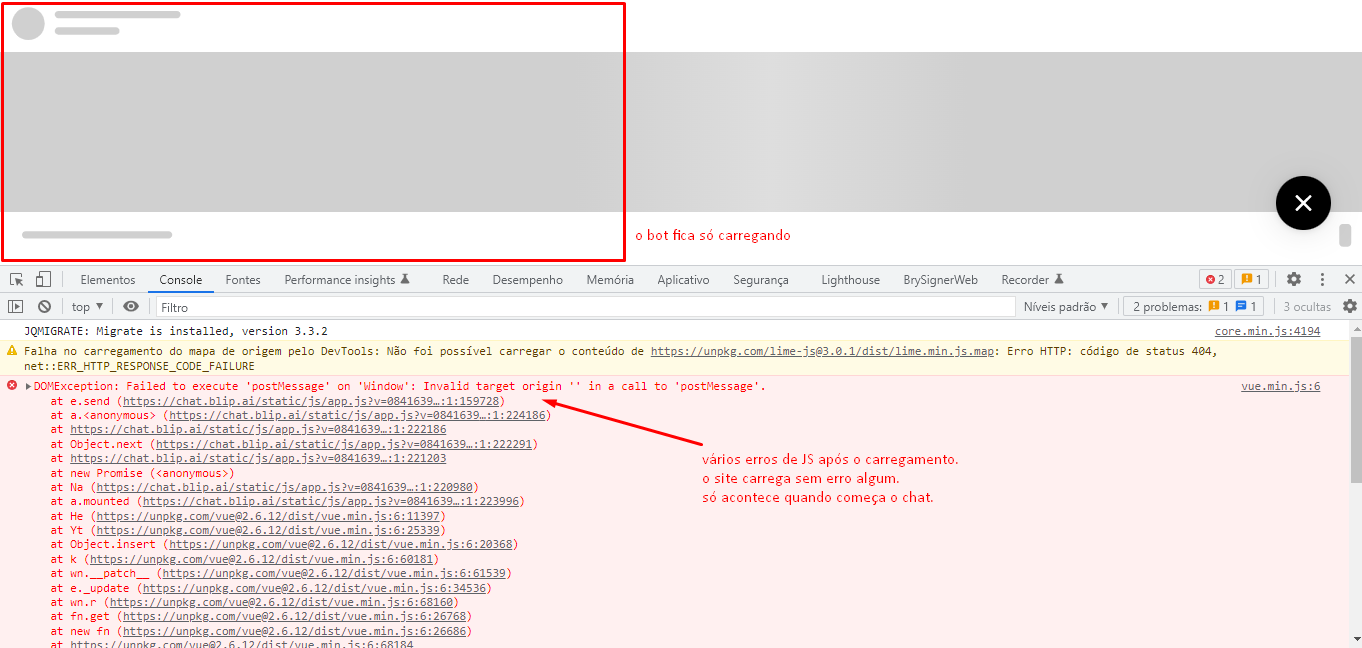
Fiz a instalação do código do widget em um site e ele aparece, inicialmente. Ao clicar para começar a interação, não avança. Dá vários erros de JS e o chat fica sem dar continuidade:
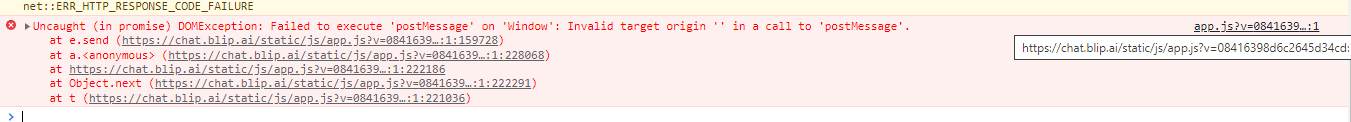
DOMException: Failed to execute ‘postMessage’ on ‘Window’: Invalid target origin ‘’ in a call to ‘postMessage’.
at e.send (https://chat.blip.ai/static/js/app.js?v=08416398d6c2645d34cd:1:159728)
Procurei no fórum e achei outro tópico parecido [Resolvido] Erro ao usar no Ionic ( angularjs) mas não vem ao caso (não é um aplicativo híbrido, apliquei num site ASPNETCORE).